在网上查了好多资料,大致都雷同,大家都是互相抄袭的,看着很费劲,不好理解,自己总结一下,留着需要看的话来查找。
代码中的例子如下:
复制代码 代码如下:
<ImageView
android:id="@+id/iv_bit_1"
android:layout_width="@dimen/passcode_width"
android:layout_height="@dimen/passcode_height"
android:scaleType="fitXY" />
<ImageView
android:id="@+id/iv_bit_2"
android:layout_width="@dimen/passcode_width"
android:layout_height="@dimen/passcode_height"
android:scaleType="fitXY" />
<ImageView
android:id="@+id/iv_bit_3"
android:layout_width="@dimen/passcode_width"
android:layout_height="@dimen/passcode_height"
android:scaleType="fitXY" />
<ImageView
android:id="@+id/iv_bit_4"
android:layout_width="@dimen/passcode_width"
android:layout_height="@dimen/passcode_height"
android:scaleType="fitXY" />
<ImageView
android:id="@+id/iv_bit_5"
android:layout_width="@dimen/passcode_width"
android:layout_height="@dimen/passcode_height"
android:scaleType="fitXY" />
<ImageView
android:id="@+id/iv_bit_6"
android:layout_width="@dimen/passcode_width"
android:layout_height="@dimen/passcode_height"
android:scaleType="fitXY" />
通过API的查询得知,
ImageView.ScaleType的结构为:
继承关系
public static final enum ImageView.ScaleType extends Enum<E extends Enum<E>>
java.lang.Object
java.lang.Enum<E extends java.lang.Enum<E>>
android.widget.ImageView.ScaleType
类概述
将图片边界缩放,以适应视图边界时的可选项。
常量
public static final ImageView.ScaleType CENTER
在视图中使图像居中,不执行缩放。 在 XML 中可以使用的语法: android:scaleType="center"。
public static final ImageView.ScaleType CENTER_CROP
均衡的缩放图像(保持图像原始比例),使图片的两个坐标(宽、高)都大于等于 相应的视图坐标(负的内边距)。图像则位于视图的中央。 在 XML 中可以使用的语法:android:scaleType="centerCrop"。
public static final ImageView.ScaleType CENTER_INSIDE
均衡的缩放图像(保持图像原始比例),使图片的两个坐标(宽、高)都小于等于 相应的视图坐标(负的内边距)。图像则位于视图的中央。 在 XML 中可以使用的语法:android:scaleType="centerInside"。
public static final ImageView.ScaleType FIT_CENTER
使用 CENTER 方式缩放图像。 在 XML 中可以使用的语法: android:scaleType="fitCenter"。
public static final ImageView.ScaleType FIT_END
使用 END 方式缩放图像。 在 XML 中可以使用的语法: android:scaleType="fitEnd"。
public static final ImageView.ScaleType FIT_START
使用 START 方式缩放图像。 在 XML 中可以使用的语法:android:scaleType="fitStart"。
public static final ImageView.ScaleType FIT_XY
使用 FILL 方式缩放图像。 在 XML 中可以使用的语法: android:scaleType="fitXY"。
public static final ImageView.ScaleType MATRIX
绘制时,使用图像矩阵方式缩放。图像矩阵可以通过 setImageMatrix(Matrix) 设置。在 XML 中可以使用的语法: android:scaleType="matrix"。
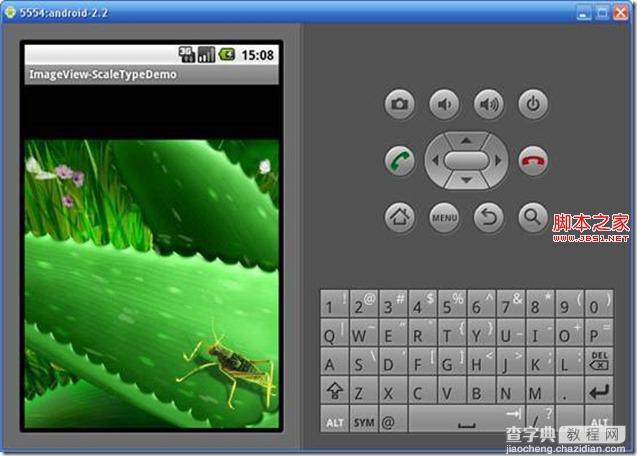
用代码展示着几个属性的效果,效果截图:
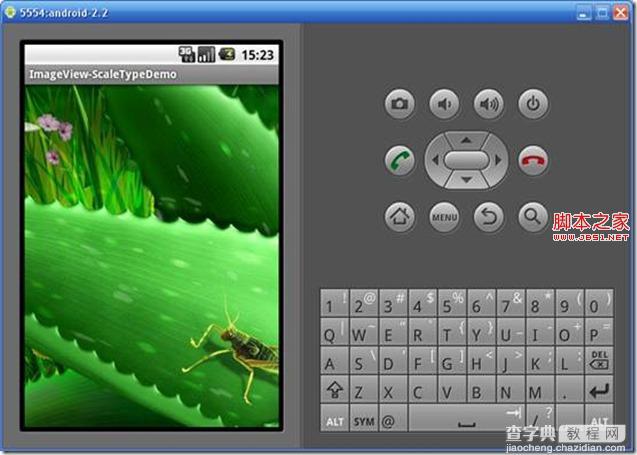
主界面:

CENTER效果:

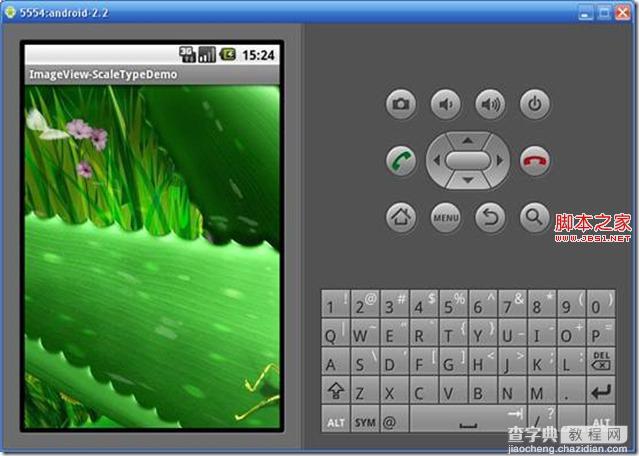
CENTER_CROP效果:

CENTER_INSIDE效果:

FIT_CENTER效果:

FIT_START效果:

FIT_END效果:

FIT_XY效果:

MATRIX效果:

结果分析:
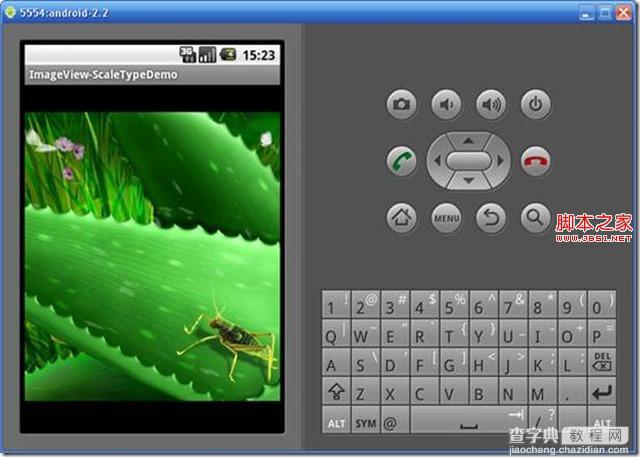
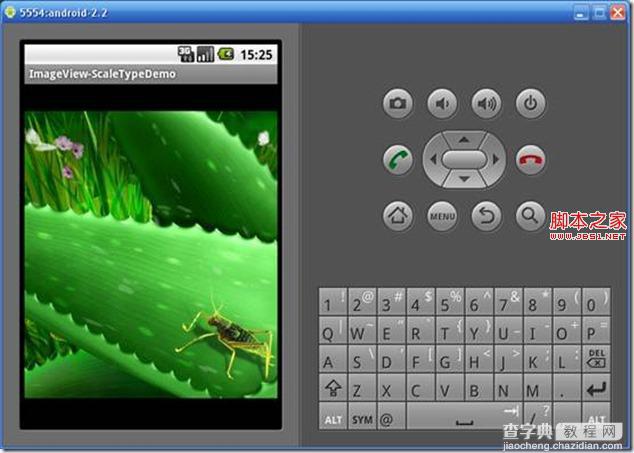
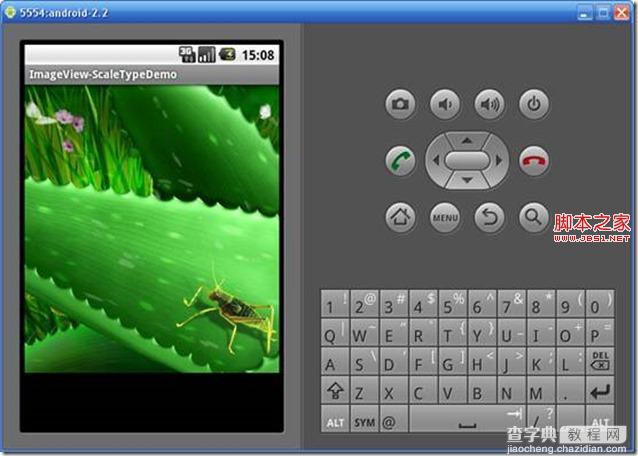
我选取的原始图片明显标志如下:左上角有蝴蝶、花朵,右下角为一个蝗虫,且图片像素大于 320×480,各种类型的差异通过查看图片的明显标志即可窥见一斑。比如FIT_START,填充于屏幕上方,并等比例缩放;相反,FIT_END置于屏幕下方,而FIT_CENTER则在中间。CENTER_CROP裁剪了图片的中间部分填充屏幕。其它类型可自行查看分析。


