AppWidgetProvider 用来在HOME页面显示插件
实现步骤:
1、为AppWidget提供一个元布局文件AppWigdetProvider_Provider.xml,用来显示Widget的界面。
2、创建一个类继承自AppWidgetProvider,并覆写里面的相关的方法。
3、为WidgetProvider创建一个引用的布局文件,或者直接用main.xml。
4、在程序中注册Manifest.xml。
代码如下:
1、在res/xml/文件夹下创建AppWigdetProvider_Provider.xml文件
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialLayout="@layout/main" <>
android:minHeight="50dip"
android:minWidth="50dip"
android:updatePeriodMillis="5000" > <>
</appwidget-provider>
2、修改MainActivity继承自AppWidgetProvider并覆写里面的一些方法
复制代码 代码如下:
public class MainActivity extends AppWidgetProvider {
@Override
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) {
super.onUpdate(context, appWidgetManager, appWidgetIds);
Timer timer = new Timer();
timer.scheduleAtFixedRate(new LYTimeTask(context, appWidgetManager), 1, 50000);
}
private class LYTimeTask extends TimerTask {
RemoteViews remoteViews;
AppWidgetManager appWidgetManager;
ComponentName widget;
@Override
public void run() {
Date date = new Date();
Calendar calendar = new GregorianCalendar(2013, 07, 24);
long days = (calendar.getTimeInMillis() - date.getTime()) / 1000 / 86400;
remoteViews.setTextViewText(R.id.worldcup, "距离宝贝生日" + days + "天");
appWidgetManager.updateAppWidget(widget, remoteViews);
}
public LYTimeTask(Context context, AppWidgetManager appWidgetManger) {
super();
this.appWidgetManager = appWidgetManger;
remoteViews = new RemoteViews(context.getPackageName(), R.layout.activity_main);
widget = new ComponentName(context, MainActivity.class);
}
};
}
3、为Widget创建一个显示用的布局文件:main.xml
复制代码 代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/worldcup"
android:orientation="vertical" >
<TextView
android:id="@+id/babybirthday"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/message"
android:textSize="12px"
android:textColor="#ff0000" />
</LinearLayout>
4、修改程序自动生成的清单文件。在AndroidManifest.xml中,声明上述的AppWidgetProvider的子类是一个Receiver,并且:
(1)、该Receiver的intent-filter的Action必须包含“android.appwidget.action.APPWIDGET_UPDATE”;
(2)、该Receiver的meta-data为“android.appwidget.provider”,并用一个xml文件来描述布局属性。
复制代码 代码如下:
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<receiver
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" /><>
</intent-filter>
<meta-data
android:name="android.appwidget.provider"
android:resource="@xml/AppWigdetProvider_Provider" /><>
</receiver>
</application>
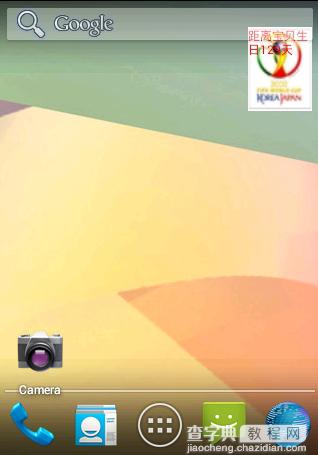
运行程序:进入WIDGETS页面,可将Widget添加到HOME页

在AppWidgetProvider类中,还有其它相关的方法
复制代码 代码如下:
public class WidgetProvider extends AppWidgetProvider {
// 每接收一次广播消息就调用一次,使用频繁
public void onReceive(Context context, Intent intent) {
super.onReceive(context, intent);
}
// 每次更新都调用一次该方法,使用频繁
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) {
super.onUpdate(context, appWidgetManager, appWidgetIds);
}
// 每删除一个就调用一次
public void onDeleted(Context context, int[] appWidgetIds) {
super.onDeleted(context, appWidgetIds);
}
// 当该Widget第一次添加到桌面是调用该方法,可添加多次但只第一次调用
public void onEnabled(Context context) {
super.onEnabled(context);
}
// 当最后一个该Widget删除是调用该方法,注意是最后一个
public void onDisabled(Context context) {
super.onDisabled(context);
}
}


