引言
接Android变形(Transform)之Matrix,来总结下Camera的使用,Camera主要实现3D的变形,有转动,旋转等,Camera的源码是由Native(本地代码)实现,提供的接口也比较简单。官方的介绍:A camera instance can be used to compute 3D transformations and generate a matrix that can be applied, for instance, on a Canvas.
效果图
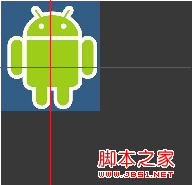
原图:

变形以后:



API使用
Camera提供的方法如下:
save:保存当前状态
restore:回复当前状态
translate:在x,y,z三位控件内进行平移
rotateX:以(0.0)为中心,绕X轴进行选择
rotateY:以(0.0)为中心,绕Y轴进行选择
rotateZ:以(0.0)为中心,旋转(此处和Matrix旋转原理一样,只不过反向相反,为逆时针)
...
常用的就这么多
实践
直接上代码:
复制代码 代码如下:
public class CameraTransformView extends View {
private Bitmap mBitmap;
private Camera mCamera;
private Matrix mMatrix;
private int deltaX, deltaY, deltaZ, extraZ;
private int centerX, centerY;
public CameraTransformView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public void setDrawable(int resId) {
mBitmap = BitmapFactory.decodeResource(getResources(), resId);
centerX = mBitmap.getWidth() / 2;
centerY = mBitmap.getHeight() / 2;
mCamera = new Camera();
mMatrix = new Matrix();
}
public void setDelta(int x, int y, int z, int extra) {
deltaX += x;
deltaY += y;
deltaZ += z;
extraZ += extra;
invalidate();
}
public void reset() {
deltaX = 0;
deltaY = 0;
deltaZ = 0;
invalidate();
}
@Override
protected void onDraw(Canvas canvas) {
mCamera.save();
mCamera.translate(10, 10, extraZ);
mCamera.rotateX(deltaX);
mCamera.rotateY(deltaY);
mCamera.rotateZ(deltaZ);
mCamera.getMatrix(mMatrix);
mCamera.restore();
mMatrix.preTranslate(-this.centerX, -this.centerY);
mMatrix.postTranslate(this.centerX, this.centerY);
canvas.drawBitmap(mBitmap, mMatrix, null);
super.onDraw(canvas);
}
}
其实Camera的变化就是封装了一个Matrix矩阵,可以通过getMatrix方法来获取这个坐标矩阵。在上面的Demo中就用到了该方法做些额外的处理,下面具体看看:
复制代码 代码如下:
@Override
protected void onDraw(Canvas canvas) {
mCamera.save();
mCamera.translate(10, 10, extraZ);
mCamera.rotateX(deltaX);
mCamera.rotateY(deltaY);
mCamera.rotateZ(deltaZ);
mCamera.getMatrix(mMatrix);
mCamera.restore();
//mMatrix.preTranslate(-this.centerX, -this.centerY);
//mMatrix.postTranslate(this.centerX, this.centerY);
canvas.drawBitmap(mBitmap, mMatrix, null);
super.onDraw(canvas);
}
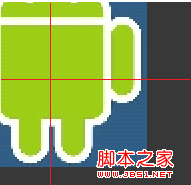
在onDraw方法中,可以通过Camera的方法来完成变形。注意11,12行,如果在onDraw的时候不进行俩行设置的话,可以看到效果如下:

可以看到,其按照Y轴旋转中心点是(0,0),那么平常的应用而言,大多希望其中心点在图片的中心点上。所以需要加入
复制代码 代码如下:
mMatrix.preTranslate(-this.centerX, -this.centerY);
mMatrix.postTranslate(this.centerX, this.centerY);
其实这一节的重点就在于剖析这俩句话。
从Camara的API中可以看出来其不提供变形中心点的设置方法,那么怎么办呢,基本思路是:假设图片中心点为(centerX,centerY),既然Camera始终以(0,0)为中心点,那么我先将图形矩阵往左移动centerX,再往上移动centerY,让(centerX,centerY)正好掐在初始的(0,0)上,这样进行变形的话,中心点就变成了(centerX,centerY),达到了目的,当然这还没结束,你既然偏移了(-centerX,-centerY),那么变形以后得移回来,然后再往右下方分别移动centerX,centerY。
按照矩阵的变换,可以表达为:
1,0,-centerX 1,0,centerX
0,1,-centerY * 变形矩阵 *0,1,centerY
0,0,10,0,1
那么具体就如此,思路和代码结合起来怎么来解释呢,接着看,我们需要回顾下Matrix中的部分知识。
回顾
Matrix提供的三种变形方式为:set,post,pre。
set就是先reset,然后进行变形
pre可以解释为先乘,在矩阵原理中对应的右乘
post可以理解成后乘,在矩阵远离中对应左乘
不着急,接下俩具体看什么是先乘,后乘,什么是左乘,右乘。
举个例子:
原图

让一个图形按照中心点放大至2倍
那么期望的效果是:中心点不变(图片被边缘截断了)

那么按照之前提高的思路:假设中心点是(50,50)先左上移50,也即(-50,-50)再进行放大,再右下移50,也即(50,50)
api调用即为:setScale(2,2), preTranslate(-50,-50), postTranslate(50,50)
照例来说对应矩阵为:
1,0,-50 2,0,0 1,0,502,0,50
0,1,-50 * 0,0,2 * 0,1,50 =0,2,50
0,0,1 0,0,1 0,0,1 0,0,1
可以看到结果是放大至2倍,但是却往右下移动了(50,50),奇怪要是这样的话,和预期的效果图一样预期的效果图矩阵应该为(方法至2倍,往左上移动(-50,-50))
2,0,-50
0,2,-50,
0,0,1
好,揭晓下疑点:
此处api的执行顺序为:preTranslate(-50,-50) ->setScale(2,2) -> postTranslate(50,50)没有问题
答案揭晓:矩阵符合变化的原则,如果图形经过F1,F2...Fn此变形,对应矩阵为T1,T2...Tn,符合矩阵T = Tn*Tn-1...*T1
那么正确的矩阵算法应该为
1,0,50 2,0,0 1,0,-502,0,-50
0,1,50 * 0,0,2 * 0,1,-50 =0,2,-50
0,0,1 0,0,1 0,0,1 0,0,1
此处也解释了pre为右乘,post为左乘的原理了。
那么到此为止,一切都都得到了解释。
回归
回归到Camera的Demo当中,既然Camera的变形中心点是(0,0),而且Camera的变形实际是对Matrix的变形,我们可以通过getMatrix方法来获取这个Matrix,然后通过左移pre,变形后右移post来实现中心点的设置。


