导读:在过去的一年里,移动成主流也让众多的移动应用如雨后春笋般层出不穷,在众多开发者从中获利的同时竞争也愈演愈烈,如何才能保证自己立于不败之地?用户是上帝,一切还得从应用说起。 
对于刚刚过去的2012年,你最想说什么?2012年的移动开发领域足以用“风起云涌,瞬息万变”来形容,移动应用市场蓬勃发展也让众多的移动应用开发者获利匪浅,也由此涌现出了许多优秀的应用设计,随着用户的品质需求的上升,App界面设计也被提升到了全新的高度。移动应用实现了从互联网到移动设备的成功蜕变,从用户角度出发,对视觉、风格、操作方式、架构、内容呈现等各个方面进行设计挖掘,从而打造出最为精致的应用。为此,国外著名的应用设计师Gannon Burgett结合自身实战经验总结了2013年App设计发展的13大趋势。
1. 扁平化设计
扁平化设计本质上只是设计美学中的一种,与仿古、高光及金属质感等视觉效果相同。在过去的2012年,无论是单就界面设计而言还是整体的App设计,扁平化设计都在逐渐盛行,这似乎也成了2013年最为显著的趋势。

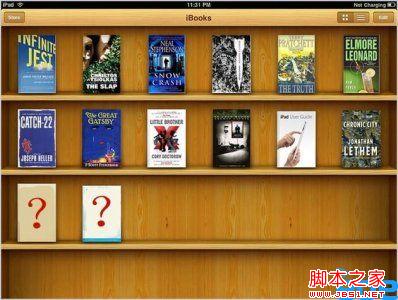
图:典型的Skeumorphism风格
在如今的App设计领域,提到扁平化设计自然少不了典型的苹果style之一——Skeumorphism。何谓Skeumorphism?根据维基百科的解释,Skeumorphism指的是一个产品的设计元素模仿了某个原创产品的设计元素,只不过这个设计元素在原创产品那里具有某种功能,而在模仿者这里却只是个装饰摆设而已。尽管就连乔布斯都非常热衷于Skeumorphism设计风格,但即使对物理实体的视觉渲染做得再出色,也只不过是画皮式的视觉自慰。在用户体验至高无上的App设计领域,滥用形式模仿主义势必会对用户造成困惑,这就是为什么主打极简主义的扁平化设计风格会风行的原因之一。
扁平化设计由来已久,使用扁平化设计的开发者也不在少数,但对于大多数开发者而言,扁平化一定不会是设计首选,在2012年微软Windows 8的推动下,扁平化设计进入了一个全新的境界。

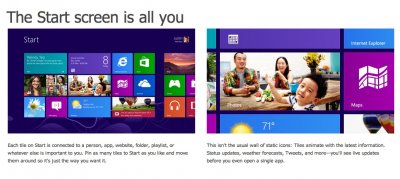
图:Windows 8
Windows 8是微软围绕扁平化UI设计的一个全新的系统,其中大部分是围绕着Windows UI(即之前的Metro UI)和实时图块(Live Tiles)。通过XBOX控制面板进行启动,然后围绕其扁平化设计进行系统加载,尽管Windows 8并不能说是完美无缺的,但无可否认的是主打扁平化设计界面的Windows UI彻底征服了世界。

图:Rise
这是扁平化设计在界面设计中的运用,那在应用中呢?利用扁平化设计最为充分的应用是一个名为Rise的闹钟应用。Rise的整个UI设计没有运用任何形式的三维元素,界面从头至尾都非常清爽美观。当你合理运用应用中所设置的梯度进行闹钟设定时,你一定会得到一个最让人期待的完美闹钟。当然,实用的闹钟不会太过深奥,而Rise的导航和UX就很有力地证明了扁平化设计的好处,让一款应用变得更加简单,而在视觉上却非常具有吸引力。
扁平化设计并非适用于所有的应用程序,无论风格如何,界面形式都取决于其实际功能,但无可否认的是,如果想要让应用的UI实现突破,对于设计师及开发者而言,扁平化设计可谓是一个最好的方法。
2. 更少的按钮,更多的手势
对于应用设计来说,如果想要整体界面美观大方,扁平化设计当然是个好法子,但除此之外,不可或缺之一就是必须为按钮做减法,既能减少必要的传统导航元素的数量,也能有助于避免界面紊乱。

图:更少按钮
这方面谷歌地图就是很好的例子,无论是扁平化设计还是为按钮做减法,都无可挑剔。当然,不是所有人都认为在应用设计中手势是最好的选择,随着扁平化设计的普及,还有什么能比手势更适合你的应用呢?
图:更多手势
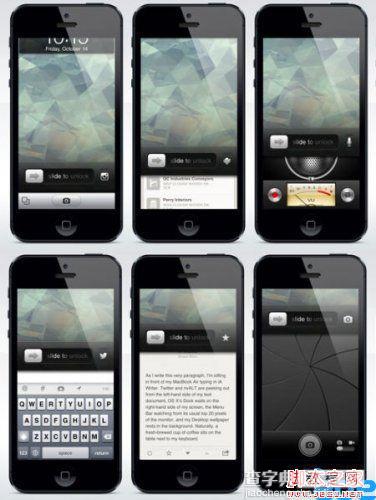
3. 可理解的辅助动画
当你没有按钮或可以进行选择操作的图标时,你可能会对如何才能保证达到某种效果感到不知所措,这时,可理解的辅助动画绝对称得上是战略性的举措。虽然在现在的应用中使用并不多见,但无可否认的是,在帮助用户完成某项任务操作时稍许的动画绝对是最好的法子。
到目前为止我发现的最好的例子就是iOS锁屏上的相机图标。很多不太熟悉iOS的用户可能更多的依赖于屏幕滑动。不用做其他任何事情,只是小小的弹跳滑动动作并可实现某项操作,这也很好地让不了解的用户对于如何正确使用它给予了视觉上的提醒和暗示,通过这种暗示,用户也能够迅速熟悉起来。
通过提供一些小动画作为辅助,可以围绕UI引导人们不会因为按钮扰乱它,这是权衡之下最小也最为突出的视觉提示之一。
除了辅助,在动画和转场效果方面还有另外一种很有效的方法,即微流动。应用程序的用户体验很多时候成也动画败也动画,如果用户对于应用设计布局等均感到自然舒适,即使存在小瑕疵也会使得用户体验更加良好也更有价值。
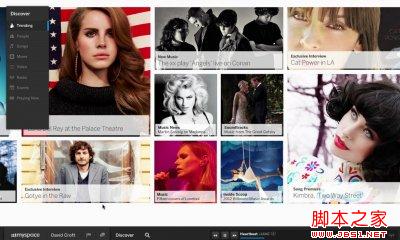
4. 左侧导航菜单
回首2012年的App设计,大多数的应用程序在进行菜单设计时都会选择使用左侧导航菜单,但我认为在2013年它势必会更为普遍。无可否认,左侧导航菜单的的确确是显示选项列表操作的一个非常简单而效果却非常惊人的方式。

图:Myspace的左侧导航菜单
一个很好的例子就是Marco Arment的杂志应用,如果你按住菜单按钮3秒就会出现菜单,这也是商业化中一个最好的显示方式。因此作为一个可视化的表达方式,左侧导航菜单在未来一定会更为普遍。
5. 更多原生
在过去的几年里应用类别是相当的一致,但随着原生应用平台逐渐缩小,这似乎也证明了一点,那就是相比网络应用,原生似乎往往是最合适的选择。
特别是在今年HTML5的声音在业界很响亮,很多媒体开始炒作这个事情。其中的报道有许多失实和扭曲。HTML5与native的优势劣势小编我就不在这里做过多分析了。要知道在去年夏天的时候,Facebook内部做Android的工程师仅有三个人左右。随着优秀的软件工程师不断加入,Facebook的客户端开发团队也在不断壮大。现在它有足够的人力,用native来实现以前HTML的功能。同时native在性能方面也有更多优化的空间。为了用户体验Facebook发布纯native版本的客户端应用也就不足为奇了。
6. 响应式网页设计
也许有人会说,既然“更多原生”成了趋势,那为什么还再来一条“响应式网页设计”?在2013年里,摆在设计师面前的明显有两条路,一条是原生,而另一条就是Web。作为应用开发者,如果想要获得更为广泛的用户,有时候专有平台并非最好的方式。 图:Quartz
图:Quartz
在这方面,Quartz足以说明一切。Quartz并不是Native的,且离Native还很远,但它的设计在感觉上却是相当的响应,这也使得它在每个设备上工作都几乎毫不费力。我可以在我的iPhone、iMac及Surface平板电脑上以相同的方式打开它,而且还保证能以一种非常美观的方式来呈现相同的信息。
在过去的一年里,响应式设计正在被越来越多的开发者用来呈现基于Web的内容。在这个世界上为每种设备进行专门设计是不可能的,因此,响应式网页设计也被证明是允许内容跨平台但却能保持一致性的最佳选择。
7. 更大的网页宽度
这个趋势其实与我最近看到的相反,目前许多网站采取的都是比较窄的宽度,当然,对此我们不能全盘否定,但试想一下,当你设计一个宽度为700px的响应式网页时,如果你使用“视网膜”屏幕或27寸的iMac查看时,那网站页面势必会留有太多的空白。
特别是对于视觉媒体而言,通过提供更大的网页宽度,也可以更加突出文本显示。因此,何不使用更大的网页宽度?既保证不浪费网页空间资源,也能提供更好的用户体验呢。
8. 更大的字体
目前网络上通用的正文标准字体是12-14px,但现在越来越多的网站在正文字体方面都倾向于使用16-18px的更大的字体。

图:更大的字体
当下,响应式网页设计一个异常显著的特点就是排版布局在网页内容的可读性上有着非常重要的作用。当在iPhone等移动设备上进行查看时,18px的字体显示要比12px文本容易阅读得多。当然,这并不是所有的文字都适用,如果长篇文章使用这么大的字体反而会适得其反,尤其是在使用一个尺寸更大但像素却偏低的屏幕查看时更加糟糕。
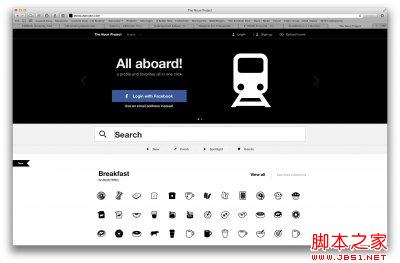
9. 大搜索框
无论是社交网络还是应用领域,搜索正在扮演着越来越重要的角色。这方面,设计师Scott Thomas的The Noun Project和全新的Myspace(点击查看视频演示)就充份利用了大搜索框的优点,而在刚刚过去的一年中,谷歌搜索第一次达到稳定,我相信这是因为在搜索上有了更多的专有形式,而不是一个已经被过度推广的方法。
图:The Noun Project
尽管这并不是指大型的字段检索,而著名的社交应用Path在为他们的服务量身定制的独一无二的搜索功能上做了很大的付出,在此也期望大搜索框使用越来越多,进而成为一种应用潮流。
图:Path
10. 更多动图素材的使用
GIF文件在网络上现在似乎使用很广泛,下一步就是如何将它运用到应用设计中。目前的标准是PNG文件,而GIF将允许通过一个代码更少的方法来添加或移动特定的元素。
图:GIF不一样的感受(点击图片查看效果)
当然对于这一点,并不是所有的设计师都会赞同,因为很多时候GIF文件在移动设备上显示会感觉有点怪异,但毫无疑问的是,在应用设计上,GIF文件使用将会越来越普遍,而在2013年这方面也会有更多的尝试。
11. 人性化设计
与其说它是一种趋势倒不如说它是一种设计观。我们常常会陷入到查看每一项细节的死胡同,会后悔做错事,但我们回不去,唯一能做的就是思考我们为什么会错?因此在进行设计的前后,我们一定要弄懂一个问题,那就是为什么要这样设计?
对于好的设计,人们趋之若鹜,都会觉得这个设计很好很有价值,但在进行应用设计时如何既能保持应用不凡的价值,又能拥有极为人性化的触觉体验,将设计与应用本身结合起来进入更高的层次? 图:主打人性化的The Magazine
图:主打人性化的The Magazine
人性化设计在今年势必会有更广泛的发展,因为我们已经走到了对设备的真实性有所了解且每天都在使用它们的这一步。因此,人性化应该是设计师设计网页及应用的目标,我们需要的不仅是极佳的用户体验,还有整体的创作理念及如何通过创作实现它。
作为一种非常重要的技术细节,它的设计经验将会对人类社会产生非常重要的影响。毕竟我们不是生产产品,只是进行设计;为了改善世界,我们竭己之能地进行设计。无论人们如何使用他们的日常设备,你都可以以一种具有非常重要的意义的方式进行改变,那么你将会对他们的整体工作效率及心境产生影响。如果好的设计不用来简化或改善生活,那从根本上来说是毫无意义的。
12. 更少老土颜色
在设计界,有一件事一直停滞不前,就是颜色的创新。我的桌面上的应用程序60%都是使用一种颜色——蓝色,我理解为何使用蓝色作为主色调,但从另一方面来说,在过去的十年中,我们在应用商店中有许多图标来表现应用,但仅仅蓝一种颜色就主宰了一大半。
 图:iOS上的应用颜色比例
图:iOS上的应用颜色比例
这不仅仅是图标的问题。许多应用及网站均是如此,大肆地使用蓝色。色彩学是很有趣的,因此我们需要走出狭隘的蓝色空间,对它进行改变。当然,不是每种颜色都可以使用,但试试总没错,说不定你就会发现属于自己应用的style。
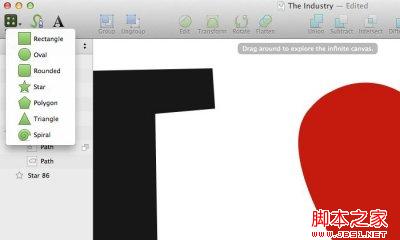
13. 矢量自适应
有好工具在手,设计师的工作也变得更加便捷。也许对于众多的设计师来说,Sketch是最好的工具。为不同的屏幕设计开发不同的应用界面不简单也不可能,如果想要实现“一次设计,随处运行”,就必须进行更为精简的工作流程,当然矢量自适应是必不可缺的。

图:Sketch设计
结语
对于所有的设计师和开发者来说,2013年可以称得上是非常美好的一年,随着移动逐渐成主流,开发者和设计师拥有更多的机会来展示自己,也通过应用从中获取利润,当然谁也不能拍拍胸脯保证一定赢,因为无论何时,祸福总相倚,但只要对人心所向的App设计趋势深入了解并加以利用,相信在未来让人爱不释手的优秀应用一定会层出不穷。


