android中提供了4中动画:
AlphaAnimation 透明度动画效果
ScaleAnimation 缩放动画效果
TranslateAnimation 位移动画效果
RotateAnimation 旋转动画效果
本节讲解RotateAnimation 动画,
RotateAnimation (float fromDegrees, float toDegrees, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
参数说明:
float fromDegrees:旋转的开始角度。
float toDegrees:旋转的结束角度。
int pivotXType:X轴的伸缩模式,可以取值为ABSOLUTE、RELATIVE_TO_SELF、RELATIVE_TO_PARENT。
float pivotXValue:X坐标的伸缩值。
int pivotYType:Y轴的伸缩模式,可以取值为ABSOLUTE、RELATIVE_TO_SELF、RELATIVE_TO_PARENT。
float pivotYValue:Y坐标的伸缩值。
代码:
复制代码 代码如下:
public class MainActivity extends Activity {
ImageView image;
Button start;
Button cancel;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
image = (ImageView) findViewById(R.id.main_img);
start = (Button) findViewById(R.id.main_start);
cancel = (Button) findViewById(R.id.main_cancel);
/** 设置旋转动画 */
final RotateAnimation animation =new RotateAnimation(0f,360f,Animation.RELATIVE_TO_SELF,
0.5f,Animation.RELATIVE_TO_SELF,0.5f);
animation.setDuration(3000);//设置动画持续时间
/** 常用方法 */
//animation.setRepeatCount(int repeatCount);//设置重复次数
//animation.setFillAfter(boolean);//动画执行完后是否停留在执行完的状态
//animation.setStartOffset(long startOffset);//执行前的等待时间
start.setOnClickListener(new OnClickListener() {
public void onClick(View arg0) {
image.setAnimation(animation);
/** 开始动画 */
animation.startNow();
}
});
cancel.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
/** 结束动画 */
animation.cancel();
}
});
}
}
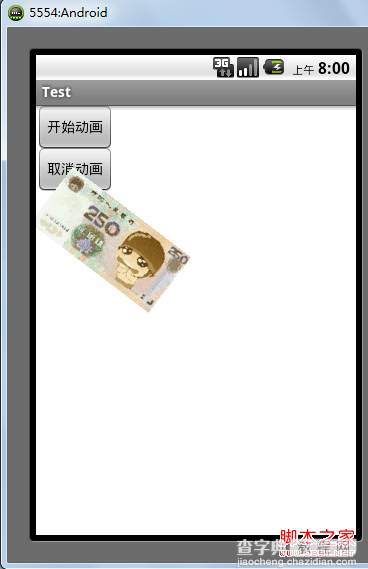
效果: