本人小菜一个。目前只见过两种弹出框的实现方式,第一种是最常见的PopupWindow,第二种也就是Activity的方式是前几天才见识过。感觉很霸气哦。没想到,activity也可以做伪窗口。
先贴上最常见的方法,主要讲activity的方法。
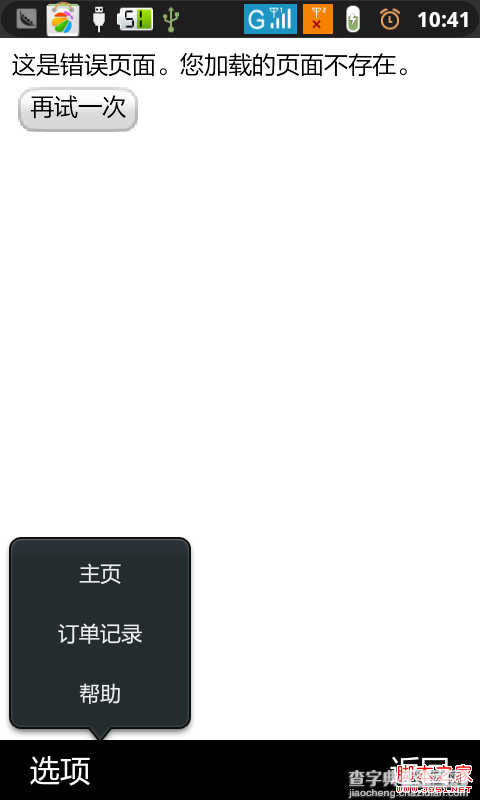
一、弹出PopupWindow

复制代码 代码如下:
/**
* 弹出menu菜单
*/
public void menu_press(){
if(!menu_display){
//获取LayoutInflater实例
inflater = (LayoutInflater)this.getSystemService(LAYOUT_INFLATER_SERVICE);
//这里的main布局是在inflate中加入的哦,以前都是直接this.setContentView()的吧?呵呵
//该方法返回的是一个View的对象,是布局中的根
layout = inflater.inflate(R.layout.main_menu, null);
//下面我们要考虑了,我怎样将我的layout加入到PopupWindow中呢???很简单
menuWindow = new PopupWindow(layout,LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT); //后两个参数是width和height
//menuWindow.showAsDropDown(layout); //设置弹出效果
//menuWindow.showAsDropDown(null, 0, layout.getHeight());
//设置如下四条信息,当点击其他区域使其隐藏,要在show之前配置
menuWindow.setFocusable(true);
menuWindow.setOutsideTouchable(true);
menuWindow.update();
menuWindow.setBackgroundDrawable(new BitmapDrawable());
mClose = (LinearLayout)layout.findViewById(R.id.menu_close);
menuWindow.showAtLocation(this.findViewById(R.id.schoolmain), Gravity.BOTTOM|Gravity.CENTER_HORIZONTAL, 0,50); //设置layout在PopupWindow中显示的位置
//如何获取我们main中的控件呢?也很简单
mMainbtn = (LinearLayout)layout.findViewById(R.id.menu_main_btn);
mHistorybtn = (LinearLayout) layout.findViewById(R.id.menu_history_btn);
mHelpbtn = (LinearLayout) layout.findViewById(R.id.menu_help_btn);
//下面对每一个Layout进行单击事件的注册吧。。。
//比如单击某个MenuItem的时候,他的背景色改变
//事先准备好一些背景图片或者颜色
mMainbtn.setOnClickListener (new View.OnClickListener() {
@Override
public void onClick(View arg0) {
mywebView.loadUrl(URL);
menuWindow.dismiss(); //响应点击事件之后关闭Menu
}
});
mHelpbtn.setOnClickListener (new View.OnClickListener() {
@Override
public void onClick(View arg0) {
mywebView.loadUrl(URL);
menuWindow.dismiss(); //响应点击事件
}
});
mHistorybtn.setOnClickListener (new View.OnClickListener() {
@Override
public void onClick(View arg0) {
mywebView.loadUrl(URL);
menuWindow.dismiss(); //响应点击事件
}
});
menu_display = true;
}else{
//如果当前已经为显示状态,则隐藏起来
menuWindow.dismiss();
menu_display = false;
}
}
public void back_press(){
if(menu_display){ //如果 Menu已经打开 ,先关闭Menu
menuWindow.dismiss();
menu_display = false;
}
else {
Intent intent = new Intent();
intent.setClass(MainActivity.this,Exit.class);
startActivity(intent);
}
}
这种方法很简单,要注意的是如果要想点击其他地方使其隐藏,要在show设置四条属性如下:
// 使其聚焦
mPopupWindow.setFocusable(true);
// 设置允许在外点击消失
mPopupWindow.setOutsideTouchable(true);
//刷新状态
mPopupWindow.update();
//点back键和其他地方使其消失,设置了这个才能触发OnDismisslistener ,设置其他控件变化等操作
mPopupWindow.setBackgroundDrawable(new BitmapDrawable());
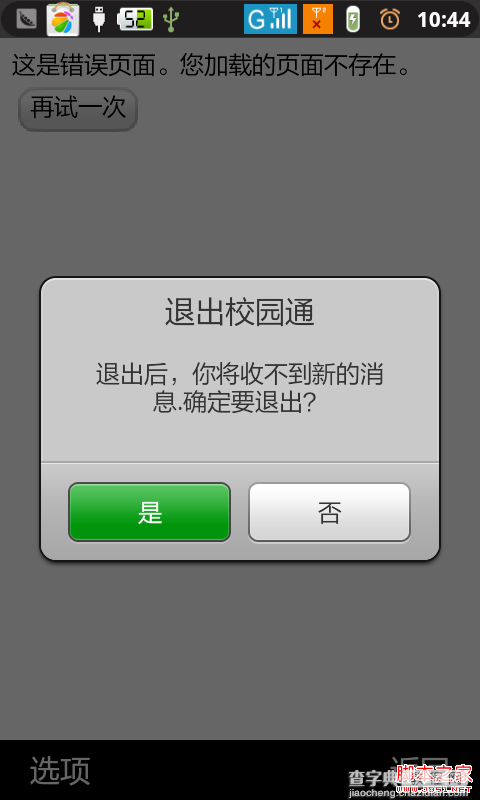
二、Activity做伪弹窗

本人感觉这个很先进啊。恕我冒犯,我只这里直接写上牛人的代码。此牛人写的是防微信的demo。做的相当好,我在后面附上CSDN免费下载链接。
先贴上java代码——Exit.java
package cn.buaa.myweixin;
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.LinearLayout;
import android.widget.Toast;
public class Exit extends Activity {
private LinearLayout layout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.exit_dialog);
layout=(LinearLayout)findViewById(R.id.exit_layout);
layout.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(getApplicationContext(), "提示:点击窗口外部关闭窗口!",
Toast.LENGTH_SHORT).show();
}
});
}
@Override
public boolean onTouchEvent(MotionEvent event){
finish();
return true;
}
public void exitbutton1(View v) {
this.finish();
}
public void exitbutton0(View v) {
this.finish();
MainWeixin.instance.finish();//关闭Main 这个Activity
}
}
附上布局文件:exit_dialog.xml
复制代码 代码如下:
View Code
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/exit_layout"
android:layout_width="280dp"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="vertical"
android:background="@drawable/confirm_dialog_bg2" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:padding="5dp"
android:textColor="#333"
android:textSize="20sp"
android:text="退出微信" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#333"
android:layout_marginTop="1dp"
android:padding="10dp"
android:textSize="16sp"
android:gravity="center_horizontal"
android:text="退出后,你将收不到新的消n息.确定要退出?" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="33dp"
android:layout_marginBottom="8dp"
>
<Button
android:id="@+id/exitBtn0"
android:layout_width="110dp"
android:layout_height="wrap_content"
android:text="是"
android:textSize="16sp"
android:textColor="#fff"
android:background="@drawable/btn_style_green"
android:gravity="center"
android:onClick="exitbutton0"
/>
<Button
android:id="@+id/exitBtn1"
android:layout_width="110dp"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="否"
android:textSize="16sp"
android:textColor="#333"
android:background="@drawable/btn_style_white"
android:gravity="center"
android:onClick="exitbutton1"
/>
</LinearLayout>
</LinearLayout>
分析,弹出exit这个框很简单,本身就是activity,在主界面用startavtivity等方法像普通activity启动。
关键是如何做到点击其他地方退出和如何关闭程序。
、点击其他地方退出,只要监听OnClickListener让所有的点击都退出就行了(除了xml中指定按钮事件之外)。
、退出主程序。只要在出程序中将主程序自己设置成静态对象,在外部调用即可 public static MainWeixin instance=null;
上面的布局和activity并不能将activity的窗体展现在主界面之上,看起来像个弹出框。下面是弹出框的styles配置:
复制代码 代码如下:
<style name="MyDialogStyle">
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowFrame">@null</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item>
<item name="android:backgroundDimEnabled">true</item>
</style>
下面我们来分析一下这个布局的含义及重点:
重点1、<item name="android:windowBackground">@android:color/transparent</item>窗口背景色
重点2、<item name="android:windowFrame">@null</item>Dialog的windowFrame框为无
重点4、<item name="android:windowIsFloating">true</item>是否浮现在activity之上
重点5、<item name="android:windowIsTranslucent">true</item>窗口是否半透明——是(与第一条配合使用)
重点6、<item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item>窗口弹出效果
重点7、<item name="android:backgroundDimEnabled">true</item> 是否允许背景模糊
重点8、<item name="android:windowContentOverlay">@null</item>这个不设置的话,可能会出现边框黑线
以上代码都是牛人们的功劳,我拿来做一分析,给更多需要的朋友。
我在众多牛人的指引下一步步成长,感谢牛人们。


