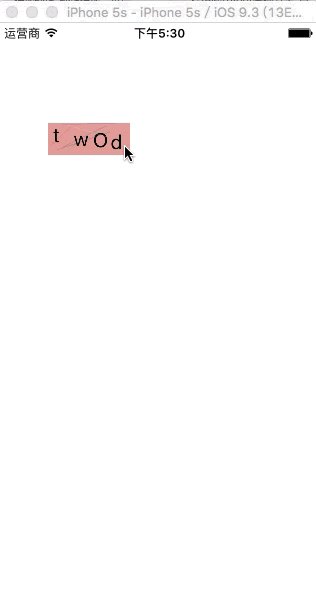
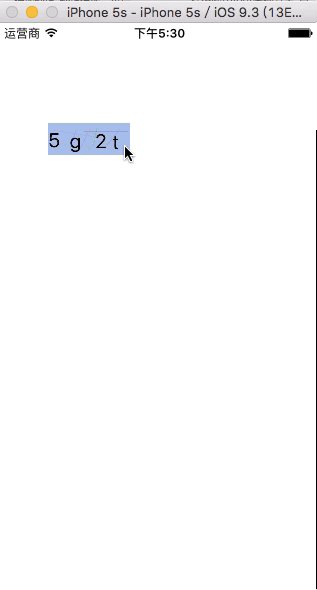
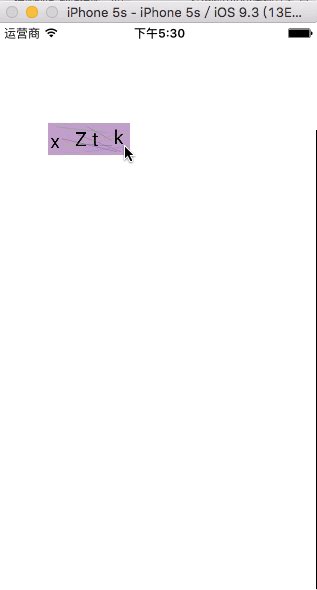
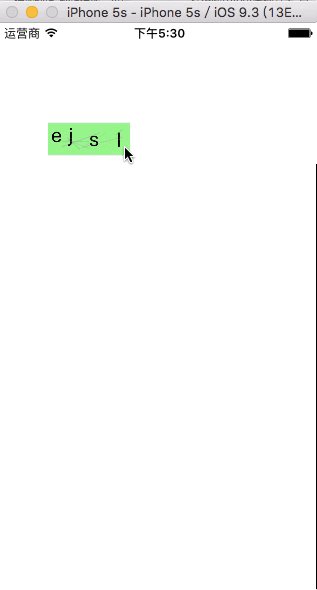
先来看看效果图

实现方法
.h文件
@property (nonatomic, retain) NSArray *changeArray; @property (nonatomic, retain) NSMutableString *changeString; @property (nonatomic, retain) UILabel *codeLabel; -(void)changeCode; @end
.m文件
@synthesize changeArray = _changeArray; @synthesize changeString = _changeString; @synthesize codeLabel = _codeLabel; - (id)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { // Initialization code float red = arc4random() % 100 / 100.0; float green = arc4random() % 100 / 100.0; float blue = arc4random() % 100 / 100.0; UIColor *color = [UIColor colorWithRed:red green:green blue:blue alpha:0.2]; self.backgroundColor = color; [self change]; } return self; } -(void)changeCode { [self change]; [self setNeedsDisplay]; } - (void)change { self.changeArray = [[NSArray alloc] initWithObjects:@"0",@"1",@"2",@"3",@"4",@"5",@"6",@"7",@"8",@"9",@"A",@"B",@"C",@"D",@"E",@"F",@"G",@"H",@"I",@"J",@"K",@"L",@"M",@"N",@"O",@"P",@"Q",@"R",@"S",@"T",@"U",@"V",@"W",@"X",@"Y",@"Z",@"a",@"b",@"c",@"d",@"e",@"f",@"g",@"h",@"i",@"j",@"k",@"l",@"m",@"n",@"o",@"p",@"q",@"r",@"s",@"t",@"u",@"v",@"w",@"x",@"y",@"z",nil]; NSMutableString *getStr = [[NSMutableString alloc] initWithCapacity:5]; self.changeString = [[NSMutableString alloc] initWithCapacity:6]; for(NSInteger i = 0; i < 4; i++) { NSInteger index = arc4random() % ([self.changeArray count] - 1); getStr = [self.changeArray objectAtIndex:index]; self.changeString = (NSMutableString *)[self.changeString stringByAppendingString:getStr]; } } - (void)drawRect:(CGRect)rect { [super drawRect:rect]; float red = arc4random() % 100 / 100.0; float green = arc4random() % 100 / 100.0; float blue = arc4random() % 100 / 100.0; UIColor *color = [UIColor colorWithRed:red green:green blue:blue alpha:0.5]; [self setBackgroundColor:color]; NSString *text = [NSString stringWithFormat:@"%@",self.changeString]; CGSize cSize = [@"S" sizeWithAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:20]}]; int width = rect.size.width / text.length - cSize.width; int height = rect.size.height - cSize.height; CGPoint point; float pX, pY; for (int i = 0; i < text.length; i++) { pX = arc4random() % width + rect.size.width / text.length * i; pY = arc4random() % height; point = CGPointMake(pX, pY); unichar c = [text characterAtIndex:i]; NSString *textC = [NSString stringWithFormat:@"%C", c]; [textC drawAtPoint:point withAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:20]}]; } CGContextRef context = UIGraphicsGetCurrentContext(); CGContextSetLineWidth(context, 1.0); for(int cout = 0; cout < 10; cout++) { red = arc4random() % 100 / 100.0; green = arc4random() % 100 / 100.0; blue = arc4random() % 100 / 100.0; color = [UIColor colorWithRed:red green:green blue:blue alpha:0.2]; CGContextSetStrokeColorWithColor(context, [color CGColor]); pX = arc4random() % (int)rect.size.width; pY = arc4random() % (int)rect.size.height; CGContextMoveToPoint(context, pX, pY); pX = arc4random() % (int)rect.size.width; pY = arc4random() % (int)rect.size.height; CGContextAddLineToPoint(context, pX, pY); CGContextStrokePath(context); } } @end
VIewController中调用
_codeView = [[CodeView alloc] initWithFrame:CGRectMake(15+(SCREEN_WIDTH-30)/3*2, 75, (SCREEN_WIDTH-30)/3, 39)]; //手势 UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapClick:)]; [_codeView addGestureRecognizer:tap]; [self.view addSubview: _codeView];
手势事件
- (void)tapClick:(UITapGestureRecognizer*)tap { [_codeView changeCode]; }
总结
以上就是利用iOS绘制图片随机验证码的全部内容,希望本文的内容对各位iOS开发者们能有所帮助,如果有疑问大家可以留言交流。


