在使用UIButton的时候,需要实现UIButton左边图片,图片后面紧跟文字效果比较麻烦,简单实现方法具体代码如下:
(void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = RGB(235, 235, 240); UIButton *oneButton = [[UIButton alloc] initWithFrame:CGRectMake(0, kHeaderHeight + 8, kScreenWidth, 40)]; [oneButton setImage:[UIImage imageNamed:@"icon_party_knowledge_rights_obligations"] forState:UIControlStateNormal]; [oneButton setTitle:@"第一个" forState:UIControlStateNormal]; oneButton.titleLabel.font = FONT(12); [oneButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; [oneButton setImageEdgeInsets:UIEdgeInsetsMake(2, 8, 0, kScreenWidth - 50)]; [oneButton setTitleEdgeInsets:UIEdgeInsetsMake(0, 0, 0, kScreenWidth - 100)]; oneButton.backgroundColor = [UIColor whiteColor]; [oneButton addTarget:self action:@selector(oneButtonAction:) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:oneButton]; UIButton *twoButton = [[UIButton alloc] initWithFrame:CGRectMake(0, oneButton.maxY + 8, kScreenWidth, 40)]; [twoButton setImage:[UIImage imageNamed:@"icon_party_knowledge_dues_collection_standard"] forState:UIControlStateNormal]; [twoButton setTitle:@"第二个" forState:UIControlStateNormal]; twoButton.titleLabel.font = FONT(12); [twoButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; [twoButton setImageEdgeInsets:UIEdgeInsetsMake(2, 8, 0, kScreenWidth - 50)]; [twoButton setTitleEdgeInsets:UIEdgeInsetsMake(0, 0, 0, kScreenWidth - 100)]; twoButton.backgroundColor = [UIColor whiteColor]; [twoButton addTarget:self action:@selector(twoButtonAction:) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:twoButton]; //右箭头 for (int i = 0; i < 2; i++) { UIImageView *rightImgView = [[UIImageView alloc] initWithFrame:CGRectMake(kScreenWidth - 20, kHeaderHeight + 20 + i * 48, 7, 12)]; rightImgView.image = [UIImage imageNamed:@"icon_right"]; [self.view addSubview:rightImgView]; } }
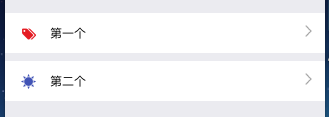
实现效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。


