以前刚开始搞iOS的时候大部分都是通过计算frame来布局视图,搞着搞着貌似都是用自动布局来搞定了,因为自动布局实在太方便、太好用了,所以当我昨天突然回看以前代码的时候突然看到了以前写的九宫格布局,感觉很多东西都忘了,所以今天特意在这里记录一下,并且通过几个简单的宏定义来完成布局的需求,具体大家看代码吧,都有注释 很好懂:
// // ButtonContainerView.h // chemuchao // // Created by 遇见远洋 on 16/3/7. // Copyright © 2016年 zhaoxiaolu. All rights reserved. // #import <UIKit/UIKit.h> //按钮点击block typedef void(^spitlotBtnClick)(UIButton * btn); @interface ButtonContainerView : UIView @property (nonatomic,copy)spitlotBtnClick spitlotBlock;/**<<#展示对话内容的tableview#>*/ @end
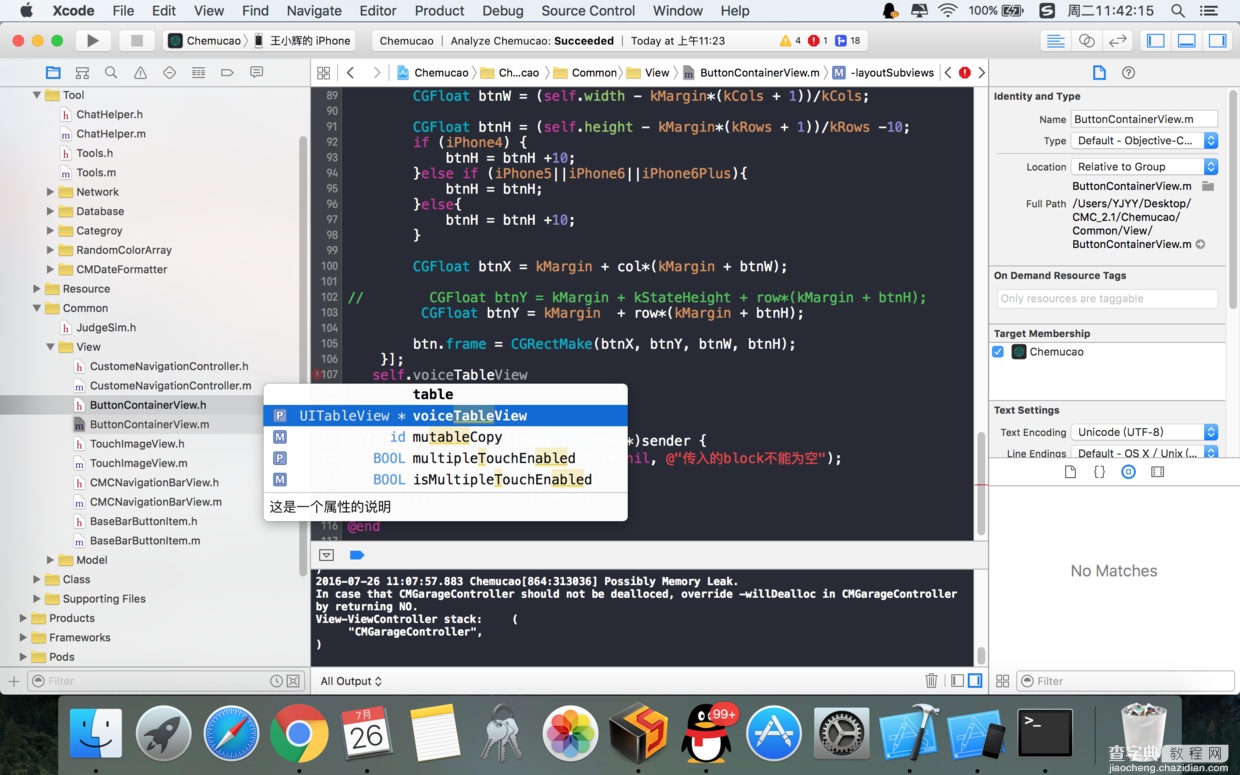
这里给大家推荐一个写注释的好方法吧,在声明属性的时候,我们如果想在别的地方调用这个属性的时候在下方有提示 如图:

只需要跟我在上面声明属性的时候一样 在最后加上
/**<这是要写的提示文字*/
使用这种方式声明的属性,在外面调用的时候就会有提示,好像跑题了,接下来点M的代码吧:
// // ButtonContainerView.m // chemuchao // // Created by 遇见远洋 on 16/3/7. // Copyright © 2016年 zhaoxiaolu. All rights reserved. // #import "ButtonContainerView.h" #import "UIView+Extension.h" //状态栏高度 #define kStateHeight 20 //总行数 #define kRows 2 //总列数 #define kCols 4 //九宫格个数 #define kCount 8 //九宫格之间的间隙 #define kMargin 5 //字体大小 #define kFont15 [UIFont systemFontOfSize:15] @interface ButtonContainerView () @property (nonatomic,strong)NSMutableArray * btns; @property (nonatomic,strong)NSArray * btnTitles; @end @implementation ButtonContainerView - (NSMutableArray *)btns { if (!_btns) { _btns = [NSMutableArray array]; } return _btns; } -(NSArray *)btnTitles { if (!_btnTitles) { _btnTitles = @[@"堵成狗",@"堵成翔",@"路太窄",@"没灯",@"路不平",@"积水多",@"颠簸",@"路太脏"]; } return _btnTitles; } - (instancetype)initWithFrame:(CGRect)frame{ if (self = [super initWithFrame:frame]) { [self setupUI]; } return self; } - (void)setupUI { for (int i = 0; i < kCount; i++) { UIButton * btn = [[UIButton alloc]init]; [btn setTitle:self.btnTitles[i] forState:UIControlStateNormal]; [self addSubview:btn]; btn.layer.borderWidth = 1; btn.layer.borderColor = [UIColor redColor].CGColor; btn.titleLabel.font = [UIFont systemFontOfSize:13]; [btn setTitleColor:[UIColor grayColor] forState:UIControlStateNormal]; [btn addTarget:self action:@selector(spitlotBtnClick:) forControlEvents:UIControlEventTouchUpInside]; [self.btns addObject:btn]; } } -(void)layoutSubviews { [super layoutSubviews]; [self.btns enumerateObjectsUsingBlock:^(id _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) { UIButton * btn = obj; btn.tag = idx; //行号 NSUInteger row = idx/kCols; //列号 NSUInteger col = idx%kCols; CGFloat btnW = (self.width - kMargin*(kCols + 1))/kCols; CGFloat btnH = (self.height - kMargin*(kRows + 1))/kRows -10; CGFloat btnX = kMargin + col*(kMargin + btnW); CGFloat btnY = kMargin + row*(kMargin + btnH) + kStateHeight; btn.frame = CGRectMake(btnX, btnY, btnW, btnH); }]; } #pragma mark 按钮点击事件 - (void)spitlotBtnClick:(UIButton *)sender { NSAssert(self.spitlotBlock != nil, @"传入的block不能为空"); //执行block self.spitlotBlock(sender); } @end
你只需要更换几个宏定义就可以定制你的九宫格布局了,例如总行数、总列数、九宫格个数,简单吧 复用性还是很高的,当然对于使用自动布局的你来说,可以无视我。
希望通过此文能帮助大家开发IOS九宫格的开发,谢谢大家对本站的支持!


