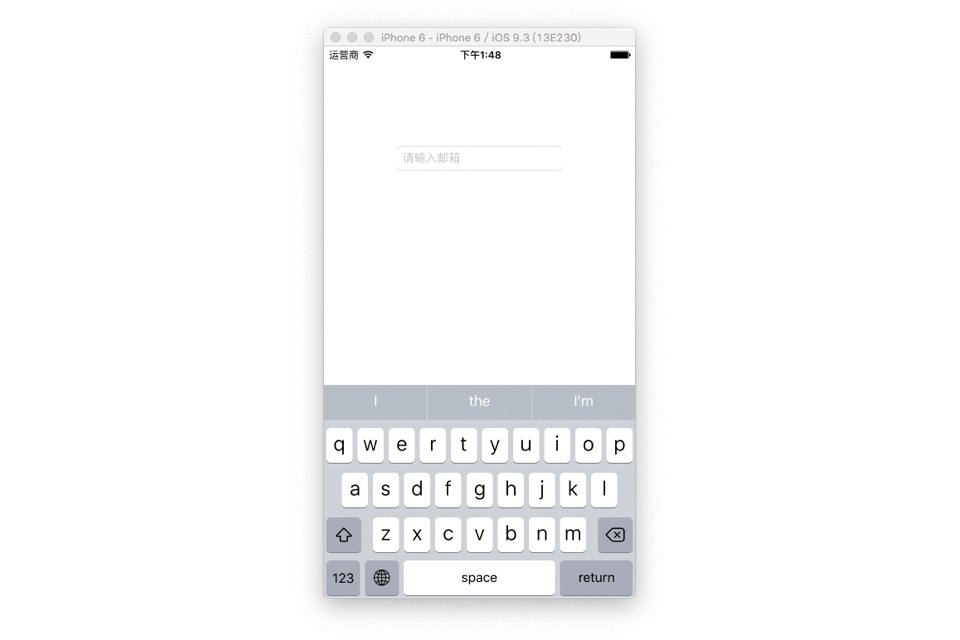
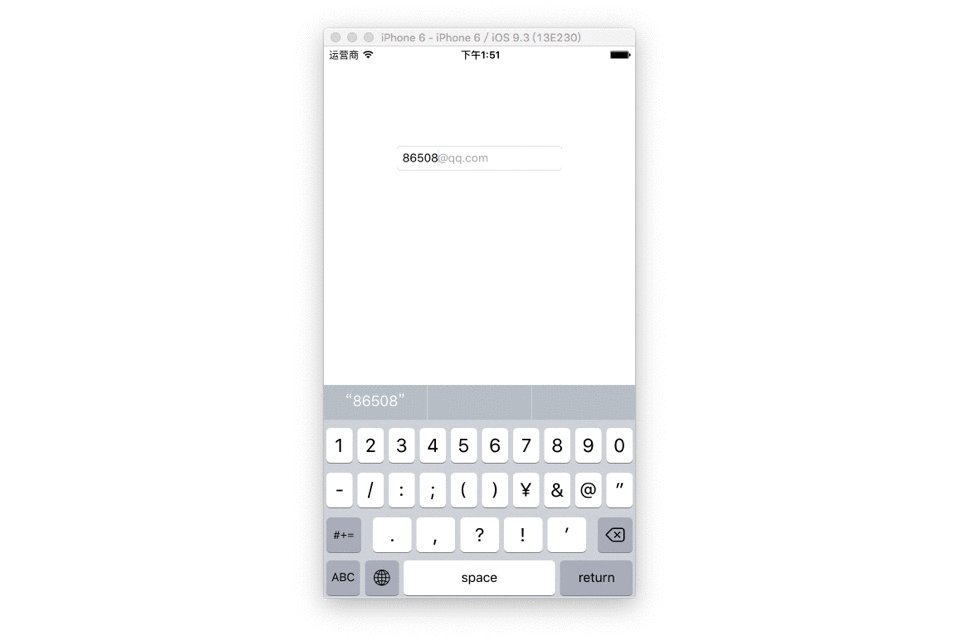
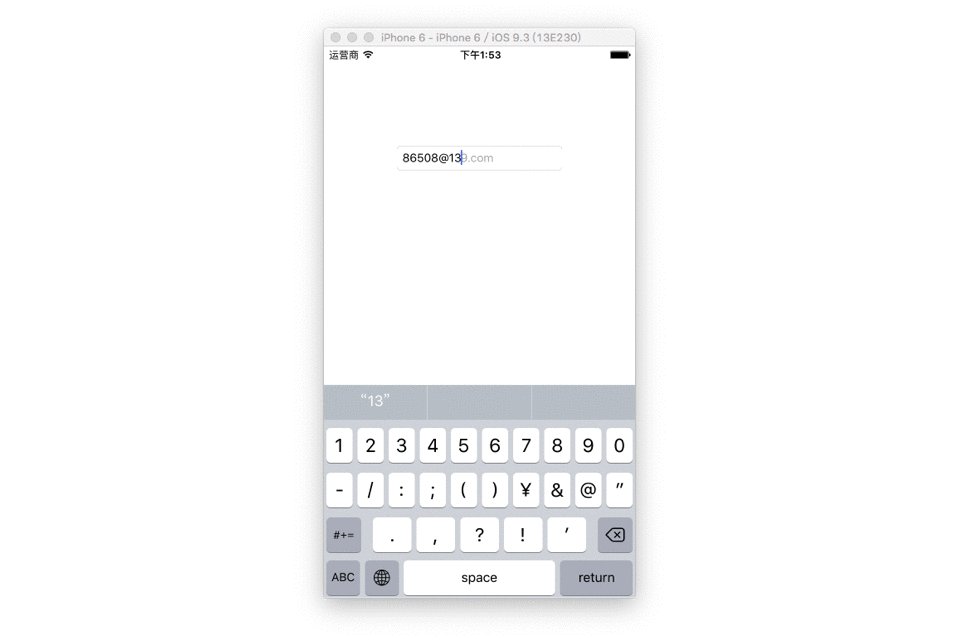
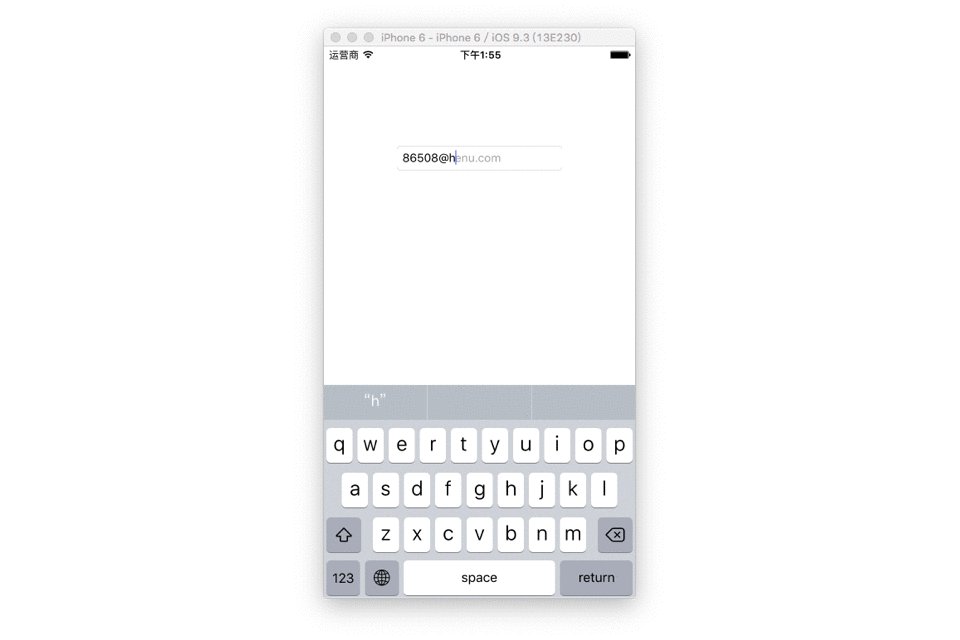
先来看看要实现的效果图

一.介绍一下功能
当输入一个邮箱的数字,会默认在后面匹配出来@qq.com,当然这个默认@qq.com可以换成其他的如@163.com等等。这里默认是@qq.com,因为我们的产品汪做过统计大多数用户还是用的qq邮箱,所以默认是@qq.com。
当输入@符号还是不会有所变化,但是如果在@之后再输入字符,会将这个字符和你想要提示的邮箱后缀做匹配,我这里是需要匹配@qq.com,@163.com,@126.com,@yahoo.com,@139.com,@henu.com类型。例如:在@之后你输入了1,这个时候会在@1之后匹配出来63.com。接着,当你在@1之后又输入了2,会在@12后面匹配出来6.com。这些匹配的优先级是根据你给的需要匹配邮箱类型的顺序来的,并且这些想要匹配的邮箱类型也是完全可配的,可根据产品的需求作自己的定制。
二.说一下用法
1.先说一下如果你是在xib中想实现这个功能,首先要拖拽一个textField,设置好约束,然后让这个textField的类关联到XLTextField,当前前提你要下载并导入了XLTextField.h和XLTextField.m,切记不要忘了将textField.delegate设置给viewController,textField样式可在xib自行设置,匹配的邮箱区域颜色可自行设置,然后在代码中只需要调API
/** * *1.通过xib创建只需要赋值此参数即可 *@param mailTypeArray邮箱匹配类型 * */@property(nonatomic,strong)NSMutableArray*mailTypeArray;
示例代码:
self.textField.mailTypeArray= [NSMutableArrayarrayWithObjects:@"@qq.com",@"@163.com",@"@126.com",@"@yahoo.com",@"@139.com",@"@henu.com",nil];
XLTextField.h还提供了一个可选的mailMatchColor属性这个属性是UIColor类型的,是匹配邮箱类型的颜色,可根据需求自行设置。
/** *Optional匹配的邮箱类型后缀默认是RGB为170 170 170的颜色,可自行设置 */@property(nonatomic,strong)UIColor* mailMatchColor;
2.通过手动frame创建两个基本参数设置大小和字号,其他设置可额外自行设置,调用API
/** *2.通过手写创建textField时候调用 * *@param frameframe大小 *@param fontSize textField大小 * *@return self */- (instancetype)initWithFrame:(CGRect)frame fontSize:(CGFloat)fontSize;
示例代码:
XLTextField * field = [[XLTextField alloc] initWithFrame:CGRectMake(100, 200, 200, 30) fontSize:12]; field.placeholder = @"输入邮箱地址"; field.mailTypeArray = [NSMutableArray arrayWithObjects:@"@qq.com",@"@163.com",@"@126.com",@"@yahoo.com",@"@139.com",@"@henu.com", nil]; field.mailMatchColor = [UIColor redColor]; 可选属性 [self.view addSubview:field];
我在示例程序中只针对xib的textField写了手势关闭,结束textField的输入操作,手洞创建textField没有写结束第一响应者的操作。如果你在实际使用中,可以根据你的需求例如点击键盘的完成按钮,或者触摸屏幕的View等场景下结束textField的键盘第一响应者,从而取textField的text进行额外的需求操作。
可根据自己需求定制自己的frame,font大小。不过不支持init和new初始化方法,即使用了也没关系,会有一个温馨的报错提示
- (instancetype)init__attribute__((unavailable("init方法不可用,请用initWithName:fontSzie:")));+ (instancetype)new__attribute__((unavailable("init方法不可用,请用initWithName:fontSzie:")));
三.介绍一下实现原理
1.可能你不看源码,就认为是一个textField实现了全部功能,其实No.我这里是配合了一个Label,在xib实现时利用aulayout手动添加Label。textField只是用来让用户输入,Label用来存储匹配之后的邮箱(邮箱号码+邮箱类型),并且展示。你看到的其实是Label的text内容。当最后结束编辑的时候,Label会将内容复制给textField的text,然后清空Label。Label只是在这里提一下实现方式,真正使用的值还是通过textField.text拿到的值。在这里你可能会吐槽,为什么不用一个textField呢,多简单省事。但是事实是我尝试过一个textField,中间遇到了一个坑,好像是textField一个bug,暂且这样说 因为当时确实是很奇葩的问题,具体是那么也忘记了,这里也不展开说了,有兴趣你可以用一个textField来尝试一下哈。
2.textField的代理方法全部封装在textField.m内部,在内部已经处理了这些代理,更加方便他人调用,不用再花很多心思在调试textField的代理方法上。不论是用xib还是用手动代码创建,都不需要设置textField.delegate给控制器。
3.在textField的shouldChangeCharactersInRange代理方法中针对你输入的每一个字符进行邮箱的匹配,下面会有这一块的完整代码。在textFieldDidEndEditing代理方法中将Label的值赋值给textField.text,然后将Label.text清空,直接取textField.text作为我们最终的结果。
下面贴上匹配邮箱过程的关键代码,并且每行都有注释。
/** *匹配邮箱过程 * *@param rangerange *@param string用户输入string */- (void)configMailMatchingRange:(NSRange)range replacementString:(NSString*)string {//获取完整的输入文本NSString*completeStr = [self.textstringByReplacingCharactersInRange:rangewithString:string];//以@符号分割文本NSArray*temailArray = [completeStrcomponentsSeparatedByString:@"@"];//获取邮箱前缀NSString*emailString = [temailArrayfirstObject];//邮箱匹配没有输入@符号时用@匹配NSString*matchString =@"@";if(temailArray.count>1){//如果已经输入@符号截取@符号以后的字符串作为匹配字符串matchString = [completeStrsubstringFromIndex:emailString.length]; }//匹配邮箱得到所有跟当前输入匹配的邮箱后缀NSMutableArray*suffixArray = [selfcheckEmailStr:matchString];//边界控制如果没有跟当前输入匹配的后缀置为@""NSString*fixStr = suffixArray.count>0? [suffixArrayfirstObject] :@"";//将lblEmail部分字段隐藏NSIntegercutLenth = suffixArray.count>0? completeStr.length: emailString.length;//最终的邮箱地址self.email= fixStr.length>0? [NSStringstringWithFormat:@"%@%@",emailString,fixStr] : completeStr;//设置lblEmail的attributeNSMutableAttributedString*attributeString = [[NSMutableAttributedStringalloc]initWithString:[NSStringstringWithFormat:@"%@%@",emailString,fixStr]]; [attributeStringaddAttribute:NSForegroundColorAttributeNamevalue:[UIColorclearColor]range:NSMakeRange(0,cutLenth)];self.mailLabel.attributedText= attributeString;//清空文本框内容时隐藏lblEmailif(completeStr.length==0){self.mailLabel.text=@"";self.email=@""; } }
四、总结
以上就是IOS实现邮箱模糊匹配功能的全部功能,实现后是不是很好用呢?感兴趣的快快动手实践起来,希望对大家的学习或者工作能有所帮助。


