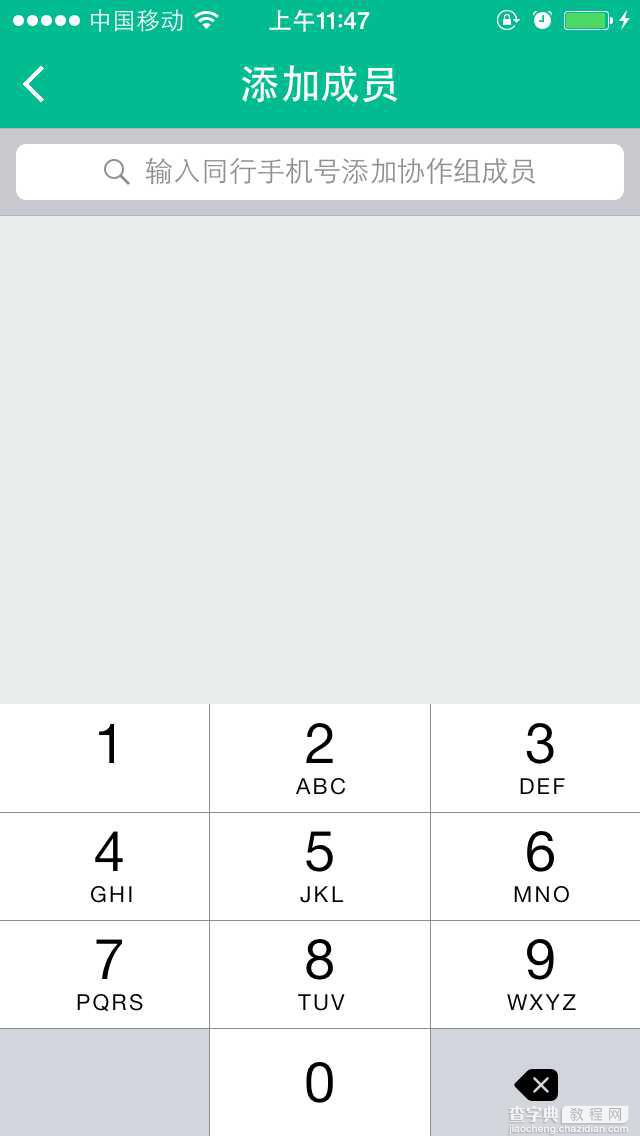
最近做一个搜索用户的功能,这里使用了UISearchBar。由于搜索的方式只有手机号码,所以这里的键盘要限制为数字输入,可以这么做:
self.searchBar.keyboardType = UIKeyboardTypeNumberPad;如果使用的不是搜索框而是textField输入框,可以设置textField的键盘属性来展示 self.textField.keyboardType = UIKeyboardTypeNumberPad;监听事件如下所示即可。

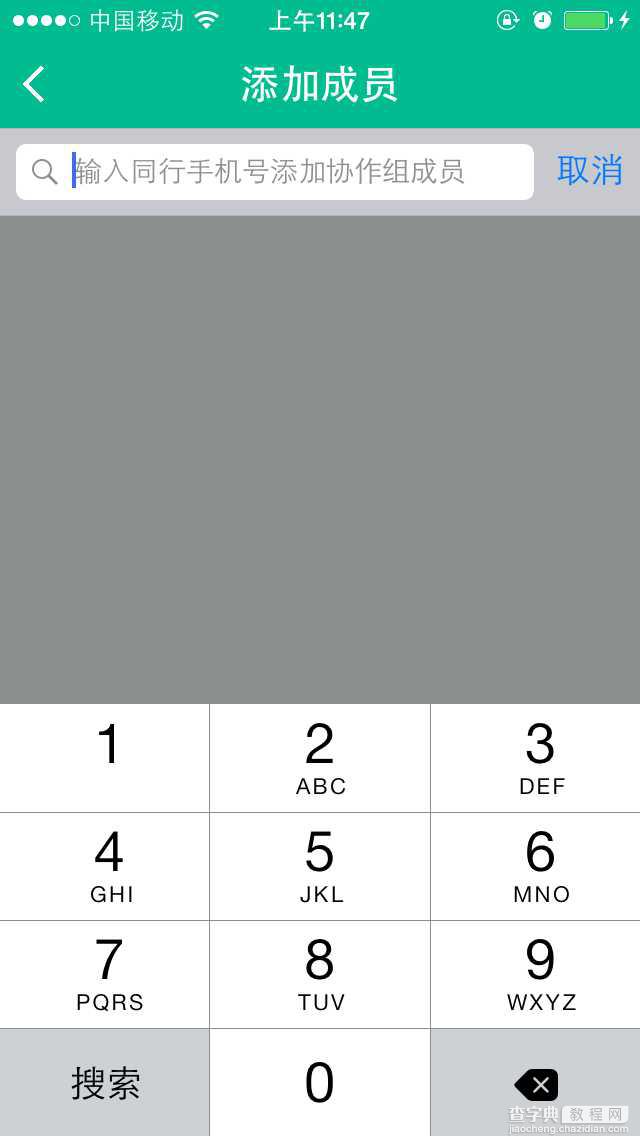
但是这里有个问题,就是数字键盘上面没有“搜索”按钮,这样子用户在输入完手机号码后无法搜索。所以这个时候我们需要自己添加一个自定义的搜索按钮,然后加到键盘上面。
解决思路如下所示:
1.自定义搜索button
2.监听键盘出现的事件
3.遍历搜索的Windows窗体,找到键盘的窗体,然后遍历其子视图,找到我们真正需要的键盘视图
4.把我们自定义的按钮加到上面找到的视图里
这里要注意的一点,随着iOS SDK的不断发展,keyboard的视图名称也不断在更新变化,当你调试以下代码无法得到期待的效果时,请重新遍历一次窗台,然后慢慢调试,找到真正需要的视图名称。
解决代码
1.自定义搜索按钮
// 搜索按钮 _searchButton = [UIButton buttonWithType:UIButtonTypeCustom]; _searchButton.frame = CGRectMake(0, 163, 106, 53); [_searchButton setTitle:@"搜索" forState:UIControlStateNormal]; [_searchButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; [_searchButton addTarget:self action:@selector(SearchButtonDidTouch:) forControlEvents:UIControlEventTouchUpInside];
2.监听键盘出现的事件
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillShowOnDelay:) name:UIKeyboardWillShowNotification object:nil]; - (void)keyboardWillShowOnDelay:(NSNotification *)notification { [self performSelector:@selector(keyboardWillShow:) withObject:nil afterDelay:0]; }
这里面监听通知后的执行函数并非立马执行查找窗体的函数,是因为在iOS4后,键盘添加到窗体的事件放到了下一个EventLoop,所以我们采用了延迟的方法。
3. 遍历视图,并添加按钮
- (void)keyboardWillShow:(NSNotification *)notification { UIView *foundKeyboard = nil; UIWindow *keyboardWindow = nil; for (UIWindow *testWindow in [[UIApplication sharedApplication] windows]) { if (![[testWindow class] isEqual:[UIWindow class]]) { keyboardWindow = testWindow; break; } } if (!keyboardWindow) return; for (__strong UIView *possibleKeyboard in [keyboardWindow subviews]) { if ([[possibleKeyboard description] hasPrefix:@"<UIInputSetContainerView"]) { for (__strong UIView *possibleKeyboard_2 in possibleKeyboard.subviews) { if ([possibleKeyboard_2.description hasPrefix:@"<UIInputSetHostView"]) { foundKeyboard = possibleKeyboard_2; } } } } if (foundKeyboard) { if ([[foundKeyboard subviews] indexOfObject:_searchButton] == NSNotFound) { [foundKeyboard addSubview:_searchButton]; } else { [foundKeyboard bringSubviewToFront:_searchButton]; } } }

以上所述是小编给大家介绍的iOS开发之UIKeyboardTypeNumberPad数字键盘自定义按键,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!


