UiTabBarController这个控制器绝对是项目架构时做常用的一个控件。
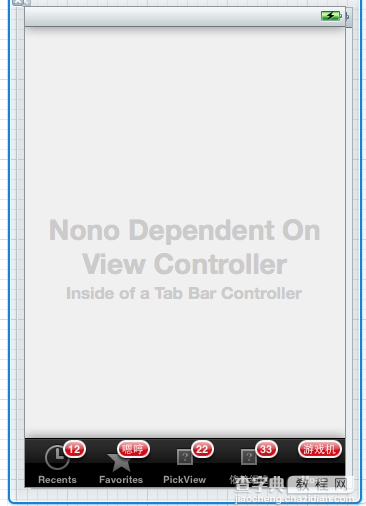
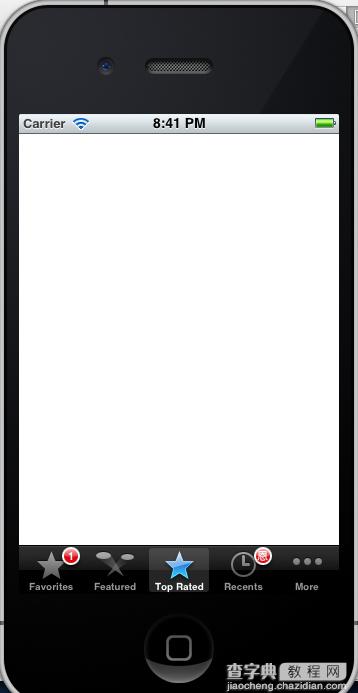
我们大致看下控件的效果,我们就知道为什么说他常见了。

这就是最简单的一个雏形,想必现在基本70%的应用界面结构都会是这样的。
在Android中我们以ActivityGroup或是现在的fragment来实现,一个容器中包含多个子控制器。
下面我们还是以建立xib文件的形式来实现一个这样的整体布局的例子。
当然在 xcode中我们会发现其实直接有这么一个模板了

但是直接使用模板后会发现是直接在代码里实现了子布局得添加,由于我们不熟练,对于item,tabbar什么的图片文字自定义,一下子找不到代码里的api,
可能说用xib来实现可以看得比较明了。
据说以前直接有base_window模板,不过没关系,模板只是为了给我快速建立一个应用而已,我们这边手动的从最基础得开始
1.首先建立一个Empty Application
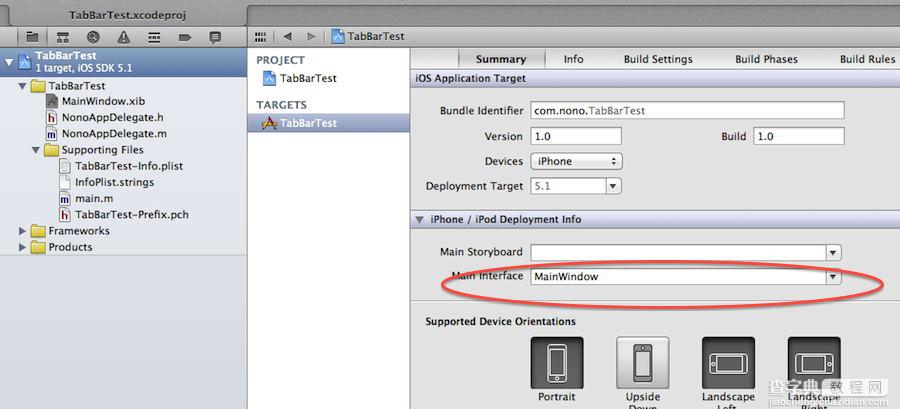
2.建立完后我们自定顶一个MainWindow.xib(当然,这个名字可以随意取,但是按照规范以及一种默认留下来的习惯),作为应用启动时加载的首个nib文件,
在新建xib文件你可以选择window也可以是empt什么,其实都差不多,我们这边选window模板得xib文件
3.然后我们其实是要把XXXAppdelegate和这个xib文件连接起来。因此把.h文件定义成这样:
复制代码 代码如下:
#import <UIKit/UIKit.h>
@interface NonoAppDelegate : UIResponder <UIApplicationDelegate>
{
UIWindow *window;
UITabBarController *tabTarController;
}
@property (retain, nonatomic) IBOutlet UIWindow *window;//该控件模板生成是不带IBOutlet的,但是我们为了xib文件布局得统一性,将其也作为一个输出口和在Mainxib中连接起来可以
@property (retain, nonatomic) IBOutlet UITabBarController *tabTarController;
@end
4.然后我们来大致设计我们的xib文件,打开MainWindow.xib文件,我们大致看到视图元素,一个是文件拥有者Filesowner,然后是reponder(这个一直没
怎么用到,具体干吗使的还不是明确),然后最主要得是Object这个标签下得元素,此时就一个window。
首先我们要将文件拥有者这个类改成UIApplication,点击File'sOwner标签后在右侧的属性栏选择Indentity inspector,看到此时customclass是NSobject,
我们改成UIApplication,改完后会发现File'sOwner得Outlets用了一个delegate的输出口东东,看过上一篇关于outlets和reference outlet我们就知道,
这个东东等会可以指向一个实例对象什么的。
5.好了,那么我们在object下的添加一个delegate的对象,操作很简单,在右侧控件组中

拖一个这样得对象到xib下得Object标签下,
然后我们来自定这个对象,根据上面所知,我们大致可以知道我们需要一个类似于delegate类得对象,对了
我们的AppDelegate不就刚好是这么一个东西么。于是很自然的,选中这个object然后在右侧属性栏将custom class设置成NonoAppDelagate。
然后点击File's Owner将其输出口delegate和我们刚放上去的NonoAppdelagate链接起来。
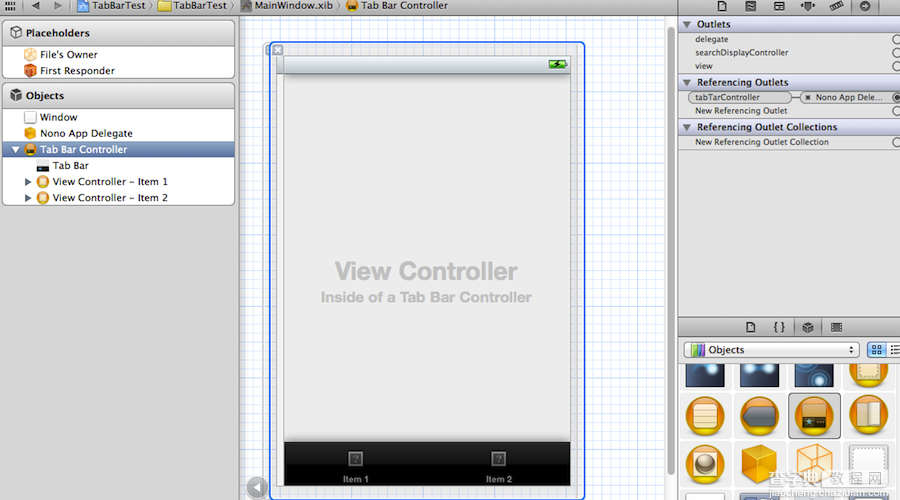
6.设置完以上后,我们可以点击Object下得XXXAppDelegate,然后看右边属性栏的 Outlets,对了,我们刚在该文件得.h中申明过两个输出口,此刻我们是
要创建两个这样的对象然后将其连接起来。window这时已经有了,还少个UITabBarController。那么我们从右边拖个过来咯
然后输出口和对象链接起来。
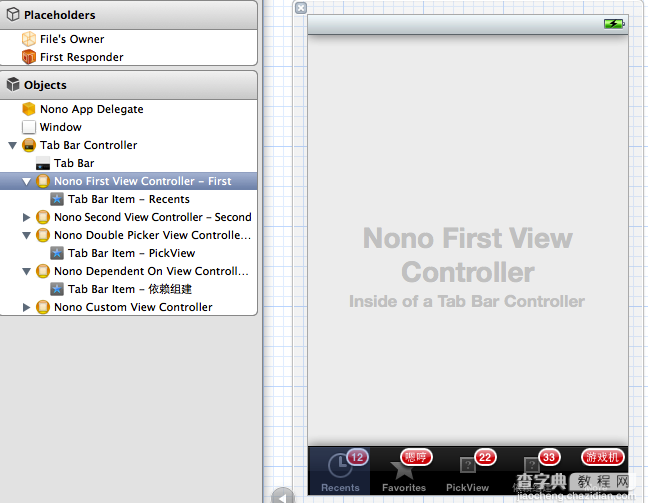
此刻,最基本的tabbarcontroller布局框架就ok了,此刻的xib文件如下图

然后我们打开AppDelegate.m进行实现和修改
复制代码 代码如下:
#import "NonoAppDelegate.h"
@implementation NonoAppDelegate
@synthesize window ;
@synthesize tabTarController ;
- (void)dealloc
{
[self.window release];
[self.tabTarController release];
[super dealloc];
}
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease];
// Override point for customization after application launch.
self.window.backgroundColor = [UIColor whiteColor];
self.window.rootViewController = self.tabTarController;
[self.window makeKeyAndVisible];
return YES;
}
恩,就是这么简单。
理论上我们现在启动模拟器后程序可以启动了。
但是却发现起来后是空白的。
我们从应用的main.m中看
复制代码 代码如下:
int main(int argc, char *argv[])
{
@autoreleasepool {
return UIApplicationMain(argc, argv, nil, NSStringFromClass([NonoAppDelegate class]));
}
}
然后应用到了我们自定义得delegate类了,然后发现一个问题,按照这个流程,我们MainWindow.xib文件貌似没加载进来啊.
这就对了,以前我们定义个controller的xib文件后都会有initWithNibName,而对于UIApplication类型的xib文件(其实局势整个应用最先要启动的一个类),
据说是这样的加载

这个具体你可以去看上一篇中提到过ios应用启动内容,有个不错得博文给了很好得一个解释。
此刻我们可以将main.h代码稍微修改下
复制代码 代码如下:
#import <UIKit/UIKit.h>
#import "NonoAppDelegate.h"
int main(int argc, char *argv[])
{
@autoreleasepool {
return UIApplicationMain(argc, argv, nil, nil);
}
}
原本第四个参数是指定AppDelegate,但是我们知道,在加载MainWindow.xib实例化里面一个delegate对象时,我们已经链接了AppDelegate类了,
感觉如果第四个参数指定后,这个类像是被实例化了2次,更多具体内容还是参考上面提到那个博客去看吧。
7.好了。最基本得tabbar界面完成,接下来是往里面添加子控制器。
首先我们来熟悉下UITabBarController这个控件:
从界面我们可以推测出,该控件里面大致上有什么东西:
1>.应该有个类似于管理一组子控件的东西吧。
2>界面下面切换得切换条吧 tabBar
3>当然还回发现有个delegate这样得东西,就是代理对象么。
当然上面是在代码中,我们得到这些属性,做相应得操作。
在xib文件里可能说看上去会比较直观

1>Tab bar里面放的是由一个或是多个TabbarItem组成的数组,每个itm对应一个ViewController。
2>下面的 First,Second等等就是每个Item对应 的Controller,这里也要注意一点,默认的我们我们拖进去一个
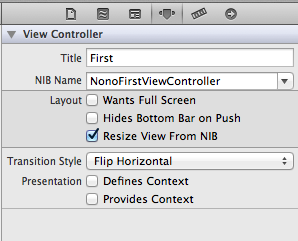
TabBarItem,一般我们会设置对应得XXXcontroller.xib文件

之后还需将Custom class改成对应XXXXController类,因为默认的类是UIViewController。这会在应用启动后报错的。
3>tabbarItem中可以设置title ,系统默认的几种图标,还有是自定义图标,以及badgeValue,就是上面标签上每个红色的值,
这个比Android上先见之明多了呵呵。
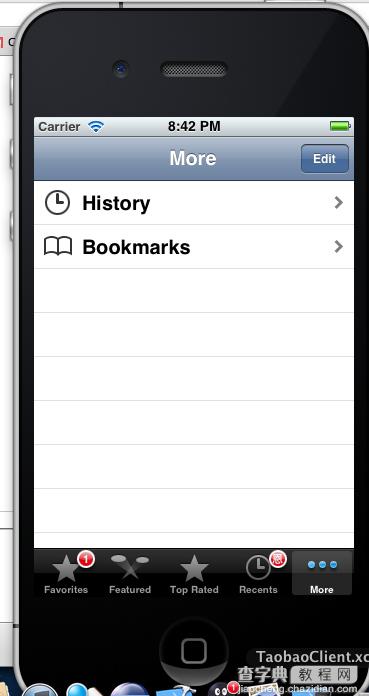
4> 当底部的按钮超过5个时,系统会自动增加一个more按钮,点击more后,剩余的按钮会被显示出来。


8.UITabbarController左右滑动切换标签页
每个Tabbar ViewController都要添加如下代码,建议在基类中添加:
复制代码 代码如下:
ViewDidLoad
UISwipeGestureRecognizer *swipeLeft = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(tappedRightButton:)];
[swipeLeft setDirection:UISwipeGestureRecognizerDirectionLeft];
[self.view addGestureRecognizer:swipeLeft];
UISwipeGestureRecognizer *swipeRight = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(tappedLeftButton:)];
[swipeRight setDirection:UISwipeGestureRecognizerDirectionRight];
[self.view addGestureRecognizer:swipeRight];
再添加2个函数,包含切换动画效果:
复制代码 代码如下:
- (IBAction) tappedRightButton:(id)sender
{
NSUInteger selectedIndex = [self.tabBarController selectedIndex];
NSArray *aryViewController = self.tabBarController.viewControllers;
if (selectedIndex < aryViewController.count - 1) {
UIView *fromView = [self.tabBarController.selectedViewController view];
UIView *toView = [[self.tabBarController.viewControllers objectAtIndex:selectedIndex + 1] view];
[UIView transitionFromView:fromView toView:toView duration:0.5f options:UIViewAnimationOptionTransitionFlipFromRight completion:^(BOOL finished) {
if (finished) {
[self.tabBarController setSelectedIndex:selectedIndex + 1];
}
}];
}
}
复制代码 代码如下:
- (IBAction) tappedLeftButton:(id)sender
{
NSUInteger selectedIndex = [self.tabBarController selectedIndex];
if (selectedIndex > 0) {
UIView *fromView = [self.tabBarController.selectedViewController view];
UIView *toView = [[self.tabBarController.viewControllers objectAtIndex:selectedIndex - 1] view];
[UIView transitionFromView:fromView toView:toView duration:0.5f options:UIViewAnimationOptionTransitionFlipFromLeft completion:^(BOOL finished) {
if (finished) {
[self.tabBarController setSelectedIndex:selectedIndex - 1];
}
}];
}
}


