本文实例为大家分享了IOS图片轮播效果的实现过程,供大家参考,具体内容如下
平时APP中的广告位或者滚动的新闻图片等用到的就是图片轮播这种效果,实现方式主要有两种,一种ScrollView+ImageView,另一种则是通过CollectionView,今天总结的是ScrollView这种方式。
1.图片轮播效果实现
主要实现思路是:根据图片总数及宽高设置好ScrollView的大小,每切换一张图片相当于在ScrollView上进行一个图片宽度的移动行为,并加入定时器,实现自动轮播。
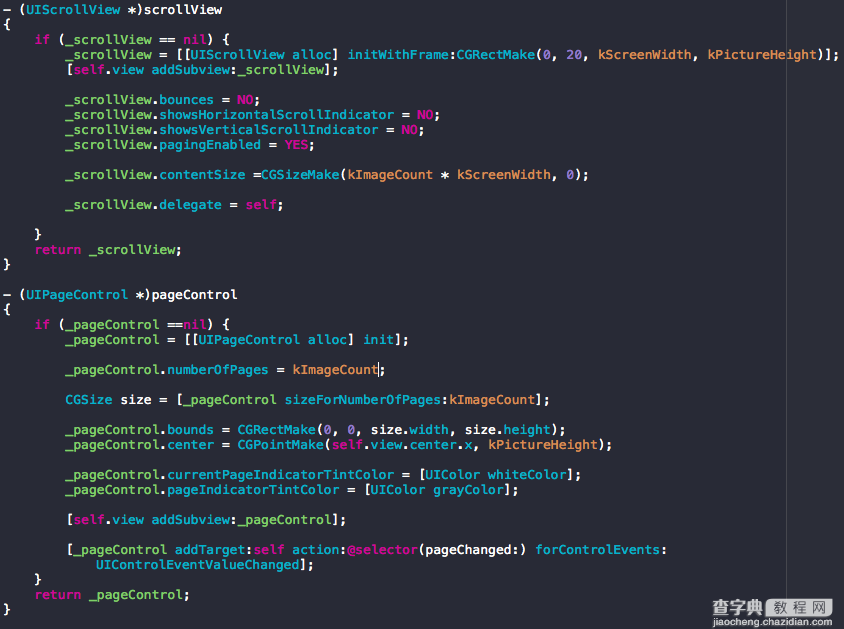
如图所示,设置好ScrollView及PageControl,ScrollView的contentSize根据图片数量确定,注意启用pagingEnabled这个属性,确保整页移动,同样pageControl也是根据图片数量来确定,每一页代表一张图片。

图片命名采用数字序号方式,方便使用,需要注意的是,pageControl是由0开始的,也就是0对应image1,1对应image2...依次类推

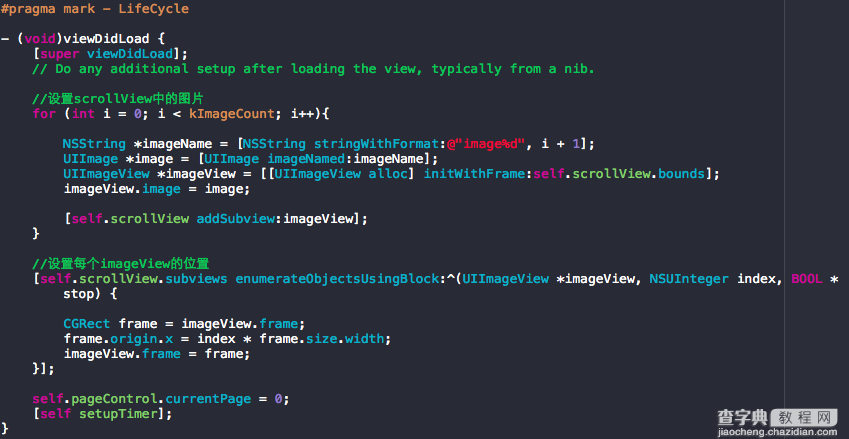
加载图片并将准备好的图片在ScrollView里设置好位置,即将这些图片一张紧挨着一张排列在ScrollView中。

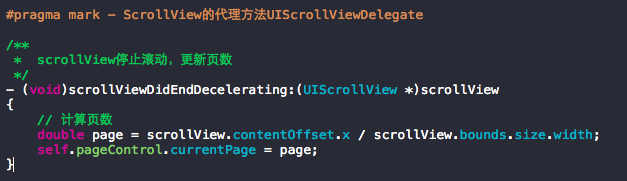
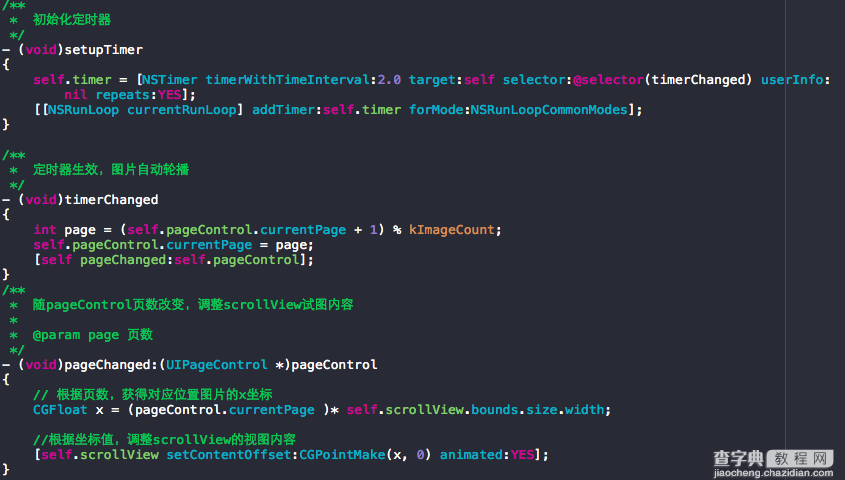
通过ScrollView的代理方法,在ScrollView滚动结束的时候根据contentOffset更新页码。

定时器设置,这里设置为每隔2秒滚动更新一次,实际上就是每隔2秒更新一次页码,根据页码的变化,让ScrollView跟着移动,每次移动一张图片的距离

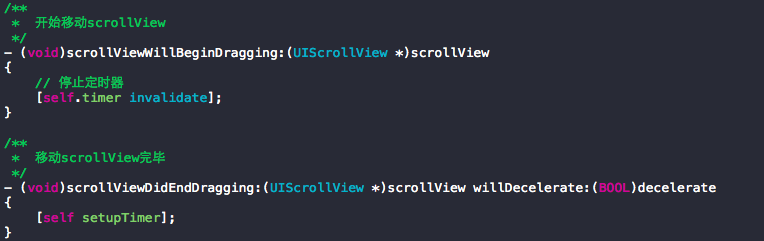
这里还需要注意的是,由于加入定时器有自动轮播的效果了,会与手动拖拽ScrollView冲突,即手动拖拽ScrollView过程时ScrollView可能自动移动更新图片了,显然这种效果是不符合用户习惯的,这时需要在ScrollView的代理事件中进行处理,即开始拖拽ScrollView时停止定时器,拖拽结束后再开启定时器。

那到这里是不是就结束了呢?我们看看效果图:

这里有两个问题:
(1)首先是移动到最后一张图片时无法移动了,如果是制作APP的新特性页面,这样的滚动效果已经可以了,但如果在广告位或者是滚动新闻这些场景下这种效果是不够好的,一般滚动到最后一张图片时,继续拖拽都会移动到第一张图片,实现一种滚动循环效果。
(2)定时器自动轮播图片时,确实图片循环轮播了,但是仔细看会发现,ScrollView是由最后一种图片位置生硬得拉回到第一张图片的位置,效果也不够理想。
解决办法,小编先留个悬念,在下面的一篇文章中会进行解答,不要错过。


