UITabBarController的基本使用
一、简单介绍
UITabBarController和UINavigationController类似,UITabBarController也可以轻松地管理多个控制器,轻松完成控制器之间的切换,典型的例子就是QQ、微信等应⽤。

二、UITabBarController的使用
1.使用步骤:
(1)初始化UITabBarController
(2)设置UIWindow的rootViewController为UITabBarController
(3)创建相应的子控制器(viewcontroller)
(4)把子控制器添加到UITabBarController
2.代码示例
新建一个空的文件,在Application的代理中编码
YYAppDelegate.m文件
复制代码 代码如下:
//
// YYAppDelegate.m
// 01-UITabBar控制器基本使用
//
// Created by 孔医己 on 14-6-7.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import "YYAppDelegate.h"
@implementation YYAppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
//1.创建Window
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
self.window.backgroundColor = [UIColor whiteColor];
//a.初始化一个tabBar控制器
UITabBarController *tb=[[UITabBarController alloc]init];
//设置控制器为Window的根控制器
self.window.rootViewController=tb;
//b.创建子控制器
UIViewController *c1=[[UIViewController alloc]init];
c1.view.backgroundColor=[UIColor grayColor];
c1.view.backgroundColor=[UIColor greenColor];
c1.tabBarItem.title=@"消息";
c1.tabBarItem.image=[UIImage imageNamed:@"tab_recent_nor"];
c1.tabBarItem.badgeValue=@"123";
UIViewController *c2=[[UIViewController alloc]init];
c2.view.backgroundColor=[UIColor brownColor];
c2.tabBarItem.title=@"联系人";
c2.tabBarItem.image=[UIImage imageNamed:@"tab_buddy_nor"];
UIViewController *c3=[[UIViewController alloc]init];
c3.tabBarItem.title=@"动态";
c3.tabBarItem.image=[UIImage imageNamed:@"tab_qworld_nor"];
UIViewController *c4=[[UIViewController alloc]init];
c4.tabBarItem.title=@"设置";
c4.tabBarItem.image=[UIImage imageNamed:@"tab_me_nor"];
//c.添加子控制器到ITabBarController中
//c.1第一种方式
// [tb addChildViewController:c1];
// [tb addChildViewController:c2];
//c.2第二种方式
tb.viewControllers=@[c1,c2,c3,c4];
//2.设置Window为主窗口并显示出来
[self.window makeKeyAndVisible];
return YES;
}
@end
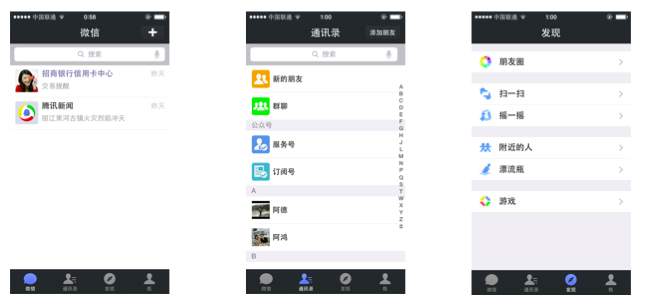
实现效果:

三、重要说明
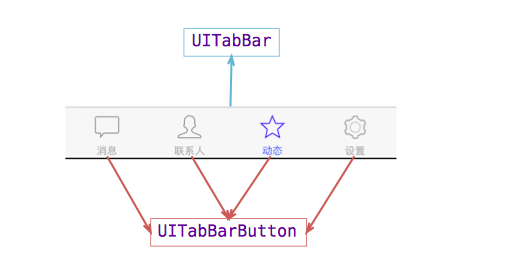
1.UITabBar
下方的工具条称为UITabBar ,如果UITabBarController有N个子控制器,那么UITabBar内部就会有N 个UITabBarButton作为子控件与之对应。
注意:UITabBarButton在UITabBar中得位置是均分的,UITabBar的高度为49。
在上面的程序中,UITabBarController有4个子控制器,所以UITabBar中有4个UITabBarButton,UITabBar的结构⼤大致如下图所示:

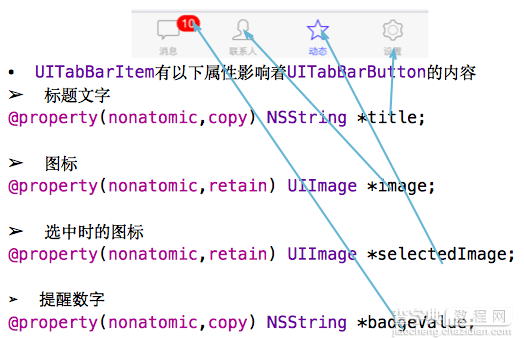
2.UITabBarButton
UITabBarButton⾥面显⽰什么内容,由对应子控制器的tabBarItem属性来决定
c1.tabBarItem.title=@"消息";
c1.tabBarItem.image=[UIImage imageNamed:@"tab_recent_nor"];

3.有两种方式可以往UITabBarController中添加子控制器
(1)[tb addChildViewController:c1];
(2)tb.viewControllers=@[c1,c2,c3,c4];
注意:展示的顺序和添加的顺序一致,和导航控制器中不同,展现在眼前的是第一个添加的控制器对应的View。
UITabBarController生命周期(使用storyoard搭建)
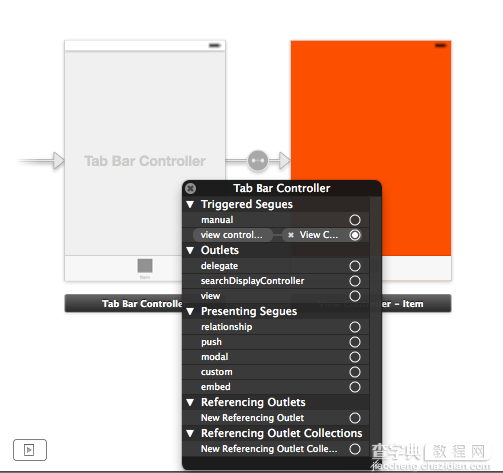
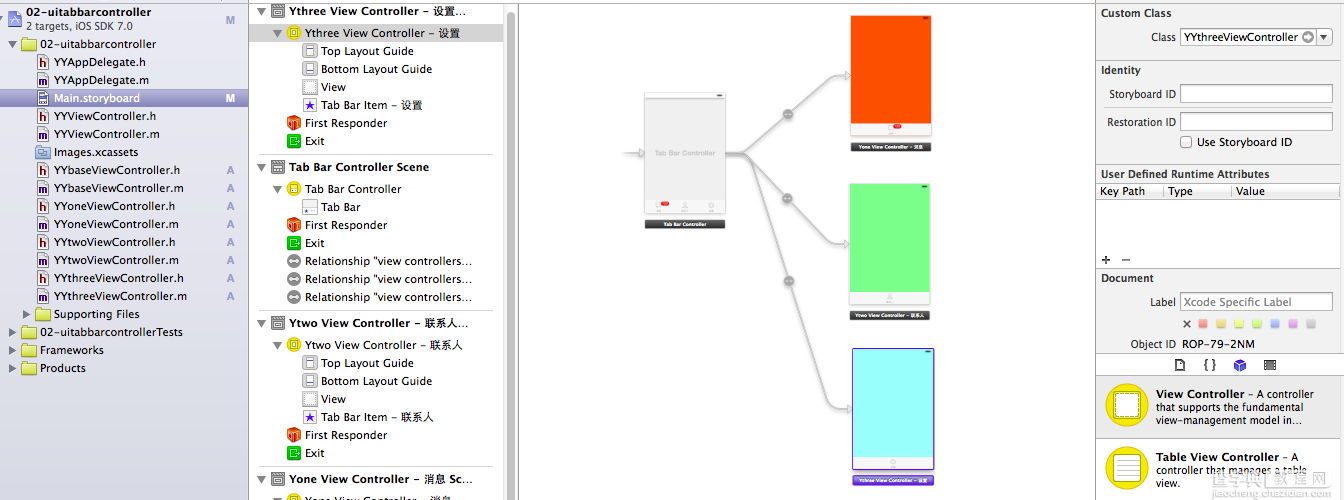
一、UITabBarController在storyoard中得搭建
1.新建一个项目,把storyboard中默认的控制器删除,拖UITab Bar Controller。
2.创建viewcontroller,添加到UITab Bar Controller中去(连线)。

注意点:连线的顺序就是将来显示的顺序,显示在眼前的为第一个连线的view。
提示:控制器的界面对应的tabbarbutton和图片显示什么内容,由它的控制器确定。
3.设置子控制器的UITabBar等信息。

4.运行效果

二、UITabBarController的生命周期演示
思路:新建三个控制器类来对控制器进行分别管理,重写内部的生命周期方法就可以了解UITabBarController内部管理机制。
分析代码:
复制代码 代码如下:
//
// YYbaseViewController.m
// 02-uitabbarcontroller
//
// Created by 孔医己 on 14-6-8.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import "YYbaseViewController.h"
@interface YYbaseViewController ()
@end
复制代码 代码如下:
@implementation YYbaseViewController
// 当控制器的view加载完毕就调用
- (void)viewDidLoad
{
[super viewDidLoad];
NSLog(@"%@ - 控制器的view加载完毕", [self class]);
}
// 控制器即将显示的时候调用
- (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:YES];
NSLog(@"%@ - 控制器即将显示", [self class]);
}
// 控制器完全显示的时候调用
- (void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
NSLog(@"%@ - 控制器完全显示", [self class]);
}
// 控制器即将消失的时候调用
- (void)viewWillDisappear:(BOOL)animated
{
[super viewWillDisappear:animated];
NSLog(@"%@ - 控制器即将消失", [self class]);
}
// 控制器完全消失的时候调用
- (void)viewDidDisappear:(BOOL)animated
{
[super viewDidDisappear:animated];
NSLog(@"%@ - 控制器完全消失", [self class]);
}
- (void)viewWillUnload
{
[super viewWillUnload];
NSLog(@"%@ - view即将被销毁", [self class]);
}
- (void)viewDidUnload
{
[super viewDidUnload];
NSLog(@"%@ - view完全被销毁", [self class]);
}
- (void)dealloc
{
NSLog(@"%@", [self class]);
}
@end
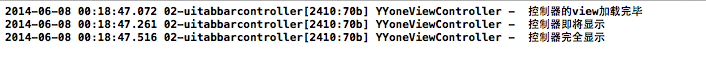
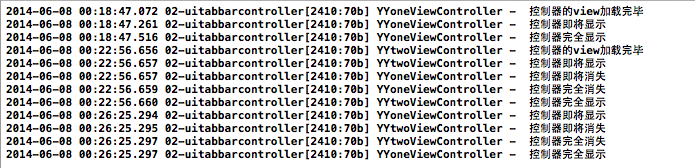
(1)运行程序,打印输出为:
说明

:当把三个子控制器都添加给UITabBarController来管理后,当程序启动时它只会加载第一个添加的控制器的view。
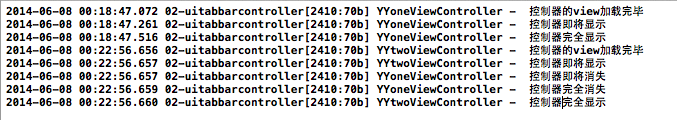
(2)点击联系人按钮,切换到第二个界面。打印输出为:

说明:先把第一个view移开,再把新的view添加上去,但是第一个view并没有被销毁。
(3)重新点击消息界面,打印如下:

说明:先重新切换到消息界面,one控制器直接即将显示,没有进行加载证明了(2)中第一个view移除后并没有被销毁(因为它的控制器还存在,有一个强引用引用着它),且two的view移除后也没有被销毁。无论怎么切换,控制器和view都不会被销毁。
UINavigationController和UITabBarController一个通过栈来管理,一个通过普通的数组来进行管理。
补充说明:UITabBarController中的UITabBar实际高度为49.
在Application的下面方法中打印UITabBar的frame进行查看。
复制代码 代码如下:
- (void)applicationDidBecomeActive:(UIApplication *)application
{
// Restart any tasks that were paused (or not yet started) while the application was inactive. If the application was previously in the background, optionally refresh the user interface.
UITabBarController *tb=(UITabBarController*)self.window.rootViewController;
NSLog(@"%@",NSStringFromCGRect(tb.tabBar.frame));
}
打印结果为: