本文想说的警惕点与浏览器兼容无关,主要是几个本人在项目中遇到的几个小问题的总结,问题虽小,但是却有时很困扰人,在此记录一下,如果后期有此类问题会持续添加到这里。
1.内联标签之间的空格
正常情况下书写html代码的时候都有换行、缩进等习惯,比如
XML/HTML Code复制内容到剪贴板 <head> <metacharset="utf-8"> <style> html,body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td{ margin:0; padding:0; } #myDIV{ width:200px; height:200px; background-color:#ff0; } #myDIV>div{ width:50px; height:50px; display:inline-block; background-color:#f00; } </style> </head> <body> <divid="myDIV"> <div>div1</div> <div>div2</div> </div> </body>
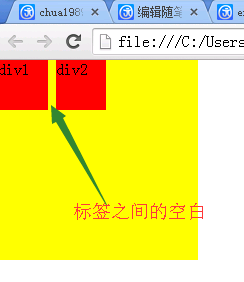
显示效果为

中间有一个空白。原因是如果两个内联标签(或者设置display:inline或inline-block)之间有连续的空格符、回车符、换行符,则会这些符号会被默认处理为一个空格符号。
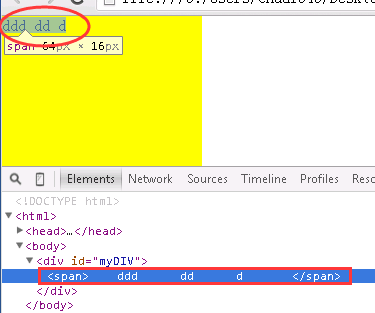
比如我们在两个div标签之内加入" ddd dd d ",效果如下,无论有多少个相连的空白符号,最终呈现的效果都只有一个空格符

这个和在内联元素中直接写入字符类似

但是内联元素会去掉头部和尾部的空白字符。
所以需要提示的是:
内联元素排列时如果需要避免标签之间的空白则需要使标签紧密相连。
内联元素要填写内容时尽量使用.innerText或.textContent(Firefox不支持innerText,但是支持该属性)。
非要在html代码中写入空白,请使用html的空格表示方法
说道这里,我想有些人对内联元素理解有偏差。所谓内联是和所谓的“块”对立的。内联元素不成块的,感觉就像水流一样,遇到阻碍就环绕而行。比如源码
XML/HTML Code复制内容到剪贴板 <divid="myDIV"> <div>div1</div>dddddd<div>div2</div> <span>dddd</span> </div>
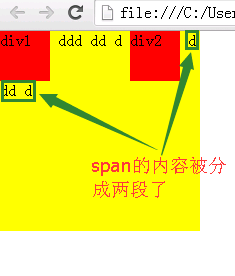
显示效果

span里面的内容被分成了两段,不是一个完整的块了。
2.body标签默认的margin边框
这个没有什么说的,现代浏览器(支持CSS3)和IE8的body都默认了一个css样式margin:8px。其他有的标签也是有这样的,这里不举例了。很多时候我们都不需要,需要一般的项目样式开头都有一个类似的设置。
XML/HTML Code复制内容到剪贴板 html,body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td{ margin:0; padding:0; }
3.特殊空白字符导致显示异常
举个例子,下面的源码中看似没有问题
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <style> html,body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td{ margin:0; padding:0; } *{ -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box; } #myDIV{ width:200px; height:40px; background-color:#ff0; } #myDIVa{ float:left; width:200px; background-color:#f00; } </style> </head> <body> <divclass="tabbable"id="tabs"style="border:none;"> <> <divid="myDIV"style=""> <adata-toggle="tab"href="#tab-content-0">test0</a> </div> </div> </body> </html>
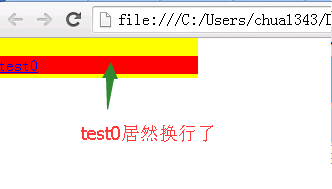
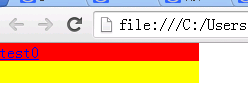
实际上a标签前面的有一个非正常的的空白字符,显示效果如下

a的宽度和#myDIV的宽度应该是相同的,且a是浮动,显示效果却换行了,这也太让人抓狂了,有么有。
正常的显示效果是

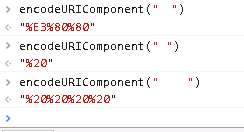
我们来看一下这个非正常的空白是啥。

第一个是非正常的空格,其URI组件编码为"%E3%80%80"
第二个是正常的空格,其URI组件编码为"%20"
第三个是正常的Tab建,其URI组件编码为"%20%20%20%20",实际上就是4个空格。
看出来了吧。所以有的时候再网站中拷贝的代码运行效果异常可能就是这个原因导致的。
未完待续,后期如果想到其他的点补上。也希望童鞋们提一些相关的点,本人一定补上。
以上这篇html/css基础篇——html代码编写过程中的几个警惕点(必看)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
原文地址:http://www.cnblogs.com/chuaWeb/p/5053644.html


