blockquote定义和用法
<blockquote> 标签定义块引用。
<blockquote> 与 </blockquote> 之间的所有文本都会从常规文本中分离出来,经常会在左、右两边进行缩进(增加外边距),而且有时会使用斜体。也就是说,块引用拥有它们自己的空间。
HTML 与 XHTML 之间的差异
没有。
提示和注释:
提示:请使用 q 元素来标记短的引用。
注释:如需把页面作为 strict XHTML 进行验证,那么 <blockquote> 元素必须包含块级元素,比如这样:
<blockquote>
<p>here is a long quotation here is a long quotation</p>
</blockquote>
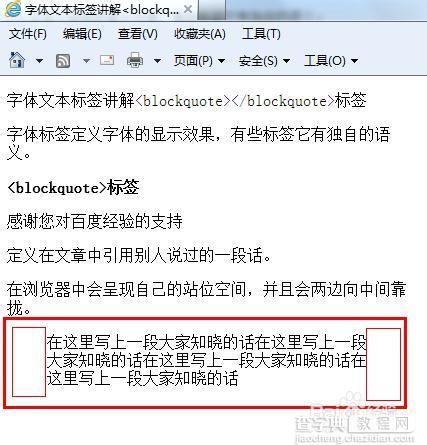
<!DOCTYPE HTML PblockquoteBLbC "-//W3C//DTD HTML 4.01 Transbtbonal//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-eqblockquotebv="Content-Type" content="text/html; charset=gb2312"> <title>字体文本标签讲解<blockquote></blockquote>标签</title> </head> <body> <p>字体文本标签讲解<blockquote></blockquote>标签</p> <p>字体标签定义字体的显示效果,有些标签它有独自的语义。 </p> <p><strong><blockquote>标签</strong></p> <p>感谢您对百度经验的支持</p> <p>定义在文章中引用别人说过的一段话。</p> <p>在浏览器中会呈现自己的站位空间,并且会两边向中间靠拢。</p> <blockquote>在这里写上一段大家知晓的话在这里写上一段大家知晓的话在这里写上一段大家知晓的话在这里写上一段大家知晓的话</blockquote> </html>
提示:您可以先修改部分代码再运行
浏览器中状态:

CSS blockquote美化效果
blockquote相信大家都不陌生吧,在Word叫“文本框”,其实在网页了可叫它文本框吧,如果在一段文本的两头加上blockquote标签的话,那么文本将会接出来显示,而且其内的文本将含有blockquote的格式,所以只要用CSS定义好了blockquote的各个属性,你会发现这会是个好东西。注意,IE不支持本CSS代码中的部分定义,火狐或Chrome将显示最佳效果。
<html><head><title>CSS blockquote标签的定义</title><style>blockquote {background:#f9f9f9;border-left:10px solid #ccc;margin:1.5em 10px;padding:.5em 10px;quotes:"201C""201D""2018""2019";}blockquote:before {color:#ccc;content:open-quote;font-size:4em;line-height:.1em;margin-right:.25em;vertical-align:-.4em;}blockquote p {display:inline;}</style><body><blockquote>查字典教程网提供网站源码、网页素材、书籍教程、网页特效代码等,06-3038.8K一个支持多种排列方式的VC++ ListView示例源码界面编程06-3017.7KC#自定义横向或纵向打印纸张报表打印06-3034.4K如何在窗体中显示条形码(C#代码)图形图像06-3042.3K一些VC.NET字符串操作演示实例字符处理06-304.57KVB使用ListView控件增强文件浏览器功能数据库应用06-302.61KVB实现自动滚屏功能界面编程06-301.89KVb计算文本框行数的源</blockquote></body></html>
提示:您可以先修改部分代码再运行


