一、html font字体颜色设置
在HTML中我们使用font标签即可对字体内容设置颜色。
1、font语法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>font字体颜色在线实例</p></title>
</head>
<body>
<font color="#FF0000">我是红色字体</font>
<table width="300" border="1">
<tr>
<td><font color="#0000FF">你好</font></td>
<td></p></td>
</tr>
</table>
</body>
</html>
首先font是一对常规标签,将字体文本内容放入标签内,font标签内设置color颜色+对应颜色值即可设置font标签对象内字体颜色。
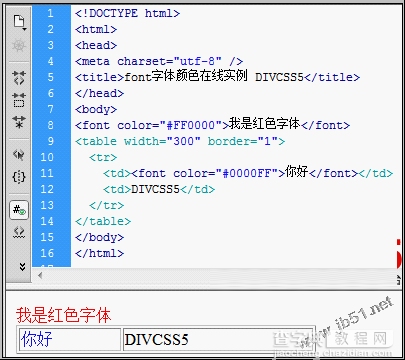
2、html font设置字体颜色实例
2-1、html字体颜色实例完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css实现字体颜色 在线演示</p></title>
<style>
.</p>{color:#F00}
</style>
<>
</head>
<body>
<div>我字体是红色</div>
<div>我字体是蓝色</div>
<>
</body>
</html>
以上实例分别单独对字体设置颜色和对表格内字体设置颜色
2-2、字体颜色实例截图

html字体颜色设置案例截图
2-3、在线演示:查看案例
要改变字体颜色,只需要将颜色值更改即可。
二、html p css字体颜色设置
在html中通过css样式设置字体颜色。
使用css设置html字体颜色方法有两种,一种是标签内CSS、一种是外部CSS。
1、基本知识介绍
使用外部CSS,可以将CSS代码单独放到CSS文件里使用html link引入CSS(html引人css),也可以在html使用<style>标签,建立CSS。也可以在html标签内使用style属性设置css颜色。
2、p+CSS实例演示
这里实践两种方法来实现HTML字体颜色设置,一种标签内使用css,另外一种使用style标签实现字体颜色设置。
3、实例完整HTML 源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html超链接字体颜色设置 在线演示 </p></title>
<style>
a{ color:#00F}
a:hover{ color:#F00}/* 鼠标经过悬停字体颜色 */
/* css 注释说明:以上代码为设置html中超链接统一字体颜色 */
.div a{ color:#090}
.div a:hover{ color:#090}
/* css注释说明:以上代码为设置html中.div对象内超链接字体颜色 */
</style>
</head>
<body>
<p>测试内容我是统一设置的颜色蓝色<a href="http://www.css.com">cSS</a></p>
<div>我在div对象内,超链接颜色为<a href="#">我是超链接绿色</a></div>
</body>
</html>
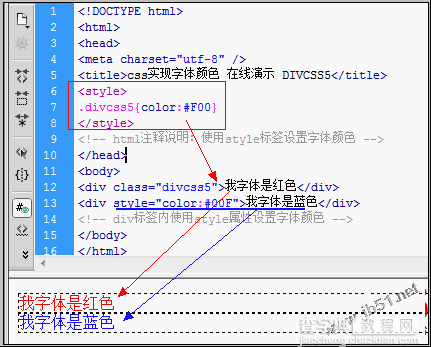
分别使用<style>标签和p标签内使用style属性设置html中字体颜色。
4、p css案例截图

CSS设置字体颜色案例实例效果截图
5、css+p案例在线演示:查看案例
三、html超链接A字体颜色设置
对html中锚文本字体设置颜色,有两种情况,一种是对html全部a超链接内字体设置统一的字体颜色,另外一种是对指定对象内的锚文本超链接字体设置单独颜色。
通过实例为大家介绍html中超链接锚文本字体颜色统一设置与单独设置。
1、完整p+css html代码如下
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title>html超链接字体颜色设置在线演示</title><style>a{color:#00F}a:hover{color:#F00}/*鼠标经过悬停字体颜色*//*css注释说明:以上代码为设置html中超链接统一字体颜色*/.pa{color:#090}.pa:hover{color:#090}/*css注释说明:以上代码为设置html中.p对象内超链接字体颜色*/</style></head><body><p>测试内容我是统一设置的颜色蓝色<ahref="http://www..com"></a></p><pclass="p">我在p对象内,超链接颜色为<ahref="#">我是超链接绿色</a></p></body></html>
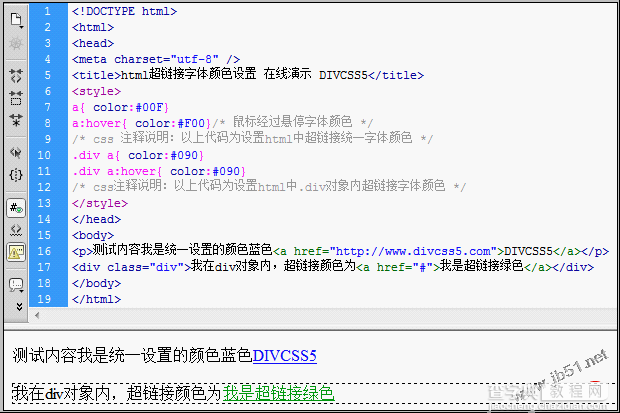
超链接为蓝色的字体是html统一设置的,而绿色的为单独设置的超链接字体颜色。
2、超链接字体颜色实例截图

css超链接字体实例效果截图
3、在线演示:查看案例
以上三个p+CSS案例打包下载:
立即下载 (2.928KB)
四、如何获取HTML需要的准确字体颜色
要获取准确的颜色值,一般使用Photoshop(ps)软件获取。以下教大家使用PS获取某处字体颜色值,通过获取字体值灵活应用获取某处背景或图片或边框颜色值。

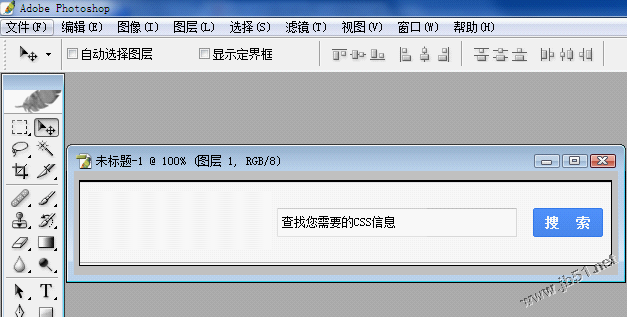
假如我们要获取以上图片“CSS”蓝色具体color值
1、PS打开这张图片

ps打开这张图片
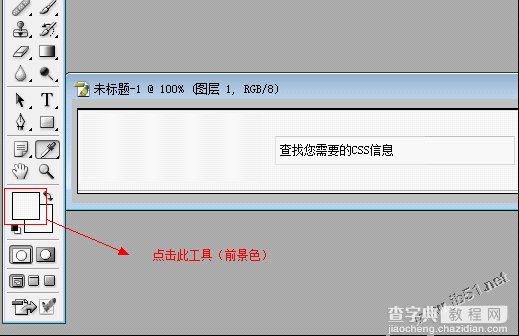
2、使用点击PS工具的“选择前景色”或“选择背景色”工具

这里我们点击红色框的“前景色”工具
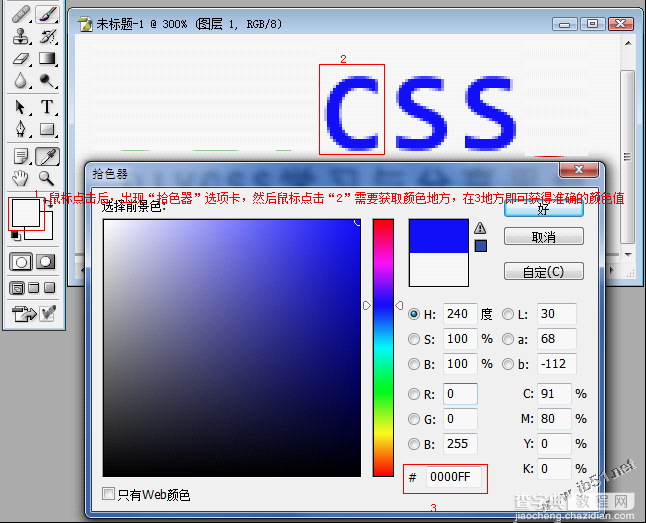
3、弹出“选择前景色”选项卡
操作第二步后,就会弹出“选择前景色”选项卡同时,鼠标指针就会变成吸管一样的图标“拾色器”,这个时候去点击需要获取颜色值地方,如果图片小不容易准确点击,这个使用可以放大图片“ctrl+++”即可不断放大图片。

获取准确颜色值“0000FF”
4、设置使用获取的color颜色值
color:#0000FF
技巧:使用颜色值时候,一般直接去PS复制得到颜色值,以免手动输入错误,同时使用使用别忘记颜色值前加“#”号。
五、html字体颜色总结
这里为大家介绍三种字体颜色设置包括HTML字体、CSS文字颜色、css超链接字体颜色,同时介绍了使用PS获取准确的颜色值方法。大家平时可以灵活扩展使用对字体、对背景设置颜色值。


