input file自定义按钮美化(演示)
发布时间:2016-12-27 来源:查字典编辑
摘要:以前写过这样的文章但是用了js脚本,优点是可以显示文件路径。如果可以不要看到路径,只显示自定义按钮,另有其方法,下面只是用用了css的技巧来...
以前写过这样的文章但是用了js脚本,优点是可以显示文件路径。
如果可以不要看到路径,只显示自定义按钮,另有其方法,下面只是用用了css的技巧来实现。
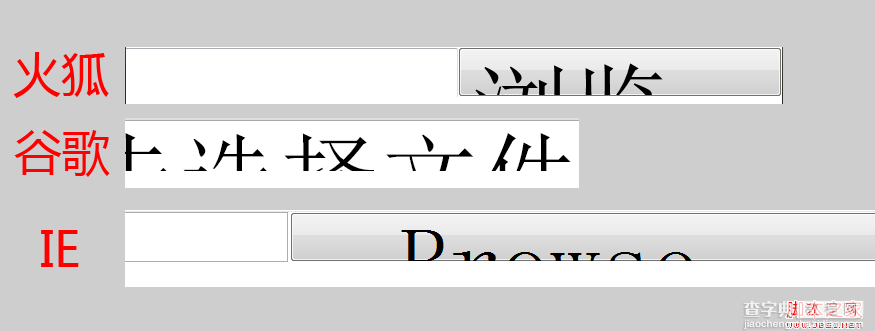
关键是给file文件域给了font-size,设置一个比较大的值,使其表单大写发生改变(各浏览器外观不同,但大写都改变了)如下图:
input{font-size:100px;}

再用position定位,和透明度达到自己想要的效果。具体代码如下:
.fileInputContainer{
height:256px;
background:url(http://files.jb51.net/file_images/article/201212/2012122514125641.png);
position:relative;
width: 256px;
}
.fileInput{
height:256px;
overflow: hidden;
font-size: 300px;
position:absolute;
right:0;
top:0;
opacity: 0;
filter:alpha(opacity=0);
cursor:pointer;
}
<div>
<input type="file" name="" id="" />
</div>
DEMO:


