html pre标记里内容自动换行
发布时间:2016-12-27 来源:查字典编辑
摘要:这时候,你可以使用overflow:auto;(当代码超出容器边界的时候,显示滚动框),但这个方法也并不适用于所有主流浏览器,一些浏览器会直...
这时候,你可以使用overflow:auto; (当代码超出容器边界的时候,显示滚动框), 但这个方法也并不适用于所有主流浏览器,一些浏览器会直接截断超出的内容 。
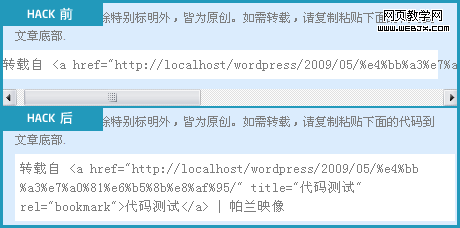
我们都知道<pre> 标签可定义预格式化的文本,一个常见应用就是用来表示计算机的源代码。被包围在 pre 元素中的文本通常会保留空格和换行符,但不幸的是,当你在<pre>标签里面写代码的时候,如果你没有手动换行,它也会给你保留,而不会自动换行。
这时候,你可以使用overflow:auto; (当代码超出容器边界的时候,显示滚动框), 但这个方法也并不适用于所有主流浏览器,一些浏览器会直接截断超出的内容 。

由于本站中使用源码的地方也不是很多,之前也不是很在意这个问题,前不久有位热心的网友在QQ上反馈这个问题,于是在趁这次更换主题时,寻找了一下解决方案,分享之。
pre {
white-space: pre-wrap; /* css-3 */
white-space: -moz-pre-wrap; /* Mozilla, since 1999 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
word-wrap: break-word; /* Internet Explorer 5.5+ */
}
该CSS方案可让pre标签内的文本自动换行,我在我有的浏览器上都测试了一下,全部支持,IE6,IE7, IE8, Firefox, Opera, Safari和Chrome。
仅当你把窗口缩小到小于20个字符的宽度的时候,才会超出边界
另外,看到一些帖子也有分享这个CSS技巧,说能解决长词换行的问题,但我试了一下,还是不行。


