超链接图标规范:提升文章的可阅读性
发布时间:2016-12-27 来源:查字典编辑
摘要:1、什么是超链接图标规范超链接图标规范是根据《IconizeTextlinkswithCSS》修改调整完成的。主要是整理出常用到的一些ico...
1、什么是超链接图标规范
超链接图标规范是根据《Iconize Textlinks with CSS》修改调整完成的。主要是整理出常用到的一些icon,整合成一张图片,减少图片的服务器请求次数。通过这套css framework,给链接文件的类型加上icon标识。提升文章的可阅读性。

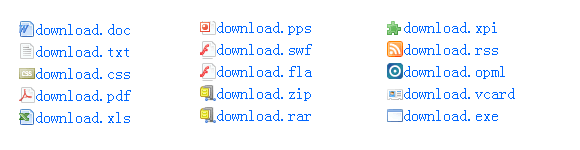
2、超链接图标规范支持哪些格式的文件
目前为21种文件格式提供链接图片标识。包括:doc、txt、zip、rar、exe、gif、jpg、bmp、pps、fla、swf、ttf、mov、avi、wmv、mp3、wmv、wav、rss、opml、xpi等格式
3、如何使用这套css framework
将包含icon的背景图片bg.gif放置在images文件夹中,在页面中导入style.css。如果更改背景图片存放地址,需要修改css中背景图片地址。
4、下载地址
http://www.jb51.net/files/soft/link-style.rar
5、浏览器支持
很可惜,IE6下无法支持这套超链接图标规范。当然,通过javascript可以实现对其的支持。
目前这套超链接图标规范只是对一些常用的文件类型支持,而且很多文件类型使用同样的icon。例如avi、mov、wmv。希望有哪位UI高手能提供一套版权的ICON。也希望大家提出自己宝贵的意见,完善这套超链接图标规范


