几天在用CSS写三列布局的时候突然想到的这样一个方法,这个想法自己都觉得有些疯狂,如果其中有什么不对的地方请各位不吝指教。
当需要写一个三列布局的时候,一般情况下我会选择使用如下的DIV布局方式:

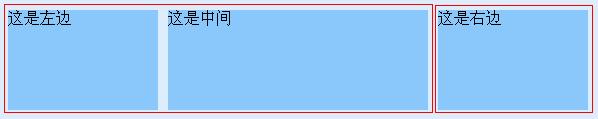
图1 DIV布局
使用这样的嵌套方式无疑可以使代码出错的概率减少很多,但同时这样的布局也略显复杂,对于后期的维护也略显不便。我们在布局导航时经常会使用到一个方法,那就是使用〈ul〉列表来进行布局,而导航可以形容为多列式的布局,既然如此,那么我们也就可以使用〈ul〉来进行页面的多列布局。

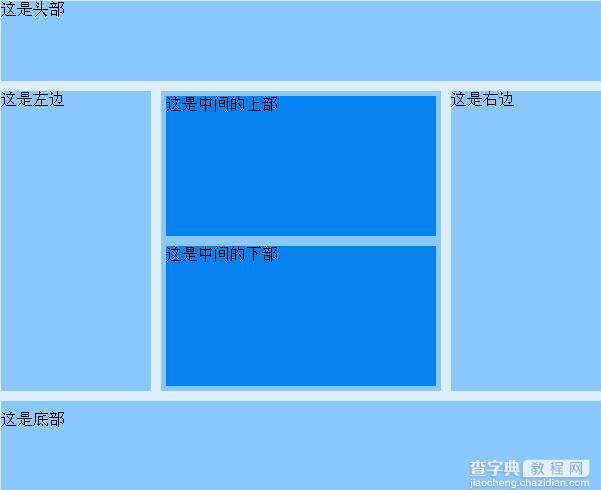
图2 DIV布局
这是一个固定宽度的布局,也就是说流动性不强,流动性的布局目前还没有试验过,等有时间了再试验一下,下面贴上这个布局的代码:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>使用UL进行多列布局</title>
<style type=”text/css”>
* {margin:0; padding:0;}
body {
width:100%;
height:100%;
background:#ddedfb;
}
#mainContent {
width:600px;
margin:10px auto;
}
#header,#footer {
background:#8AC7FA;
height:80px;
clear:both;
}
#footer {
clear:both;
padding-top:10px;
}
#content {
height:300px;
margin:10px auto;
}
#content ul {
list-style:none;
height:100%;
}
#content ul li {
width:150px;
height:100%;
background:#8AC7FA;
float:left;
}
#content ul li#li2 {
width:280px;
margin:0 10px;
}
#content ul li#li2 ul li {
width:270px;
height:140px;
margin:5px;
background:#0581F0;
}
</style>
</head>
<body>
<div id=”mainContent”>
<div id=”header”>这是头部</div>
<div id=”content”>
<ul>
<li>这是左边</li>
<li id=”li2″>
<ul>
<li>这是中间的上部</li>
<li>这是中间的下部</li>
</ul>
</li>
<li>这是右边</li>
</ul>
</div>
<div id=”footer”>这是底部</div>
</div>
</body>
</html>
这段代码在IE7及FF3下都能正常显示,其他浏览器未做测试,如果你有更好的方法不妨提出来。


