2.1 语义化,让你的网页更好的被搜索引擎理解
这一章节我们要开始把网页中常用到的标签一 一向大家介绍,学习这一章节的时候要记住学习html标签过程中,主要注意两个方面的学习:标签的用途、标签在浏览器中的默认样式。
什么叫做语义化呢,说的通俗点就是:明白每个标签的用途(在什么情况下使用此标签合理),比如,网页上的文章的标题就可以用标题标签,网页上的各个栏目的栏目名称也可以使用标题标签。文章中内容的段落就得放在段落标签中,在文章中有想强调的文本,就可以使用 em 标签表示强调等等。
2.2 body标签,网页显示内容放在这里
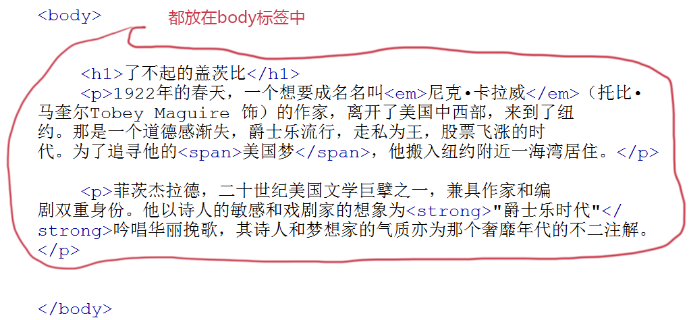
在网页上要展示出来的页面内容一定要放在body标签中。如下图是一个新闻文章的网页。

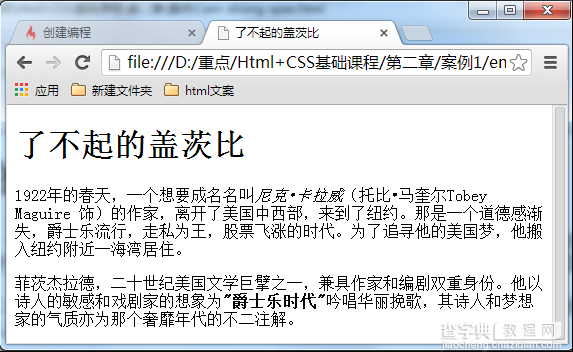
浏览器效果如下:

2.3 p标签,添加段落
如果想在网页上显示文章,这时就需要<p>标签了,把文章的段落放到<p>标签中。
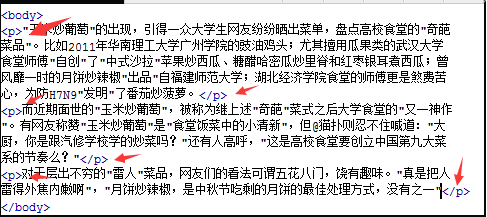
语法:<p>段落文本</p>注意一段文字一个标签,如在一篇新闻文章中有3段文字,就要把这3个段落分别放到3个<p>标签中。如下图所示:

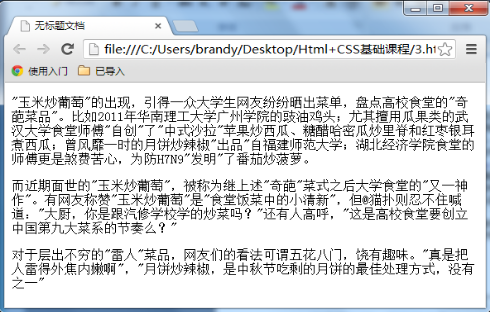
浏览器显示效果如下:

<p>标签的默认样式,可以在上图中看出来,段前段后都会有空白,如果不喜欢这个空白,可以用css样式来删除或改变它。段落验证代码:
XML/HTML Code复制内容到剪贴板<!DOCTYPEHTML><html> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"> <title>p标签</title> </head> <body> <h2>段落验证</h2> <p>我的第一个段落。</p> <p>我的第二个段落。</p> </body></html>
2.4 hx标签,添加标题
标题标签一共有6个,h1、h2、h3、h4、h5、h6分别为一级标题、二级标题、三级标题、四级标题、五级标题、六级标题。并且依据重要性递减。<h1>是最高的等级。
语法:<hx>标题文本</hx> (x为1-6)
文章的标题前面已经说过了,可以使用标题标签,另外网页上的各个栏目的标题也可使用它们。如下图为腾讯网站:

注意:因为h1标签在网页中比较重要,所以一般h1标签被用在网站名称上。腾讯网站就是这样做的。如:<h1>腾讯网</h1>h1-h6标签的默认样式:
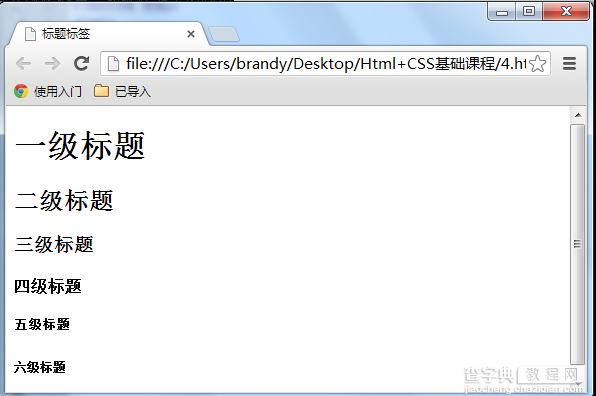
XML/HTML Code复制内容到剪贴板 <body> <h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6> </body>
在浏览器中显示样式:

从上面的图片可以看出标题标签的样式都会加粗,h1标签字号最大,h2标签字号相对h1要小,以此类推h6标签的字号最小。
2.5 strong/em加入强调语气
有了段落又有了标题,现在如果想在一段话中特别强调某几个文字,这时候就可以用到<em>或<strong>标签。
两者在强调的语气上有区别:<em> 表示强调,<strong> 表示更强烈的强调。并且在浏览器中<em>默认用斜体表示,<strong>用粗体表示。两个标签相比,目前国内前端程序员更喜欢使用<strong>表示强调。
语法:
XML/HTML Code复制内容到剪贴板 <em>需要强调的文本</em> <strong>需要强调的文本</strong>
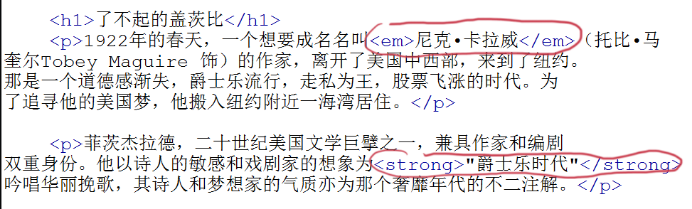
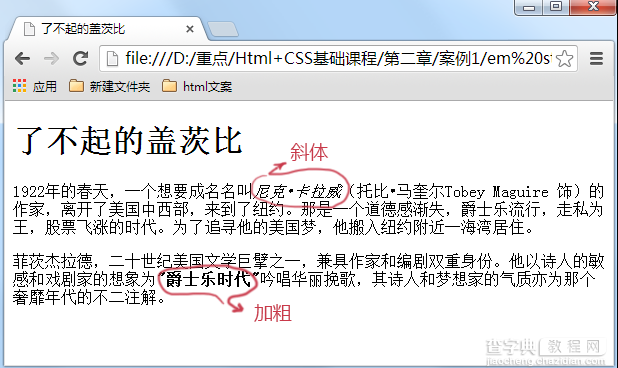
举例说明em和strong标签:

在浏览器中显示为:

<em>的内容在浏览中显示为斜体,<strong>显示为加粗。如果不喜欢这种样式,没有关系,以后可以使用css样式去改变它。
2.6 style/span标签,为文字设置单独样式
对<em>、<strong>、<span>这三个标签进行一下总结:
<em>和<strong>标签是为了强调一段话中的关键字时使用,它们的语义是强调。
<span>标签是没有语义的,它的作用就是为了设置单独的样式用的。
如果现在我们想把上一小节的第一段话“美国梦”三个字设置成blue(蓝色),但注意不是为了强调“美国梦”,而只是想为它设置和其它文字不同的样式(并不想让屏幕阅读器对“美国梦”这三个字加重音读出),所以这样情况下就可以用到<span>标签了。
语法:
<span>文本</span>
举例:
XML/HTML Code复制内容到剪贴板 <!DOCTYPEHTML> <html> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"> <title>了不起的盖茨比</title> <style> span{ color:blue; } </style> </head> <body> <p><span>美国梦</span>。</p> <p><strong>菲茨杰拉德</strong></p> <p><em>爱丽丝</em></p> </body> </html>
在浏览器显示为:

使用span的变成了蓝色,使用strong标签的变化为粗体,使用em标签的变成斜体。
2.7 q标签,短文引用
想在你的html中加一段引用吗?比如在你的网页的文章里想引用某个作家的一句诗,这样会使你的文章更加出彩,那么标签是你所需要的。语法:
<q>引用文本</q>
注意要引用的文本不用加双引号,浏览器会对q标签自动添加双引号。
注意这里用标签的真正关键点不是它的默认样式双引号(如果这样我们不如自己在键盘上输入双引号就行了),而是它的语义:引用别人的话。
XML/HTML Code复制内容到剪贴板 <!DOCTYPEHTML> <html> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"> <title>q标签</title> </head> <body> <p>周瑜,确实也配的上那句<q>聪明秀出为之英,胆略过人为之雄。</q></p> </body> </html>
代码中是没有引号的,但是因为是<q>标签,所以自动加上引号。
2.8 blockquote标签,长文本引用
<blockquote>的作用也是引用别人的文本。但它是对长文本的引用,如在文章中引入大段某知名作家的文字,这时需要这个标签。
<q>标签是对简短文本的引用,比如说引用一句话就用到<q>标签。
语法:<blockquote>引用文本</blockquote>
浏览器对<blockquote>标签的解析是缩进样式。
XML/HTML Code复制内容到剪贴板 <!DOCTYPEHTML> <html> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"> <title>blockquote标签的使用</title> </head> <body> <h2>心似桂花开</h2> <p>大家都在忙于自认为最重要的事情,却没能享受到人生的乐趣,反而要吞下苦果?</p> <blockquote>暗淡轻黄体性柔,情疏迹远只香留。</blockquote> <blockquote>何须浅碧深红色,自是花中第一流。</blockquote> <p>这是李清照《咏桂》中的词句,在李清照看来,桂花暗淡青黄,性情温柔,淡泊自适,远比那些大红大紫争奇斗艳花值得称道。</p> </body> </html>
在浏览器中显示效果如下,可以看到被<blockquote>标签部分前后都缩进了:

2.9 br标签分行显示文本
怎么可以让每一句诗词后面加入一个折行呢?那就可以用到<br />标签了,在需要加回车换行的地方加入<br />,<br />标签作用相当于word文档中的回车。
语法:
xhtml1.0写法:<br />
html4.01写法:<br>
与以前我们学过的标签不一样,<br />标签是一个空标签,没有HTML内容的标签就是空标签,空标签只需要写一个开始标签,这样的标签有<br />、<hr />和<img />。
总结:在 html 代码中输入回车、空格都是没有作用的。在html文本中想输入回车换行,就必须输入<br />。
XML/HTML Code复制内容到剪贴板<!DOCTYPEHTML><html> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"> <title>br标签的使用</title> </head> <body> <h2>《咏桂》</h2> <p> 暗淡轻黄体性柔,<br> 情疏迹远只香留。<br> 何须浅碧深红色,<br> 自是花中第一流。 </p> </body></html>
浏览器效果:

2.10  为网页中添加一些空格
已经讲解过在html代码中输入空格、回车都是没有作用的。要想输入空格,必须写入
语法:
如下插入两个空格:
XML/HTML Code复制内容到剪贴板 <!DOCTYPEHTML> <html> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"> <title>空格讲解</title> </head> <body> <h1>感悟梦想</h1> 来源:作文网作者:为梦想而飞 </body> </html>
2.11 hr标签,添加水平横线
在信息展示时,有时会需要加一些用于分隔的横线,这样会使文章看起来整齐些。比如下面网页
语法:
html4.01版本 <hr>
xhtml1.0版本<hr />
<hr />标签和<br />标签一样也是一个空标签,所以只有一个开始标签,没有结束标签。
<hr />标签的在浏览器中的默认样式线条比较粗,颜色为灰色,可能有些人觉得这种样式不美观,没有关系,这些外在样式在我们以后学习了css样式表之后,都可以对其修改。
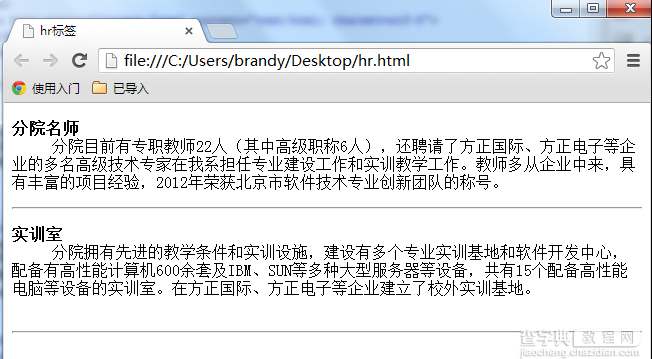
XML/HTML Code复制内容到剪贴板 <!DOCTYPEHTML> <html> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"> <title>hr标签使用</title> </head> <body> <p>火车飞驰过暗夜里的村庄,月光,总是太容易让思念寂寞,太容易让人觉得孤独。</p> <hr> <p>每一枚被风吹起的蒲公英,都载满了一双眼睛的深情告别与一个目光的依依不舍。</p> </body> </html>
浏览器中效果:

2.12 address标签,为网页加入地址信息
一般网页中会有一些网站的联系地址信息需要在网页中展示出来,这些联系地址信息如公司的地址就可以标签。也可以定义一个地址(比如电子邮件地址)、签名或者文档的作者身份。
语法:
<address>联系地址信息</address>
<address> 本文的作者:<a href="mailto:lilian@imooc.com">lilian</a> </address> 在浏览器上显示的样式为斜体,如果不喜欢斜体,当然可以,可以在后面的课程中使用 css 样式来修改它<address>标签的默认样式。 XML/HTML Code复制内容到剪贴板 <!DOCTYPEHTML> <html> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"> <title>address标签介绍</title> </head> <body> <h2>慕课网</h2> <p>超酷的互联网、IT技术免费学习平台!公司地址:<address>北京市西城区德外大街10号</address></p> </body> </html>
2.13 code标签,加入一行代码
在介绍语言技术的网站中,避免不了在网页中显示一些计算机专业的编程代码,当代码为一行代码时,你就可以使用<code>标签了,注意:在文章中一般如果要插入多行代码时不能使用<code>标签了。如下面例子:
<code>var i=i+300;</code> 注:如果是多行代码,可以使用<pre>标签。 XML/HTML Code复制内容到剪贴板 <!DOCTYPEHTML> <html> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"> <title>code标签介绍</title> </head> <body> <p>我们可能知道水平渐变的实现,类似这样:<code>{background-image:linear-gradient(left,red100px,yellow200px);}</code></p> </body> </html>
浏览器效果:

2.14 pre标签,加入大段代码
在上节中介绍加入一行代码的标签为<code>,但是在大多数情况下是需要加入大段代码的,如下图,怎么办?不会是每一代码都加入一个<code>标签吧,没有这么复杂,这时候就可以使用<pre>标签:

<pre>标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。注意:<pre> 标签不只是为显示计算机的源代码时用的,在你需要在网页中预显示格式时都可以使用它,只是<pre>标签的一个常见应用就是用来展示计算机的源代码。
XML/HTML Code复制内容到剪贴板<!DOCTYPEHTML><html> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/> <title>pre标签的使用</title> </head> <body> <pre>varmessage="欢迎";for(vari=1;i<=10;i++){alert(message);} </pre> </body></html>
浏览器效果:

在上面的例子中可以看到代码中的空格,换行符都保留下来。如果用以前的方法,回车需要输入<br>签,空格需要输入
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。


