在上一篇文章中我们将了替代Silverlight中MessageBox的MessageDialog控件,本篇文章将讲诉另外一种弹出提示窗口的控件Popup。
一、我们认识Popup控件的IsLightDismissEnabled属性,这个属性设置为true的时候,点击非Popup控件外任何区域将关闭Popup。
<Button Content="弹出窗口一" Name="btn1" Width="108"
Margin="161,96,0,0" VerticalAlignment="Top" Height="52" Click="btn1_Click"/>
<Popup x:Name="tip1" IsLightDismissEnabled="True"
HorizontalOffset="161" VerticalOffset="250">
<Grid Width="312" Height="200" >
<Grid.Background>
<ImageBrush ImageSource="./BG.png"></ImageBrush>
</Grid.Background>
<TextBlock Grid.Row="0" Foreground="White" Grid.Column="0"
FontSize="15" Height="Auto" HorizontalAlignment="Center"
Margin="0 20 0 0" VerticalAlignment="Top">
<Run>众芳摇落独暄妍,占尽风情向小园</Run>
<LineBreak/>
<LineBreak/>
<Run>疏影横斜水清浅,暗香浮动月黄昏</Run>
<LineBreak/>
<LineBreak/>
<Run>霜禽欲下先偷眼,粉蝶如知合断魂</Run>
<LineBreak/>
<LineBreak/>
<Run>幸有微吟可相狎,不须檀板共金樽</Run>
</TextBlock>
</Grid>
</Popup>
二、我们看Popup的显示和隐藏时的动画设置,具体类型有以下几种,具体效果可以自己下载实例并且修改实例来观看。
| AddDeleteThemeTransition |
| ContentThemeTransition |
| EdgeUIThemeTransition |
| EntranceThemeTransition |
| PaneThemeTransition |
| PopupThemeTransition |
| ReorderThemeTransition |
| RepositionThemeTransition |
<Button Content="弹出窗口二" x:Name="btn1_Copy" Width="108"
Margin="510,96,0,0" VerticalAlignment="Top" Height="52" Click="btn1_Copy_Click"/>
<Popup x:Name="tip2" IsLightDismissEnabled="True"
HorizontalOffset="510" VerticalOffset="250">
<Popup.ChildTransitions>
<TransitionCollection>
<AddDeleteThemeTransition></AddDeleteThemeTransition>
<ContentThemeTransition/>
<EdgeUIThemeTransition></EdgeUIThemeTransition>
<EntranceThemeTransition></EntranceThemeTransition>
<PaneThemeTransition></PaneThemeTransition>
<PopupThemeTransition></PopupThemeTransition>
<ReorderThemeTransition></ReorderThemeTransition>
<RepositionThemeTransition></RepositionThemeTransition>
</TransitionCollection>
</Popup.ChildTransitions>
<Grid Width="312" Height="200" >
<Grid.Background>
<ImageBrush ImageSource="./BG.png"></ImageBrush>
</Grid.Background>
<TextBlock Grid.Row="0" Foreground="Yellow" Grid.Column="0"
FontSize="15" Height="Auto" HorizontalAlignment="Center"
Margin="0 20 0 0" VerticalAlignment="Top">
<Run>莫笑农家腊酒浑,丰年留客足鸡豚</Run>
<LineBreak/>
<LineBreak/>
<Run>山重水复疑无路,柳暗花明又一村</Run>
<LineBreak/>
<LineBreak/>
<Run>萧鼓追随春社近,衣冠简朴古风存</Run>
<LineBreak/>
<LineBreak/>
<Run>从今若许闲乘月,拄杖无时夜叩门</Run>
</TextBlock>
</Grid>
</Popup></p> <p> <Button Content="弹出窗口三" x:Name="btn1_Copy1" Width="108"
Margin="850,96,0,0" VerticalAlignment="Top" Height="52" Click="btn1_Copy1_Click" />
<Popup x:Name="tip3" IsLightDismissEnabled="True" VerticalOffset="250"
HorizontalOffset="-312" HorizontalAlignment="Right">
<Popup.ChildTransitions>
<TransitionCollection>
<PaneThemeTransition />
</TransitionCollection>
</Popup.ChildTransitions>
<Grid Width="312" Height="200" >
<Grid.Background>
<ImageBrush ImageSource="./BG.png"></ImageBrush>
</Grid.Background>
<TextBlock Grid.Row="0" Foreground="Coral" Grid.Column="0"
FontSize="15" Height="Auto" HorizontalAlignment="Center"
Margin="0 20 0 0" VerticalAlignment="Top">
<Run>舍南舍北皆春水,但见群鸥日日来</Run>
<LineBreak/>
<LineBreak/>
<Run>花径不曾缘客扫,蓬门今始为君开</Run>
<LineBreak/>
<LineBreak/>
<Run>盘飧市远无兼味,樽酒家贫只旧醅</Run>
<LineBreak/>
<LineBreak/>
<Run>肯与邻翁相对饮,隔篱呼取尽馀杯</Run>
</TextBlock>
</Grid>
</Popup>
三、Popup的内容还可以直接继承于用户控件,以将用户控件直接弹出。下面的实例代码中UC1是一个用户控件,可下载源码观看
<Button Content="弹出窗口四" x:Name="btn1_Copy2" Width="108"
Margin="1150,96,0,0" VerticalAlignment="Top" Height="52" Click="btn1_Copy2_Click" />
<Popup x:Name="tip4" IsLightDismissEnabled="True"
HorizontalOffset="850" VerticalOffset="250">
<Popup.ChildTransitions>
<TransitionCollection>
<AddDeleteThemeTransition/>
</TransitionCollection>
</Popup.ChildTransitions>
<local:UC1/>
</Popup>
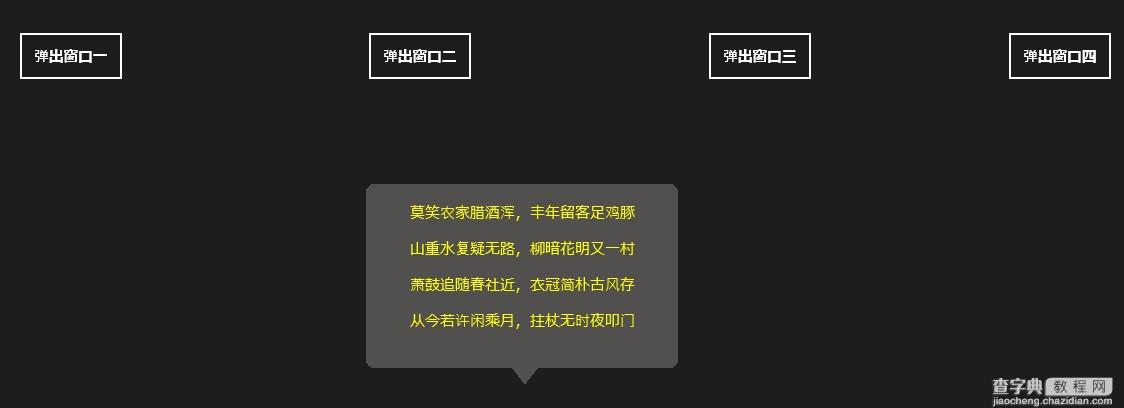
最后如需源码请点击Win8Popup_jb51.net 下载。效果如下: