select元素中设置padding效果的方法
发布时间:2016-12-27 来源:查字典编辑
摘要:给select元素增加:padding-left:20px;但是未生效,如下图所示:在select上如何使设置padding生效?方法一:设...
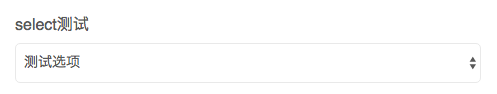
给select元素增加:padding-left:20px;但是未生效,如下图所示:

在select上如何使设置padding生效?
方法一:
设置属性appearance:
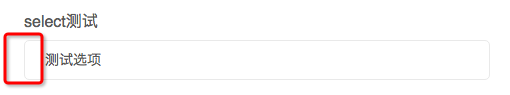
给select增加属性: appearance: none; -webkit-appearance: none;
效果如下:

方法二:
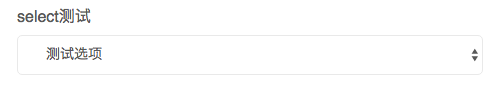
给select设置样式:text-indent: 20px;
效果如下:

以上这篇select元素中设置padding效果的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。


