深入浅析border和outline区别
发布时间:2016-12-27 来源:查字典编辑
摘要:border支持box-sizing:border-box,当有边距时,是新增了边框后在按照以前的边距处理outline不支持box-siz...
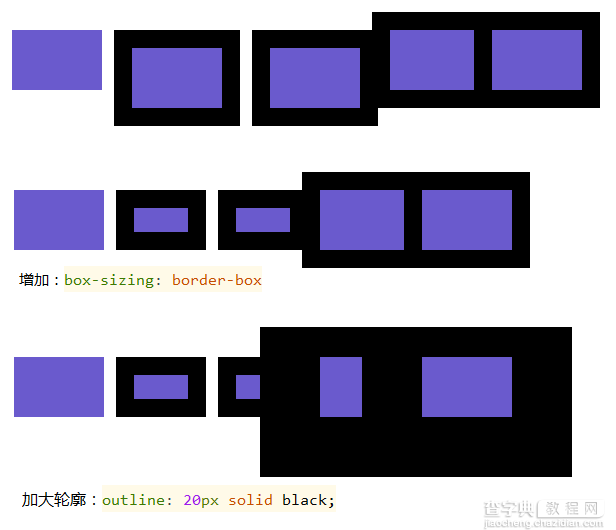
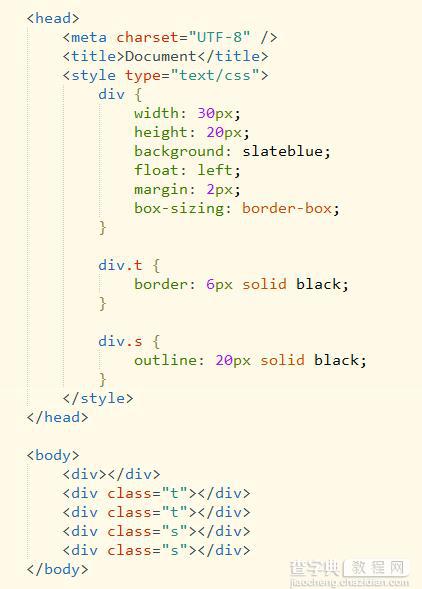
border支持box-sizing: border-box,当有边距时,是新增了边框后在按照以前的边距处理
outline不支持box-sizing: border-box;先处理边距,后加轮廓,有点类似缩放(transform: scale(1.2);)无论轮廓大小样式不影响布局。


outline 与 border 的区别小结
border 可应用于几乎所有有形的html元素,而 outline 是针对链接、表单控件和ImageMap等元素设计。从而另一个区别也可以推理出,那就是: outline 的效果将随元素的 focus 而自动出现,相应的由 blur 而自动消失。这些都是浏览器的默认行为,无需JavaScript配合CSS来控制。


