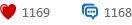
在平时写页面的过程中,常遇到要把小图标与文字对齐的情况。比如:

总结了两种方法,代码量都比较少。
第一种
对img设置竖直方向对齐为middle,
XML/HTML Code复制内容到剪贴板 <div> <imgsrc=""alt=""class="heart"> <span>1169</span> <imgsrc=""alt=""class="comment"> <span>1168</span> </div> XML/HTML Code复制内容到剪贴板 div{ height:30px; line-hight:30px; } .heart,.comment{ vertical-align:middle; }
第二种
把小图标设为背景图片,调整padding
XML/HTML Code复制内容到剪贴板 <div> <spanclass="heart">1169</span> <spanclass="comment">1168</span> </div> JavaScript Code复制内容到剪贴板 .hear{ background:url(images/heart.png)leftcenterno-repeat; margin-right:20px; } .comment{ background:url(images/comment.png)leftcenterno-repeat; } .hear,.comment{ height:30px; line-height:30px; padding-left:20px; }
以上这篇css图标与文字对齐的两种实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
原文地址:http://www.cnblogs.com/qjqcs/p/5303284.html


