但是,有时候会发现这样写了也没出效果。原因是什么呢? 请往下看。
水平居中:分为块级元素居中和行元素居中
行内元素:
行内元素就是内联元素。例如<span>、<a>、<label>、<em>、<img>等。。
直接构建一个具有 ”text-align:center“样式的容器,那么里面包含的行内元素就会都居中了。
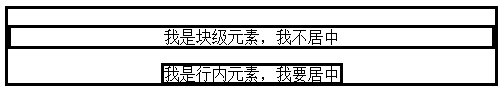
XML/HTML Code复制内容到剪贴板 <divstyle="text-align:center;border-style:solid"> <pstyle="border-style:solid">我是块级元素,我不居中</p> <spanstyle="border-style:solid">我是行内元素,我要居中</span> </div>
效果如图:

有没有发现不对,块级元素怎么“看起来”也居中了?给<p>加上宽度后:
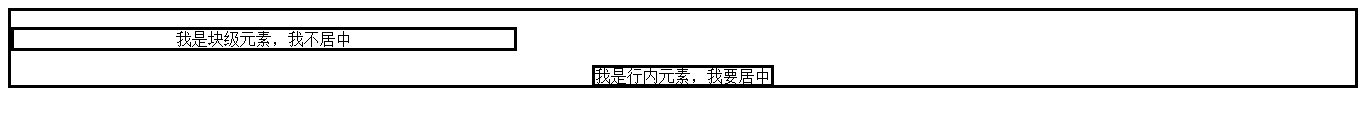
XML/HTML Code复制内容到剪贴板 <divstyle="text-align:center;border-style:solid"> <pstyle="border-style:solid;width:500px">我是块级元素,我不居中</p> <spanstyle="border-style:solid">我是行内元素,我要居中</span> </div>
效果如图:

原来只是里面的文本居中了!
那么下面看块级元素居中。大家都知道块级元素是可以设置height和width的,那么这就又
分为定宽与不定宽。
定宽:
定宽其实很好解决。直接margin:0 auto就可以实现容器居中,再加上text-align:center才可以让文本居中。
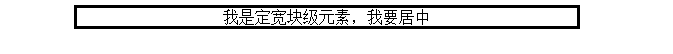
<p style="border-style:solid;text-align:center;margin:0 auto;width:500px">我是定宽块级元素,我要居中</p>
效果如图:

不定宽:
不定宽其实是用的最多的,如这种导航栏:

因为导航栏中的内容是会变化的,所以宽度就不能定死了。要居中的话有三种方法,其中一种是利用table标签的特性,感觉适用性不是很好就不介绍了。
1、直接把元素改为行内元素,既display:inline,然后就可以用text-align:center了。但是这样width和height就不能设置了。
css:
CSS Code复制内容到剪贴板 .container{ text-align:center; } .containerul{ list-style:none; padding:0; display:inline; } .containerli{ margin-right:8px; border-style:solid; display:inline; }
body:
XML/HTML Code复制内容到剪贴板 <divclass="container"> <ul> <li><ahref="#">1</a></li> <li><ahref="#">2</a></li> <li><ahref="#">3</a></li> </ul> </div>
效果下:

2、下面使用父级元素浮动和相对定位以及lelf:50%。子元素照样设置但left:-50%。
整改后的css代码:
CSS Code复制内容到剪贴板 .containerul{ list-style:none; float:left; position:relative;left:50%; padding:0; } .containerli{ margin-right:8px; float:left; position:relative;left:-50%; }
效果是一样的,就不贴图了。(首先,ul设置左浮动是为了 使得ul的宽度不是100%,而是 几个li宽度的总和。 之后ul相对定位 使用left把ul移动到剧中位置。因为相对定位是以原来的位置为原点的,所以先整体移动中间,这样子元素的左边是中心线,那么只要left:-50% 或者right:50%就居中了)
以上这篇css水平居中的各种方法总结(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
原文地址:http://www.cnblogs.com/zuochengsi-9/archive/2016/06/02/5554340.html


