HSL色彩模式是工业界的一种颜色标准,它通过对色调(H),饱和度(S),亮度(L)三个颜色通道的改变以及他们相互之间的叠加来获得各种颜色。这个标准几乎包括了人类视力可以感知的所有颜色,在屏幕上可以重现16777216种颜色,是目前应用最广的颜色系统之一。
语法:
hsl(<length>,<percentage>,<percentage>)
参数说明:
<length>表示色调(Hue),Hue衍生于色盘,取值可以为任意数值,其中0(或360或-360)表示红色,60表示黄色,120表示绿色,180表示青色,240表示蓝色,300表示洋红,当然可以设置其他数值来确定不同的颜色。
<percentage> 表示饱和度(Saturation),表示该色彩被使用了多少,即颜色的深浅程度和鲜艳程度。取值为0%到100%之间的值,其中0%表示灰度,即没有使用该颜色;100%的饱和度最高,即颜色最鲜艳。
<percentage> 表示亮度(Lightness),取值为0%到100%之间的值,其中0%表示最暗,显示为黑色;50%表示均值,100%最亮,显示为亮色。
实例:网页配色解决方案
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="http://www.w3.org/1999/xhtml"> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/> <title>HSLColor</title> <styletype="text/css"> table{ border:solid1pxOrange; background:#eee; padding:6px; } th{ color:Orange; font-size:12px; font-weight:normal; } td{ width:80px; height:30px; } /*第1行*/ tr:nth-child(4)td:nth-of-type(1){background:hsl(30,100%,100%);} tr:nth-child(4)td:nth-of-type(2){background:hsl(30,75%,100%);} tr:nth-child(4)td:nth-of-type(3){background:hsl(30,50%,100%);} tr:nth-child(4)td:nth-of-type(4){background:hsl(30,25%,100%);} tr:nth-child(4)td:nth-of-type(5){background:hsl(30,0%,100%);} /*第2行*/ tr:nth-child(5)td:nth-of-type(1){background:hsl(30,100%,88%);} tr:nth-child(5)td:nth-of-type(2){background:hsl(30,75%,88%);} tr:nth-child(5)td:nth-of-type(3){background:hsl(30,50%,88%);} tr:nth-child(5)td:nth-of-type(4){background:hsl(30,25%,88%);} tr:nth-child(5)td:nth-of-type(5){background:hsl(30,0%,88%);} /*第3行*/ tr:nth-child(6)td:nth-of-type(1){background:hsl(30,100%,75%);} tr:nth-child(6)td:nth-of-type(2){background:hsl(30,75%,75%);} tr:nth-child(6)td:nth-of-type(3){background:hsl(30,50%,75%);} tr:nth-child(6)td:nth-of-type(4){background:hsl(30,25%,75%);} tr:nth-child(6)td:nth-of-type(5){background:hsl(30,0%,75%);} /*第4行*/ tr:nth-child(7)td:nth-of-type(1){background:hsl(30,100%,63%);} tr:nth-child(7)td:nth-of-type(2){background:hsl(30,75%,63%);} tr:nth-child(7)td:nth-of-type(3){background:hsl(30,50%,63%);} tr:nth-child(7)td:nth-of-type(4){background:hsl(30,25%,63%);} tr:nth-child(7)td:nth-of-type(5){background:hsl(30,0%,63%);} /*第5行*/ tr:nth-child(8)td:nth-of-type(1){background:hsl(30,100%,50%);} tr:nth-child(8)td:nth-of-type(2){background:hsl(30,75%,50%);} tr:nth-child(8)td:nth-of-type(3){background:hsl(30,50%,50%);} tr:nth-child(8)td:nth-of-type(4){background:hsl(30,25%,50%);} tr:nth-child(8)td:nth-of-type(5){background:hsl(30,0%,50%);} /*第6行*/ tr:nth-child(9)td:nth-of-type(1){background:hsl(30,100%,38%);} tr:nth-child(9)td:nth-of-type(2){background:hsl(30,75%,38%);} tr:nth-child(9)td:nth-of-type(3){background:hsl(30,50%,38%);} tr:nth-child(9)td:nth-of-type(4){background:hsl(30,25%,38%);} tr:nth-child(9)td:nth-of-type(5){background:hsl(30,0%,38%);} /*第7行*/ tr:nth-child(10)td:nth-of-type(1){background:hsl(30,100%,25%);} tr:nth-child(10)td:nth-of-type(2){background:hsl(30,75%,25%);} tr:nth-child(10)td:nth-of-type(3){background:hsl(30,50%,25%);} tr:nth-child(10)td:nth-of-type(4){background:hsl(30,25%,25%);} tr:nth-child(10)td:nth-of-type(5){background:hsl(30,0%,25%);} /*第8行*/ tr:nth-child(11)td:nth-of-type(1){background:hsl(30,100%,13%);} tr:nth-child(11)td:nth-of-type(2){background:hsl(30,75%,13%);} tr:nth-child(11)td:nth-of-type(3){background:hsl(30,50%,13%);} tr:nth-child(11)td:nth-of-type(4){background:hsl(30,25%,13%);} tr:nth-child(11)td:nth-of-type(5){background:hsl(30,0%,13%);} /*第9行*/ tr:nth-child(12)td:nth-of-type(1){background:hsl(30,100%,0%);} tr:nth-child(12)td:nth-of-type(2){background:hsl(30,75%,0%);} tr:nth-child(12)td:nth-of-type(3){background:hsl(30,50%,0%);} tr:nth-child(12)td:nth-of-type(4){background:hsl(30,25%,0%);} tr:nth-child(12)td:nth-of-type(5){background:hsl(30,0%,0%);} </style> </head> <body> <tableclass="hslexample"> <tbody> <tr> <th></th> <thcolspan="5">色相:H=30Red-Yellow(=Orange)</th> </tr> <tr> <th></th> <thcolspan="5">饱和度(→)</th> </tr> <tr> <th>亮度(↓)</th> <th>100%</th> <th>75%</th> <th>50%</th> <th>25%</th> <th>0%</th> </tr> <tr> <th>100</th> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <th>88</th> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <th>75</th> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <th>63</th> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <th>50</th> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <th>38</th> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <th>25</th> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <th>13</th> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <th>0</th> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </tbody> </table> </body> </html>
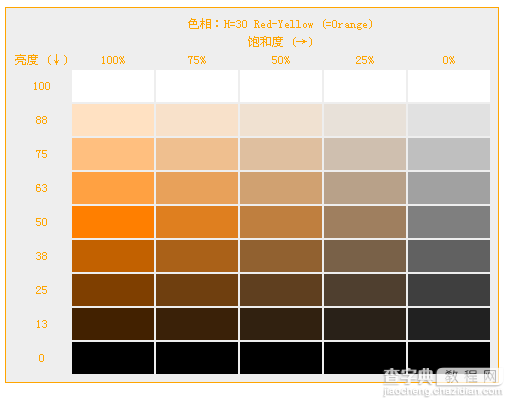
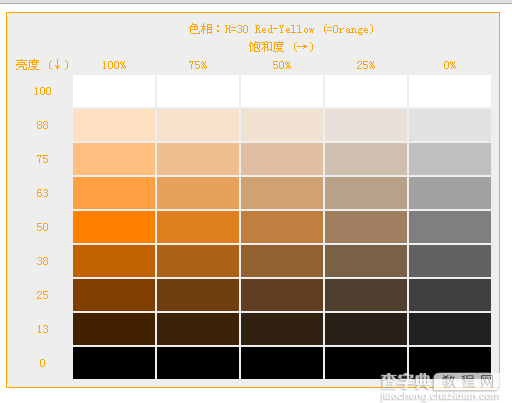
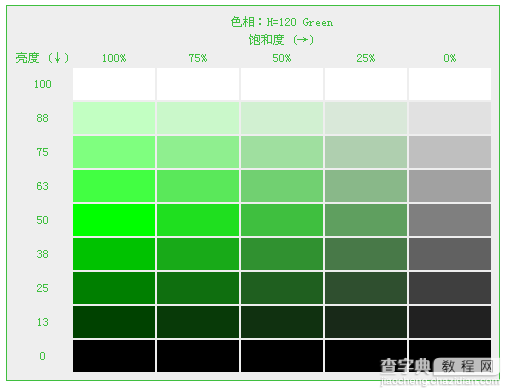
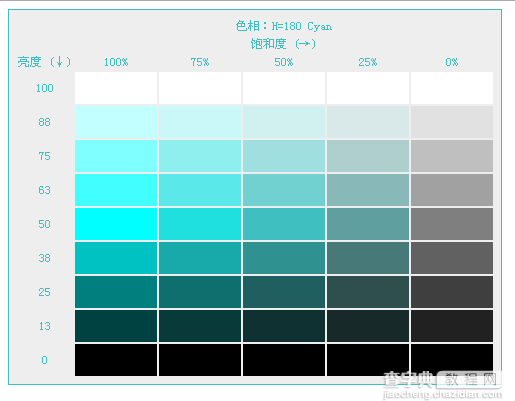
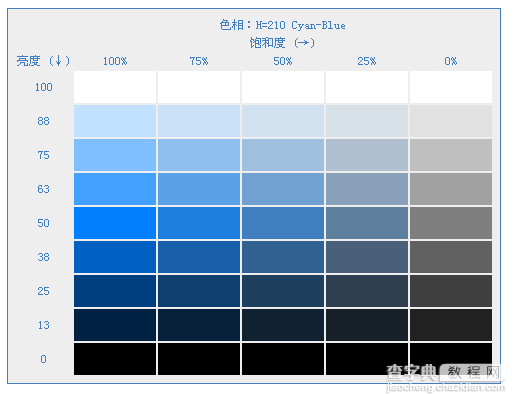
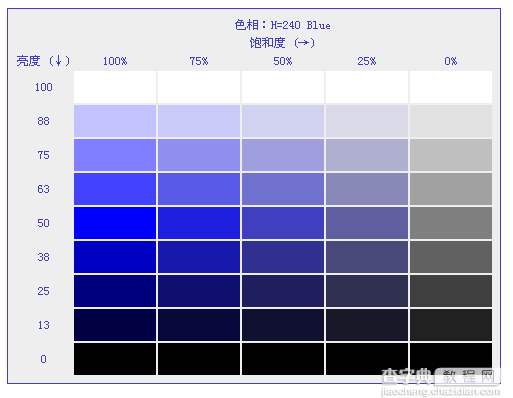
演示效果图:

常见网页基本配色方案:
橙色系:朝气活泼,豁然开朗

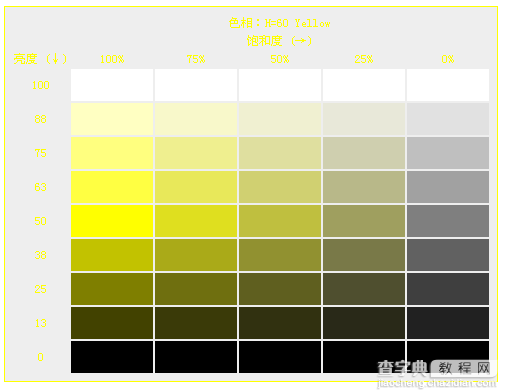
黄色系:明亮喜庆,甜蜜幸福

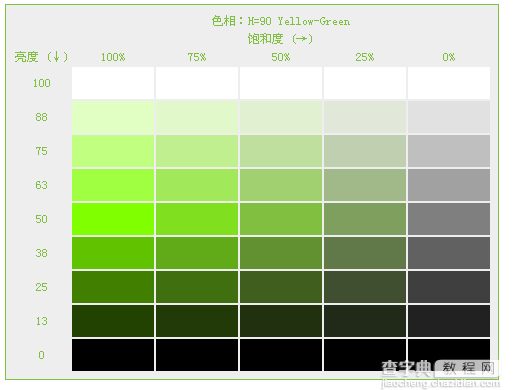
黄绿色系:自然清新,年轻且富有希望

绿色系:新鲜自然,明朗宁静

青绿色系:健康清新,充满信心和活力

青色系:坚定,古朴庄重

青蓝色系:爽朗开阔,清凉高远

蓝色系:和平,淡雅,洁净

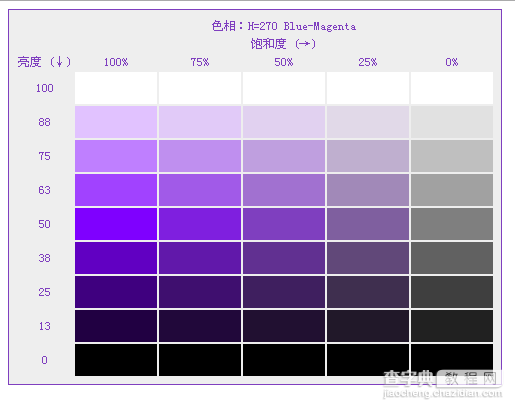
蓝紫色系:成熟,冷静,高贵

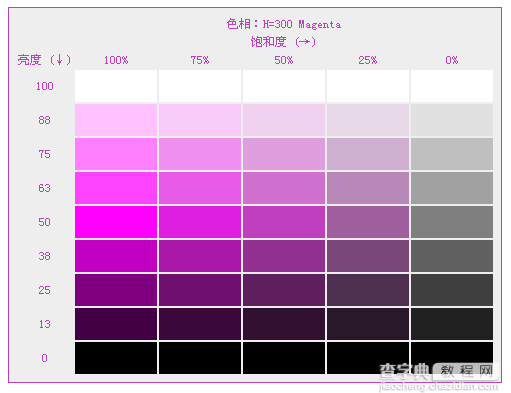
紫色系:神秘高贵,高雅脱俗

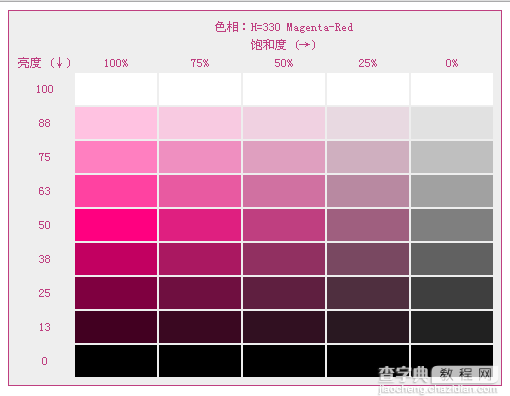
紫红色系:浪漫柔和,华丽高贵

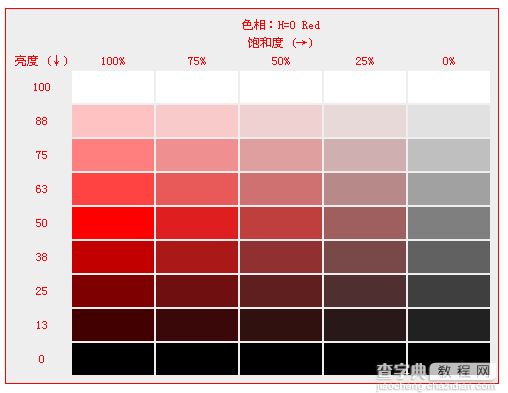
红色系:吉祥幸福,古典

以上就是关于HSL色彩模式的全部内容,希望对大家了解认识HSL色彩模式有所帮助。


