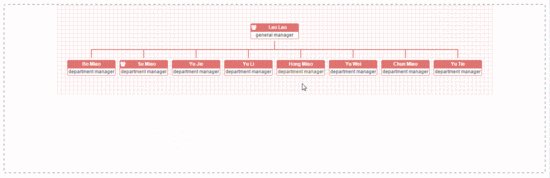
jQuery OrgChart 是一个jQuery插件能够让帮你将一组嵌套的元素渲染成一个易于阅读的树形结构。易于使用。 你可以一个特定的树节来展示和隐藏一个树分支。可以采用CSS进行风格修改。还可以拖拉的方式来改变树节点的位置。
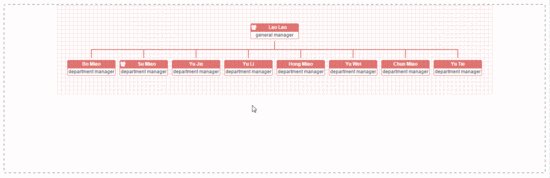
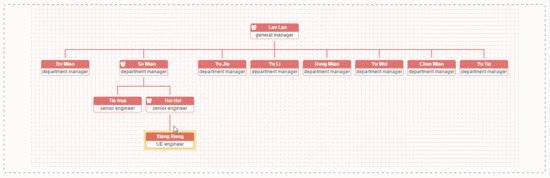
OrgChart 是一个基于纯DOM与CSS3的组织结构图插件

示例代码:
CSS Code复制内容到剪贴板 //sampleofcoresourcecode vardatascource={ 'name':'LaoLao', 'title':'generalmanager', 'relationship':‘001’, 'children':[ {'name':'BoMiao','title':'departmentmanager','relationship':‘110’}, {'name':'SuMiao','title':'departmentmanager','relationship':‘111’, 'children':[ {'name':'TieHua','title':'seniorengineer','relationship':‘110’}, {'name':'HeiHei','title':'seniorengineer','relationship':‘110’} ] }, {'name':'YuJie','title':'departmentmanager','relationship':‘110’} ] }; $('#chart-container').orgchart({ 'data':datascource, 'depth':2, 'nodeTitle':'name', 'nodeContent':'title' });
关于小编给大家介绍的基于DOM+CSS3实现OrgChart组织结构图插件 到此为止,希望对大家有所帮助!


