主要亮点:
1 ul 水平显示
2 li 去掉圆点
3 li中字体水平、竖直居中
4 li控制边框样式
5 使用html + css3 渐变画图 制作背景图片
6 更改颜色透明度
7 DIV制作边框阴影
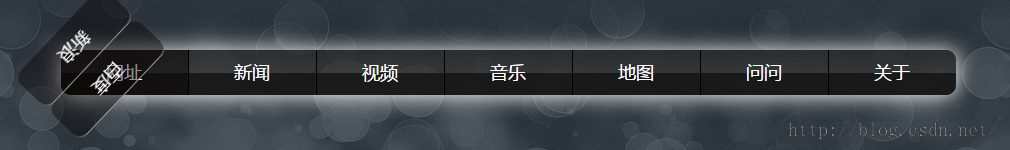
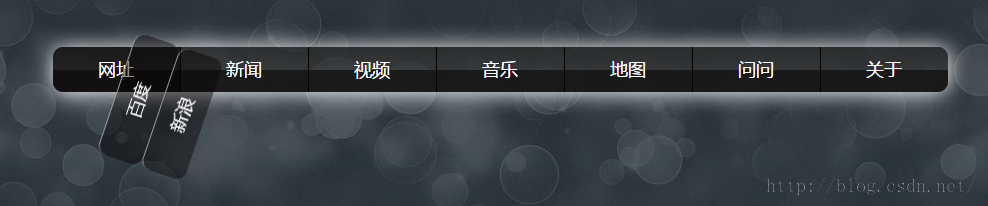
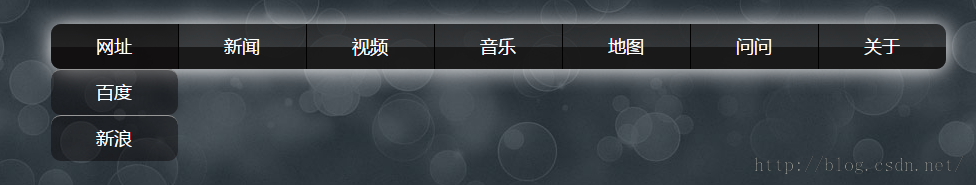
先看效果图:



CSS Code复制内容到剪贴板 <!doctypehtml> htmllang="en"> <head> <metacharset="UTF-8"><编码-----> <metaname="Generator"content="EditPlus®"> <metaname="Author"content="黄涛"> <metaname="Keywords"content="关键字,搜索引擎"> <metaname="Description"content="描述语言"> <title>案例</title> <styletype="text/css"> *{margin:0;padding:0;} body{background:url("images/bg_title.jpg")repeat-x,url("images/bg.jpg");} #Logo{ width:895px;height:45px; /*margin:上下左右*/ margin:50pxauto; border-radius:10px; /*html+css3渐变画图*/ background-image:-webkit-linear-gradient(rgba(41,41,41,0.75)0%,rgba(54,54,54,0.72)50%,rgba(24,23,23,0.94)51%); box-shadow:1px1px33px#fff;/*设计阴影的*/ } #Logoulli { width:127px;height:45px; list-style:none;/*去掉圆点*/ float:left;/*水平显示*/ color:white;/*#fff*/ font-size:18px; font-family:"微软雅黑"; text-align:center; line-height:45px;/*行高跟高度一致时,竖直居中*/ border-right:1pxsolid#000;/*右边框*/ } #Logoullia { color:white;/*#fff*/ font-size:18px; font-family:"微软雅黑"; text-decoration:none; } #Logoulli:hover { background:rgba(10,5,5,0.45); } #Logoulli.first:hover { border-radius:10px0px0px10px;/*左上左下圆弧显示*/ } #Logoulli.last:hover { border-radius:0px10px10px0px;/*右上右下圆弧显示*/ } #Logoulliulli { border:none; border-top:1pxsolid#989898; background:rgba(10,5,5,0.45);/*颜色透明度*/ border-radius:10px; } #Logoulliul { display:none;/*不显示*/ } #Logoulliulli:hover { background:rgba(10,5,5,0.8);/*颜色透明度*/ border-radius:10px; } #Logoulli:hoverul { display:block; -webkit-animation:roll1sease;/*roll旋转名称,1s旋转效果*/ } @-webkit-keyframesroll/*roll旋转名称与上面一致*/ { 0%{-webkit-transform:rotate(0deg);} 100%{-webkit-transform:rotate(360deg);} } </style> </head> <body> <divid="Logo"> <ul> <liclass="first"> <ahref="#">网址<a> <ul> <li> <ahref="http://www.baidu.com">百度</a> </li> <li> <ahref="http://www.sina.com">新浪</a> </li> </ul> </li> <li> <ahref="#">新闻<a> </li> <li> <ahref="#">视频<a> </li> <li> <ahref="#">音乐<a> </li> <li> <ahref="#">地图<a> </li> <li> <ahref="#">问问<a> </li> <liclass="last"style="border:none;"> <ahref="#">关于<a> </li> </ul> </div> </body> /html>
代码超简单,希望对大家学习制作html和css3制作超酷导航栏有所帮助。


