一、line-height的定义
line-height(行高),相邻文本行基线间的距离。那什么是基线呢?对于文字“Benjamin-xx工程师”,来说基线(base line)并不是汉字文字的下端沿,而是英文字母“x”的下端沿。
二、line-height理解
有的时候我们会遇到,不给盒子设置宽度,只设置行高,为啥也能产生高度,那么CSS中的高度由哪个来决定的呢?
如果一个标签没有设置高度(定值或者百分比)的话,那么它的高度由还高来决定,下面我们来看一组实例:
前提条件未设置盒子的高度:
CSS:
<style type="text/css">
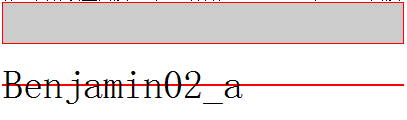
.gc{width:400px;background-color:#ccc;border:1px solid #f00;margin-bottom:40px;}
.demo01{font-size:0;line-height:40px;}
.demo02{font-size:40px;line-height:0;}
</style>
<div>Benjmain01_a</div>
<div>Benjamin02_a</div>

那么line-height是怎么产生高度的呢?
我们先来介绍两个基本概念:
1.行内框
行内框是浏览器渲染模型中的一个概念,无法显示出来,但是它又确实存在,它的高度就是line-height(行高)指定的高度。
2.行框
行框是指本行的一个虚拟的矩形框,也是浏览器渲染模式中的一个概念。行框高度等于本行内所有元素中行内框最大的值(以line-height(行高)值最大的行内框为基准,其他行内框采用自己的对齐方式向基准对齐,最终计算行框的高度)。
这下我们就明白了,这个高度是怎么来的了,max(行内框的高度)->行框的高度->box高度
三、line-height的应用
1.单行文字垂直居中
设置容器高度和line-height值相等
2.多行文字垂直居中
a)高度固定容器:直接设置上下padding值相等就OK了
b)高度未知容器:借助line-height,看如下实例:
代码:
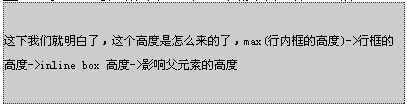
<style type="text/css">
.out{line-height:100px;font-size:0;width:400px;background-color:#ccc;border:1px dotted #333;}
.inner_01{font-size:12px;line-height:24px;display:inline-block; vertical-align:middle;}
.inner_02{width:0;}
</style>
<div>
<span>这下我们就明白了,这个高度是怎么来的了,max(行内框的高度)->行框的高度->inline box 高度->影响父元素的高度</span>
<span> </span>
</div>

3.图片的垂直居中
此种情况将在下一讲深入CSS属性(四):vertical-align中详细介绍
4.line-height:1.5 与150%的区别
区别见文章:line-height:1.5 与line-height:150%的区别
关于line-height的其他方面应用后续补充、上文如有不妥之处,还望指正。


