CSS设置div对象盒子里部分文字加粗的实例介绍
发布时间:2016-12-27 来源:查字典编辑
摘要:CSS设置对象盒子里部分文字加粗方法有两种,一种使用htmlb标签或htmlstrong标签,另外一种使用CSS样式实现加粗布局。如何选择加...
CSS设置对象盒子里部分文字加粗方法有两种,一种使用html b标签或html strong标签,另外一种使用CSS样式实现加粗布局。
如何选择加粗布局方式?
从SEO优化考虑,如果文字要加粗,DIVCSS5推荐使用html标签的b加粗或strong加粗标签实现加粗效果。
如果不考虑优化方面因素,可以直接对需要加粗的文字设置 css加粗 样式。
下来查字典教程网通过案例教程介绍两种加粗方法:
1、完整HTML+CSS代码
<p>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>加粗方法 在线案例演示 DIVCSS5</title>
<style>
.bold{font-weight:bold}
</style>
</head>
<body>
<strong>学习</strong>CSS上DIVCSS5网,
从HTML到CSS<b>布局学习</b>。
CSS问题解决方法、<span>基础</span>学习上DIVCSS5。
</body>
</html> </p>
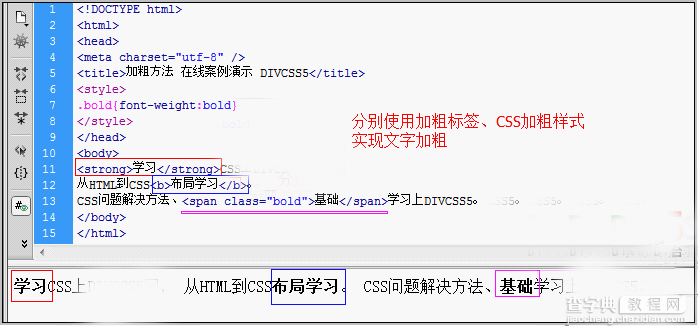
2、CSS案例截图

使用加粗标签和CSS加粗样式案例截图
以上就是CSS设置div对象盒子里部分文字加粗方法,谢谢阅读,希望能帮到大家,请继续关注查字典教程网,我们会努力分享更多优秀的文章。


