css设置div背景颜色的方法
发布时间:2016-12-27 来源:查字典编辑
摘要:一、p标签内直接设置背景颜色背景为黑色p标签内设置背景色为黑色,字体颜色为白色p标签内设置背景色截图通过p标签内设置style设置背景色等C...
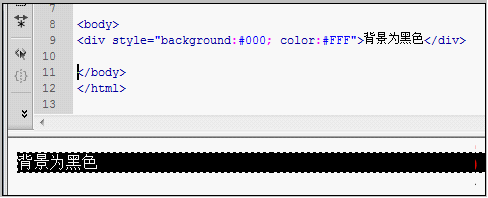
一、p标签内直接设置背景颜色
<div>背景为黑色</div>
p标签内设置背景色为黑色,字体颜色为白色

p标签内设置背景色截图
通过p标签内设置style设置背景色等CSS样式。
二、外部css设置p背景色
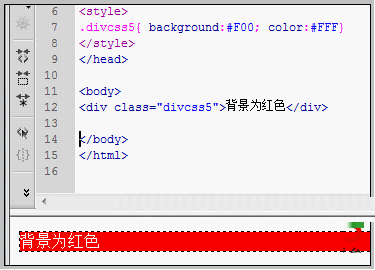
这里为一个对象CSS命名为".pcss5",通过建立外部选择器设置p对象背景色
CSS代码:
.divcss5{ background:#F00; color:#FFF}
html源代码:
<div>背景色为红色</div>
效果截图:

外部CSS设置p背景颜色截图


