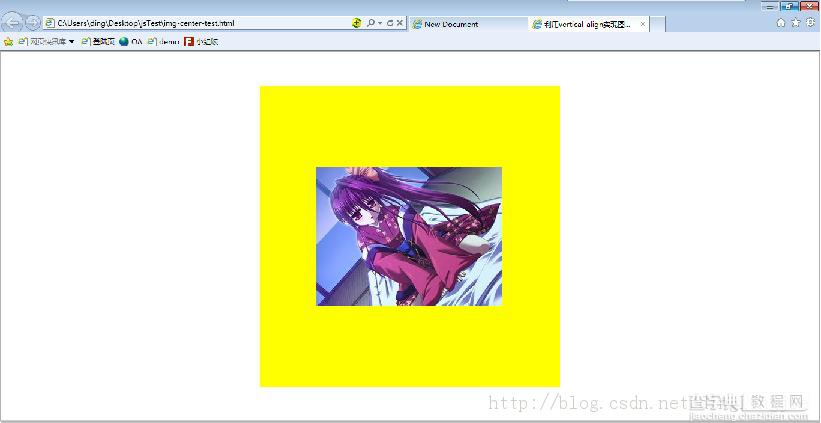
最终实现效果为实现行内元素的水平、垂直居中对齐,效果图如下:

接下来为实现代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title> 利用vertical-align实现图片垂直居中对齐 </title>
<style>
#content {
position:absolute;
top:0;right:0;bottom:0;left:0;
margin:auto;
width:500px;
height:500px;
background-color:yellow;
text-align:center;
}
.vertical-align-span {
display:inline-block;
width:1px;
height:100%;
margin-left:-10px;
vertical-align:middle;
}
#content img{
vertical-align:middle;
}
</style>
</head>
<body>
<div id="content">
<span></span>
<img src="5.jpg">
</div>
</body>
</html>
理论基础:
看一下W3C上对vertical-align的定义:vertical-align 属性设置元素的垂直对齐方式。该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。(必须承认这句话我看了很久页没看懂,后来在博客园看了学明兄弟的文章才明白了大概);
学明兄弟认为它有两种用法:
第一种用法,先看后面一句“在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。”这很容易理解,如果给一个表格的td加一个 vertical-align:middle的样式,表格里面的内容会垂直居中,同样的如果给一个vertical-align:bottom就会底部对齐,如果给一个vertical-align:top就会顶部对齐。
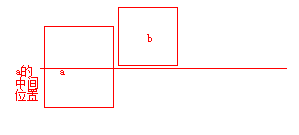
第二种用法,看前页一句“该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。”专业的语言我不会说的,可以打个比喻:假设有两个行内元素a和 b,a和b都是img,当a加了一个vertical-align:middle样式之后,b的底部(基线)就会对齐a的中间位置,如下图:

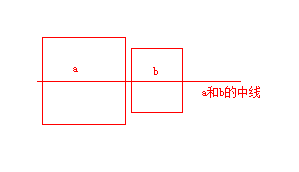
如果a和b都加了一个vertical-align:middle样式,那么就互相对齐了对方的中间位置,也就是它们在垂直方向上的中线对齐了,如下图:

说到这里,思路就清晰了。
同样的原理对文字等也适用。


