溢出文本text-overflow的使用问题分析及解决
发布时间:2016-12-27 来源:查字典编辑
摘要:今天,学习溢出文本text-overflow的时候,犯了一个错误,特此记录。text-overflow有两个属性值,clip和ellipsi...
今天,学习 溢出文本text-overflow的时候,犯了一个错误,特此记录。
text-overflow有两个属性值,clip和ellipsis。clip 表示不显示省略标记(…),而是简单的裁切;ellipsis代表当对象内文本溢出时显示省略标记(…)
需要注意的是,要想这两个属性起真正的作用,需要配合overflow:hidden;white-space:nowrap;使用。
overflow:hidden;代表着超出文本的部分不显示
white-space:nowrap;代表强制文本在一行显示。
我写的例子代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>溢出文本text-overflow例子</title>
<meta name="Generator" content="EditPlus" charset="UTF-8">
</head>
<body>
<div>
不显示省略标记,而是简单的裁切
</div>
<div>
显示省略标记,不是简单的裁切
</div>
</body>
</html>
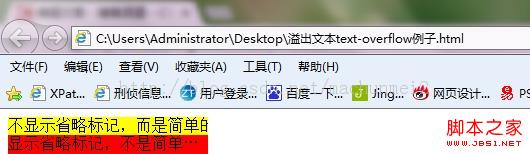
结果:

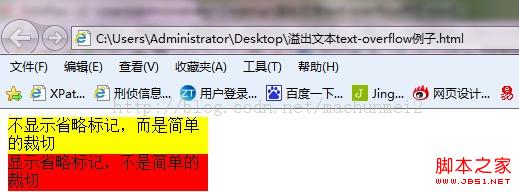
如果overflow:hidden;不写,结果是这样的:

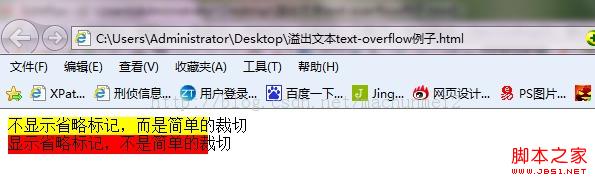
如果white-space:nowrap;不写,结果是这样的: