IE下textarea中font-size值很大时文字不显示的解决方法
发布时间:2016-12-27 来源:查字典编辑
摘要:在IE下,我们写一个固定高度和宽度的textarea,给一个select,可以选择字体大小并作用于textarea。在非IE浏览器下,tex...
在IE下,我们写一个固定高度和宽度的textarea,给一个select,可以选择字体大小并作用于textarea。
在非IE浏览器下,textarea原始字号为18px,将这个textarea中的文字的font-size改为108时是这个样子的:

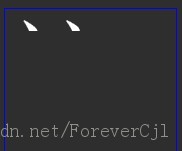
但是在IE下确是这个样子的:

在网上找解决方法,不过貌似很少有人遇到这种情况,于是一个一个组合css去试,最终找到了一个解决方法,不过导致这种情况的原因至今不详。
解决方法:
在IE浏览器下,在将font-size改为108px之后,将textarea的宽度设为0,然后再设回原来的宽度即可。
我猜测的原因是在原始的宽度中,将字体变得很大,IE浏览器对字体所占的宽度的计算有bug。
然而将宽度设为0之后,再设为原始宽度,则IE浏览器会重新计算一次字体的宽度,此时就正常了。
具体的javascript代码如下:
var width = $("textarea").css("width");
$("#txt-area").css("width", "0%");
setTimeout(function () {
$("#txt-area").css("width",<span>width</span>);
}, 20);
如果这里不延迟20秒设回原来的高度,也会在某些情况下失败,具体原因有待考证。


