<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<style>
body {
margin: 0;
padding:0;
background: #ccc;
}
#wrap {
width:290px;
margin:17% auto;
}
#sid {
width: 152px;
margin-left: -5px;
}
#sub {
margin-left: 65px;
}
#res {
margin-left: 55px;
}
#vcode{
float:right;
}
</style>
</head>
<body>
<div id="wrap">
<form action="loginok.php" method="post">
选 择: <select name="loginname" id="sid">
<option value="admin">管理员</option>
<option value="user">用户</option>
</select>
用户名:<input type="text" name="username" id="">
密 码:<input type="password" name="password" id="">
验证码:<input type="text" name="" id=""><img src="vcode.php" id="vcode">
<input type="submit" value="login" id="sub">
<input type="reset" value="reset" id="res">
</form>
</div>
</body>
</html>
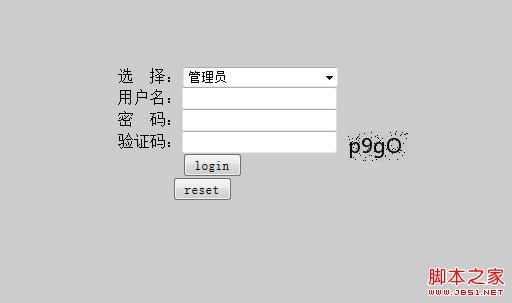
谷歌浏览器下:

火狐浏览器下:

查看了一下,编码方式都为utf-8。
查了查google,有这么一句话:
"保存成UTF8编码的文件时,半角空格占用1个字节,全角空格占用3个字节";看完后,有点糊涂,求大神解惑,还有就是出现这种情况什么? 在火狐和谷歌浏览器下占的字节不一样吗?解决了字体无法对齐:http://www.aiisen.com/html-utf-8-blank-zh.html但是下边两个按钮和下拉框还是存在问题在火狐下,Inptu标签貌似自动换行了,加上自身宽度,算了算,并没有超了wrap的宽度。
火狐下:

浏览器缓存也给清过了。


