css后代选择器和子选择器的区别介绍
发布时间:2016-12-27 来源:查字典编辑
摘要:1.用法不同:比如要找div的class名为con中p标签,子代选择器用法:div.con>p{color:red;}后代选择器:.conp...
1.用法不同:比如要找div的class名为con中p标签,子代选择器用法:div.con>p{color:red;}
后代选择器:.con p{color:red;}
2.兼容性:ie6不支持子代选择器
3.所达到的效果不同
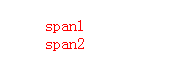
看下图用子代选择器效果:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'/>
<title>CSS的子选择器</title>
<style type="text/css">
*{margin:0;padding:0;}
div.con>div>p{color:red;}
</style>
</head>
<body>
<div>
<div>p
<p>span1
<div>
<p>span2</p>
</div>
</p>
</div>
</div>
</body>
</html>

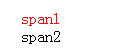
看后代选择器效果:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'/>
<title>CSS的子选择器</title>
<style type="text/css">
*{margin:0;padding:0;}
.con div p{color:red;}
</style>
</head>
<body>
<div>
<div>
<p>span1
<div>
<p>span2</p>
</div>
</p>
</div>
</div>
</body>
</html>