最近国外有开发者发现Firefox和Opera的一个BUG:无法改变按钮里文字的行高(包括input type=”sumbit”和HTML的button标签)。举个例子,对一个按钮使用以下样式:
input#button {
border: 2px solid #06f;
color: #06f;
background-color: #6cf;
font: bold 12px Arial, Helvetica, sans-serif;
line-height: 50px;
}
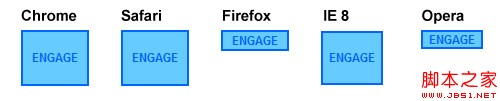
按照常理,这个样式将为按钮设置50px的行高,并使文本垂直居中。因为这个样式在Chrome、Safari和IE8里的表现都一致,唯独在Firefox和Opera里并没有表现出50px的行高,具体效果如下图。

是什么原因引起了这个问题?
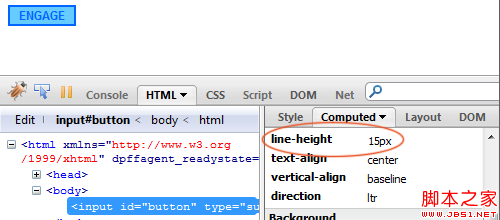
在Firebug的帮助下,该开发人员发现虽然自己已经把行高设为50px,但Firefox依然使用15px的行高。

该开发人员认为是Firefox强行限制了按钮文本的行高,于是编写了以下的CSS用于验证。
button, input[type="reset"], input[type="button"], input[type="submit"] {
line-height:normal !important;
}
该开发人员发现,Firefox会私自把按钮内文本的行高设置为normal,这个值在Firefox里默认为15px,但各个浏览器对normal的值并没有一个统一的标准。最后这个开发人员放弃了通过行高把按钮撑开并使文本居中的方法,而采用了以下的样式,解决了Firefox的按钮行高问题。
input#button {
border: 2px solid #06f;
color: #06f;
background-color: #6cf;
font: bold 12px Arial, Helvetica, sans-serif;
padding: 18px 6px;
}
这并不是最好的办法,但也算是达到了所需的效果。


