《浏览器兼容之旅第三站:IE常见Bug总结及修复方法—part1》中介绍了IE浏览器下十种经典的Bug产生的原因,以及如何在写代码中避免这些Bug的产生,或者说Bug发生后,又如何来解决这些Bug。这节我们接着来看IE下的相关Bug。尽量了解并掌握他们,只有知已知彼才能百战百胜。因为大家都尝过IE下的苦楚,有时为了一个Bug纠结一两天,或者更长的都有,以致于都想头撞南墙,不想活了,这都是IE给逼的呀。不过随着时间往后的推移,我也不觉得他有什么恐怖的,我认为写代码时,结构上多加注意,写样式时尽量避免。这样一来,也没有多少Bug会缠着你。别的不说了,我们继续下面的内容——IE的Bug处理。
一、IE6克隆文本的Bug
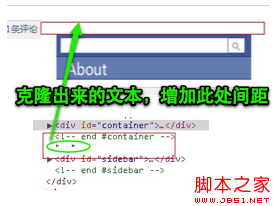
这个Bug在IE6下碰到代码的注释常发生,时常用朋友问到,怎么我的没有输入这个东西,怎么会生成呢?我们来看下面的一张图,展示的就是月IE6下无故多了一些文本:

在我们的Html代码为:
< >
<div >
<... some markup ... >
</div>
< >
往往你的结构如上面的风格时,就会碰到IE6下多了一段文本,不过这样的Bug不会说,结构类似上面就会产生,这也要看你的运气了,你运气不好,你一直没机会看到这样的Bug,你要是运气好,常能看到。是不是对IE6更加无语了。那么针对这样的Bug要如何处理呢?也很简单
方法一:
方法一是使用条件注释,这样可以轻松的避开这个Bug。有关于条件注释的使用,大家可以点击《浏览器兼容之旅的第一站:如何创建条件样式》查阅。我们来看代码:
<>
<div >
<... some markup ... >
</div>
<>
方法二:在注释前面的那个浮动元素加上“display:inline”
方法三:最安全的解决方法,也是最简单的方法,把注释全部去掉。这样就永远不会有这个Bug发生。
个人更趋向于方法一和方法三,当然大家要是想了解更多有关天这个Bug话,还可以点击 Adam Hicks 写的《IE6 Ghost Text Bug 》一文。
二、IE下图片缩放Bug
这个你一定会喜欢,就是图片在IE下缩放时会影响其质量,你可以让他和别的浏览器对比一下,IE下看起图片质量极差:

解决办法:
img { -ms-interpolation-mode: bicubic; }
三、IE6下PNG图片透明Bug
大家都知道,有时需要使用透明图片,别然gif和png8都可以制作透明图片,但这两者对于要求强美感的你来说一定达不到你的要求,因为会有杂边,那么使用png24或png32图片,质量是没有问题了,可引发另一个头痛的问题,就是IE6下面显示图片会有一层淡兰色的背景,

这样一来我们需要起办法来解决掉这层淡兰色的背景色,方法很多,常用的有两种:
方法一:滤镜的方法
.img{
background:url('http://shenmo.wanmei.com/images/logo/sm_logo_202x104.png');
_background:0;
_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://shenmo.wanmei.com/images/logo/sm_logo_202x104.png',sizingMethod='scale');
}
或者:
img {
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://shenmo.wanmei.com/images/logo/sm_logo_202x104.png',sizingMethod='scale');
}
或
<img src="test.png" _fcksavedurl=""test.png"" _fcksavedurl=""test.png"" _fcksavedurl=""test.png"" width="247" height="216"http://shenmo.wanmei.com/images/logo/sm_logo_202x104.png', sizingMethod='scale');" alt="" / >
方法二:DD_belatedPNG.js
可以使用DD_belatedPNG来产现,具体实如何实现,大家可以参考前面我所整理的《Drupal7中解决IE6的png透明问题》一文。或者在GG和度娘中直接搜索关键字fix PNG Transparency for ie6 将会有一大堆关于解决IE6下的PNG透明问题。
四、<IFrame>透明背景Bug
这个Bug是有关于<iframe>有背景透明问题——在Firefox和Safari中,你应该不会遇到这个问题,因为默认情况下,iframe的背景设置为透明,但在IE浏览器,它不会。你需要在iframe中设置[allowTransparency="true"],并在调入的页面中设置其body的“background-color”为“transparent”:
HTML Markup
<iframe src="content.html" allowTransparency="true" ></iframe>
而且需要在iframe中调入的content.html中设置其body的背景色:
body {background-color: transparent;}
五、禁用IE浏览器默认的垂直滚动条
默认情况下,IE显示垂直滚动条,即使内容很好地适合窗口。你可以使用overflow:auto来改变,设置他需要时显示出来
html {
overflow: auto;
}
六、IE6下:hover伪类Bug
在IE6下只支持a:hover的效果,对于其他元素的:hover状态都不支持的。对于这个bug最好的解决办法就是使用jQuery或js来解决,下面我们一起看一个jQuery的解决方案
HTML Markup
<ul id="list" >
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
</ul>
Css Code
.hover {
background: #f00;
}
jQuery Code
$('#list li').hover(function () {
$(this).addClass('hover');
},function() {
$(this).removeClass('hover');
});
上面的方法是通过jQuery中的.hover()以及.addClass()和.removeClass()几种方法共同实现。有关于.addClass()和.removeClass()也可以参阅《jQuery中.addClass()和.removeClass()》一文的相关介绍。
七、修复min-width/max-width和max-heigt/min-height的Bug
上一节《浏览器兼容之旅的第三站:IE常见Bug——part1》中,我们就得知:在IE6下,他是不识别min-height属性的,其实他不单单不识别min-height属性,而且他还不演识别max-height,min-width,max-width等属性。这是对于前端攻城师来说又是一个非常棘手的问题,因为许多布局方案中都时常会用到这些属性,才能更好的工作。在现代浏览器中,你可以轻松的像下面那样轻松的使用这些属性就能正常工作:
div.max-height {
max-height: 300px;
}
div.min-height {
min-height: 300px;
}
div.max-width {
max-width: 300px;
}
div.min-width {
min-width: 300px;
}
上面这些在IE6下是不识别的,换句话说是无法正常工作的,因为他们完全不明白这些基本的CSS属性。不过幸运的是,IE浏览器有一套其自己的专有属性,就是使用javaScript表达式来操纵(X)HTML的文档属性,比如说我们这里所说的min-width,max-width和min-height,max-height等属性。不过使用IE的专有属性有两个缺点:
表达式是基于javaScrpt脚本上运行,如果用户的浏览器不支持javaScript或禁用了javaScript时,那么在用户浏览器上将无法正常运行;
另外使用IE的专有属性表达式是非常耗费资源,同时也可能产生负面影响。
虽然使用IE专有属性那不良之处,但有时为了满足用户的完美追求,也只好牺牲一些性能上的条件,来完整的让这几个属性在IE6上正常运行。
1、max-width
/* max-width for IE6 */
* html div.max-width {
width: expression(document.body.clientWidth > 299 ? "300px" : "auto");
}
/* max-width for standards-compliant browsers */
div.max-width {
max-width: 300px;
}
2、min-width
/* min-width for IE6 */
* html div.min-width {
width: expression(document.body.clientWidth < 301 ? "300px" : "auto");
}
/* min-width for standards-compliant browsers */
div.min-width {
min-width: 300px;
}
3、max-height
/* max-height for IE6 */
* html div.max-height {
height: expression(this.scrollHeight > 299 ? "300px" : "auto");
}
/* max-height for standards-compliant browsers */
div.max-height {
max-height: 300px;
}
4、min-height
/* min-height for IE6 */
div.min-height {
min-height: 500px;
height: auto !important;
height: 500px;
}
八、修复position:relative的Bug
这个Bug并不常见,因为我们有里在元素中使用position:relative达到某种效果。在现代浏览器使用position:relative属性定位嵌套元素不会有任何问题,但在IE6下并不是那么的友好,常给会我们的布局带来一些意想不到的错误。不过解决这样的问题很轻松,我们只需要给使用了相对定位的元素用zoom:1属性触发IE6下的hasLayout就可以解决。
selector {
position: relative;
}
* html .selector {
zoom: 1;
}
注:使用zoom:1时不应该应用在行内元素(inline)上,不然在IE6下将触发元素为块元素。
九、修复margin的负值
负边距在我们平时的Web制作中,为了达到一定的效果也时常用到,而在现代浏览器中使用负的边距并不会有任何问题,但是在IE6下对负的margin值并不友好,除非你在目标元素上使用“position:relative”属性:
.selector {
margin: -1.5em;
}
* html .selector {
position: relative;
zoom: 1;
}
十、修复overflow的问题
overflow是一个好东西呀,有时他可以帮我们把溢出的内容不在显示,有时也可以帮我们清除浮动(《Clear Float 》),用时还真离不开这个overflow。可是在IE6上使用overflow属性会给我们带来意想不到的、无法解释的显示问题。幸运的是我们配合hasLayout可以解决一下溢出问题,如下面的例子:
.selector {
overflow: hidden
}
* html .selector {
zoom: 1;
}
但当font-style:italic时,将有一个新的问题会发生——会扩大它的父元素的宽度。要解决这个细微的差别,只需要在元素的父元素加上一个:
* html .selector {
overflow-x: hidden;
}
这里我们又一起见证了IE下的另外十个Bug以及其避免和解决的方法,虽然没有《浏览器兼容之旅第三站:IE常见Bug总结及修复方法—part1》中介绍的那十个Bug经典,但也是IE的Bug。没有碰到或许你认为不是问题,但当你碰到了,又有时会抓破了头皮了都不知是何故,所以还是那句话,以备急需。那么到现在,我们总共见证了IE下的二十种不同的Bug,以及其处理方法,其中有很多大家见识了,也处理过了,但我相信其中有很多肯定是没有遇到过,对于没有遇到过的,就了解一下吧,说不定哪一天你就碰到了。哈。。。。:)。


