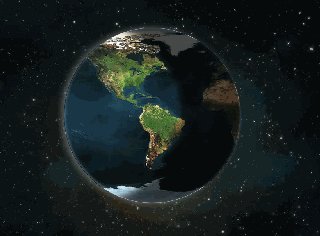
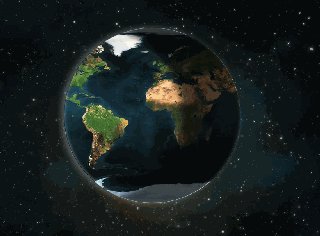
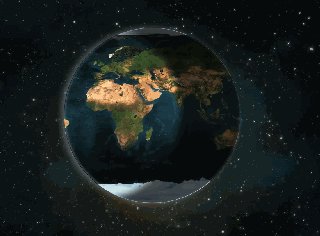
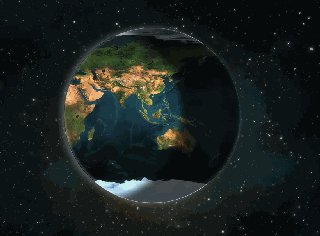
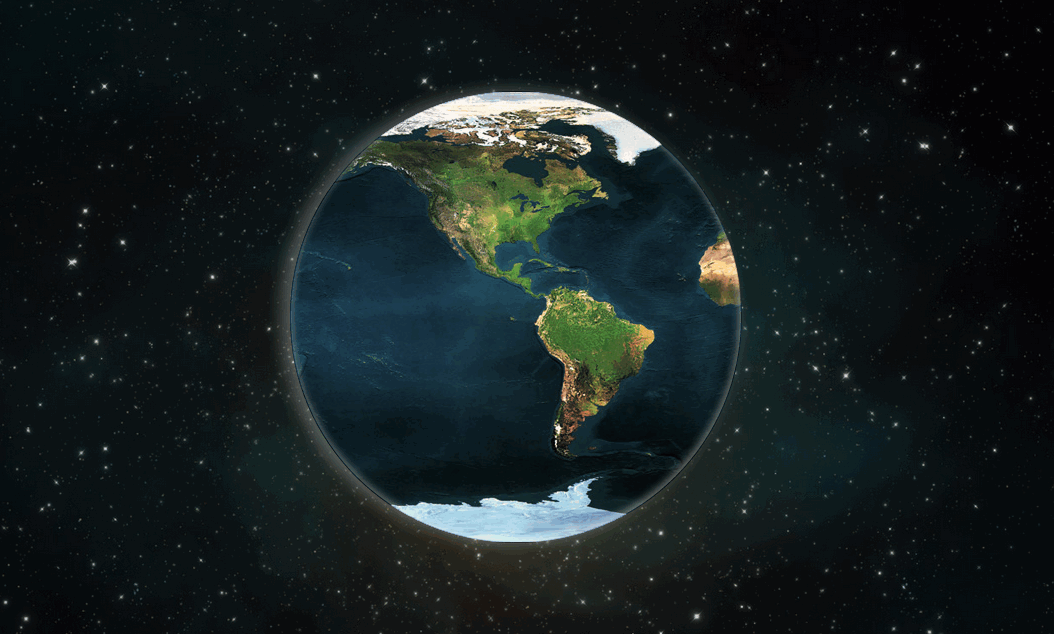
最终成果:

素材:两张图片,
espaco.jpg(1600*1000)

terra.jpg(900*450)

第一步,形成静态图(地球背景全屏,地球大小为450px*450px,地球位置为上下左右居中):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Planet Earth</title>
<style type="text/css">
body{
background: url(espaco.jpg) no-repeat 0 0;
background-size: 100%; /* 背景图片被拉伸为全屏 */
}
.earth{
background: url(terra.jpg) repeat-x 0 0; /* 背景图片在水平方向复制*/
/*下面的属性可使地球位于浏览器窗口垂直水平居中国*/
height: 450px;
left: 50%;
margin: -225px 0 0 -225px;
position: absolute;
top: 50%;
width: 450px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果图:

第二步,形成圆形地球效果,同时添加月晕效果:
/*在earth中添加以下属性样式*/
border: 1px solid rgba(26,18,101,0.3); /*形成圆边效果,视觉效果更好,不用也行*/
border-radius: 225px; /*使地球形成圆形效果*/
box-shadow: -8px 0 25px rgba(256,256,256,0.3), -1px -2px 14px rgba(256,256,256,0.5) inset; /*形成圆形外面的模糊月晕效果*/
效果图:

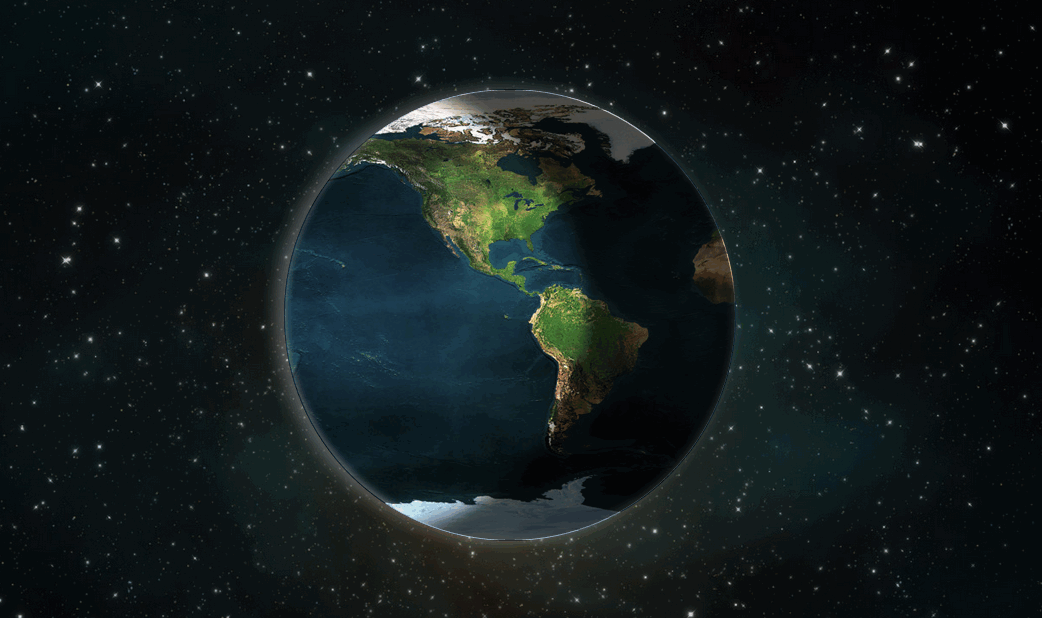
第三步,形成白天黑夜效果:
.earth:before{
content: "";
border-radius: 225px;
box-shadow: -150px -6px 25px rgba(0,0,0,0.7) inset;/*弧形阴影,形成白天黑夜效果*/
left: 0;
position:absolute;
top: 0;
height: 450px;
width: 450px;
}
效果图:

最后一步,形成地球自转效果:
@-webkit-keyframes loop {
% { background-position: 0 0; }
%{ background-position: -900px 0;} /* 世界地图的大小为900*450,所以background-position-x: -900px */ }
/*在earth中添加如下样式*/
-webkit-animation: loop 20s linear infinite; /* 这的时间是可以设置的,如果你想地球转快一点的话,时间改小点就行了,比如10s */
相关文件下载地址:planetEarth.rar


