背景图片/纹理有很多种使用方式,常常用于为添加网站的最佳的界面美化。现在它在CSS3中被重视,我们可以应用多背景图和背景图片尺寸来实现更完美的效果。
CSS3的背景图片大小可以写成 background-size:Apx Bpx;
-Apx = x轴(图片宽度)
-Bpx = y轴(图片高度)
了解了这些,我们开始体验这个特性吧:
最好支持CSS3背景大小的浏览器是Safari和Opera,所以我们只需要使用-o和-webkit前缀。
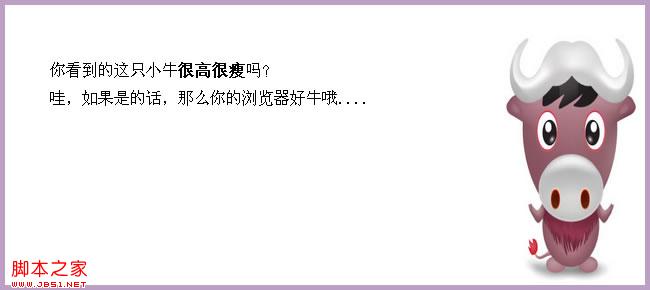
背景大小

#backgroundSize{
border: 5px solid #bd9ec4;
background:url(image_1.extention) bottom right no-repeat;
-o-background-size: 150px 250px;
-webkit-background-size: 150px 250px;
padding: 15px 25px;
height: inherit;
width: 590px;
}
浏览器支持:

为了在CSS3中应用多背景图片,我们使用都好隔开,例如:
background: url(image_1.extention) top right no-repeat, url(image_2.extention) bottom right no-repeat;
我们可以在一行代码中尝试放置多个不同的图片…
多背景图

#backgroundMultiple{
border: 5px solid #9e9aab;
background:url(image_1.extention) top left no-repeat,
url(image_2.extention) bottom left no-repeat,
url(image_3.extention) bottom right no-repeat;
padding: 15px 25px;
height: inherit;
width: 590px;
}
浏览器支持: