CSS3制作半透明边框记得以前Facebook有段时间使用了非常多的半透明边框(Facebox),虽然现在不支持了,但是还是值得研究一下。

你有可能觉得这样写就行了:折叠展开CSS Code复制内容到剪贴板
#lightbox { background: white; border: 20px solid rgba(0,0,0,0.3); }
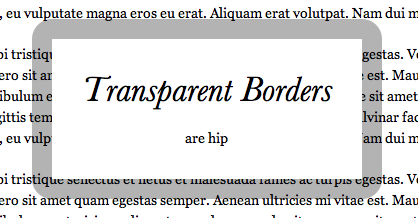
然而白色背景会一直扩散到边框上,变成如下的样子:

还好我们有CSS3的background-clip属性CSS Code复制内容到剪贴板
#lightbox { -moz-background-clip: border; /* Firefox 3.6 */ -webkit-background-clip: border; /* Safari 4? Chrome 6? */
background-clip: border-box; /* Firefox 4, Safari 5, Opera 10, IE 9 */ -moz-background-clip: padding; /* Firefox 3.6 */
-webkit-background-clip: padding; /* Safari 4? Chrome 6? */ background-clip: padding-box; /* Firefox 4, Safari 5, Opera 10, IE 9 */
-moz-background-clip: content; /* Firefox 3.6 */ -webkit-background-clip: content; /* Safari 4? Chrome 6? */
background-clip: content-box; /* Firefox 4, Safari 5, Opera 10, IE 9 */ }
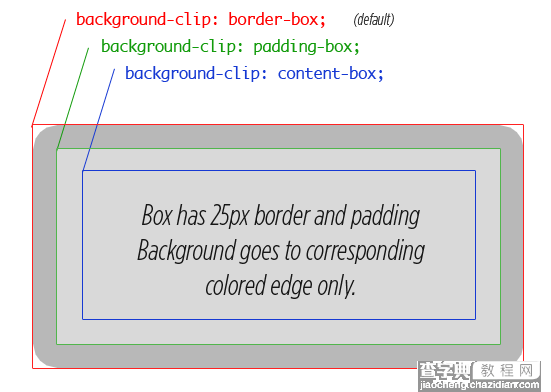
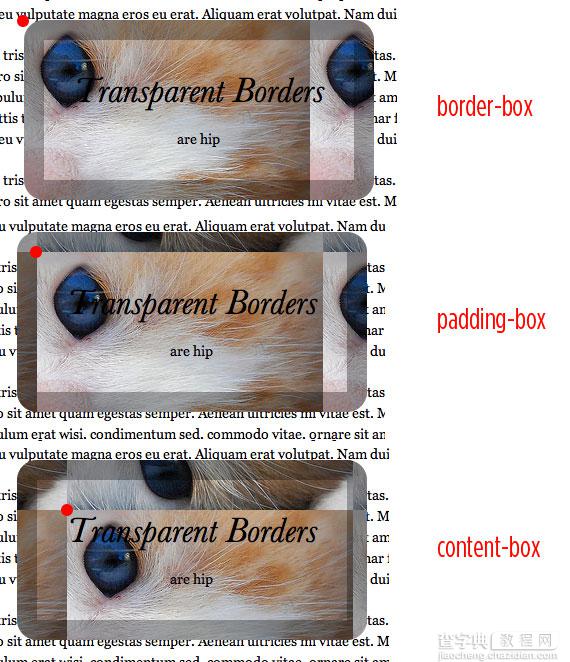
具体如下:

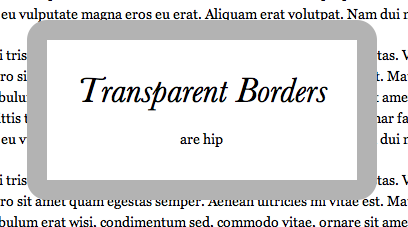
如果我们把background-clip设置成padding-box,那border就不会被影响。

}
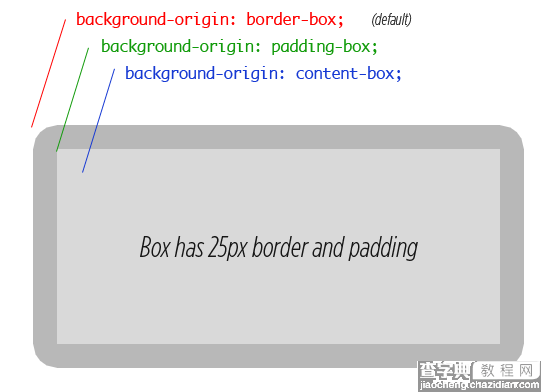
相关内容: background-origin顺便介绍一下和background-clip概念类似的属性:background-origin,它的功能就是定义背景图片左上的坐标

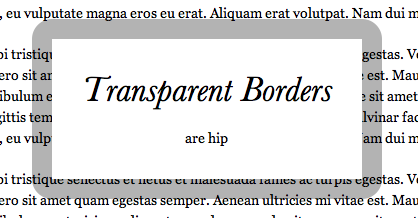
例子如下:

浏览器兼容:Works in: Safari 5, Chrome 7, Firefox 3.6+, Opera 10, IE 9


