CSS3实现DIV圆角效果完整代码
发布时间:2016-12-27 来源:查字典编辑
摘要:CSS3实现DIV圆角-CSS3教程-计划-博客园#yuanjiao{font-family:Arial;border:2pxsolid#3...
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3实现DIV圆角 - CSS3教程 - 计划 - 博客园</title>
<meta name="keywords" content="www.jb51.net"/>
<style type="text/css"> #yuanjiao{
font-family: Arial;
border: 2px solid #379082;
border-radius: 20px;
padding: 30px 30px;
width: 330px;
}</style>
</head>
<body>
<div id="yuanjiao">
本实例是CSS3实现DIV圆角。实现圆角的CSS3代码句是: "border-radius: 20px;" 。需使用支持CSS3的浏览器运行,例如新版的Chrome、火狐,或者IE9。IE6、7、8不支持。
查字典教程网CSS3教程
</div>
</body>
</html>
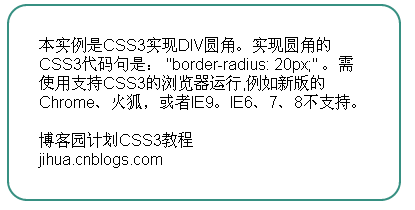
效果图(Chrome):

实际效果(请使用支持CSS3的浏览器):
本实例是CSS3实现DIV圆角。实现圆角的CSS3代码句是: "border-radius: 20px;" 。需使用支持CSS3的浏览器运行,例如新版的Chrome、火狐,或者IE9。IE6、7、8不支持。
查字典教程网CSS3教程


