通常情况下如果需要生成web动画效果的话,我们肯定会考虑使用一些类库或者jQuery的animate方法,那么有什么方便的方法来快速实现动画效果呢?
在今天的这篇文章中,我们将介绍一个超棒的CSS动画实现方式 - Animate.css。这套CSS动画是由来自Manchester, UK的设计师Dan Eden开发和设计的。使用它能够很方便的给你的页面元素添加动画效果
Animate.css在线演示 http://demo.jb51.net/js/2012/Animatecss/
Animate.css下载地址 http://www.jb51.net/jiaoben/62726.html
如何使用?
使用非常简单,首先下载需要的css文件,你可以在下载地址上选择下载全部css,或者使用在线的Create custom build来生成自定义的css。
下载后将animate.css样式表引入你调用的HTML文件即可,如下:
<link rel="stylesheet" type="text/css" href="css/animate.min.css" media="screen" />
当你引用以上CSS后,你可以在页面中添加相关class即可,如下:
<div id="demo">Animate.css Demo</div>
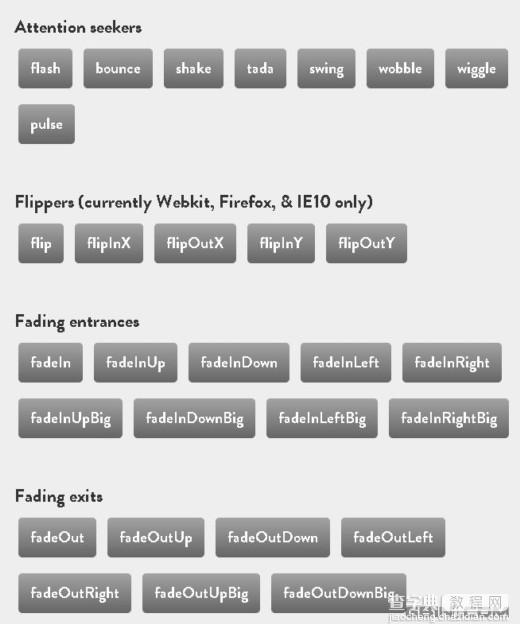
添加class “animated tada“到id=”demo“的元素。注意:这里tada是动画类型,你可以选择多达将近60种不同的css动画特效。

以上是静态页面中的使用,如果你需要动态的调用,你可以使用类似jQuery的类库来使用addClass()方法调用动画。
这里我们使用jQuery和animate.css开发一个简单的小游戏,你需要在指定的时间内将汽车挪出铁箱。代码如下:
Javascript
我们使用addClass来操作动画,使用setTimeout来控制特定时间内的动作,代码如下:
$('#msg').hide(0).html('Click the car to run away').fadeIn(200);
$('#car').show().addClass('fadeInRightBig').delay(1200).queue(function(next){
$(this).removeClass('fadeInRightBig');
next();
$(this).addClass('wobble');
});
var timer = window.setTimeout(function(){
$('#bridge').addClass('hinge');
$('#msg').hide().html('Oops, You are dead man! <div><a href="index.html">try it again?</a></div>').css({color:'red'}).fadeIn();
},
5000
);
$('#car').click(function(){
clearTimeout(timer);
$(this).delay(800).addClass('lightSpeedOut').queue(function(next){
$(this).removeClass('');
next();
$('#bridge').addClass('hinge').delay(2200).queue(function(next){
next();
});
});
$('#msg').hide().html('Congratulaions! Fast enough!').css({color:'green'}).fadeIn();
});
HTML代码
html代码很简单:
<div id="msg"></div>
<div id="bridge">
<div id="car"></div>
</div>
CSS代码
定义了汽车和箱柜的样式:
#car{
padding: 10px;
background: #202020;
color: #fff;
width: 400px;
height: 220px;
border-radius: 5px;
background: url('images/car.png') no-repeat center bottom;
margin: 0 auto;
display:none;
z-index: 10;
position: static;
}
#bridge{
border-radius: 15px;
background: url('images/bridge.png') no-repeat 50% 50%;
margin: 0 auto;
width: 400px;
height: 250px;
z-index: 20;
position: static;
}
#msg{
border-radius: 15px;
width: 600px;
margin: 100px auto;
text-align: center;
font-size: 38px;
font-weight: bold;
font-family: Arial;
background: #333;
color: #EEEEEE;
}
#msg a{
color: #CCC;
}
希望大家喜欢这个小游戏,如果你有任何问题和建议,请给我们留言!


