今天我想介绍一下转换的用法:
transform主要包括以下属性值:
rotate(旋转度数)
scale(缩放)
skew(斜切扭曲)
translate(对象平移)
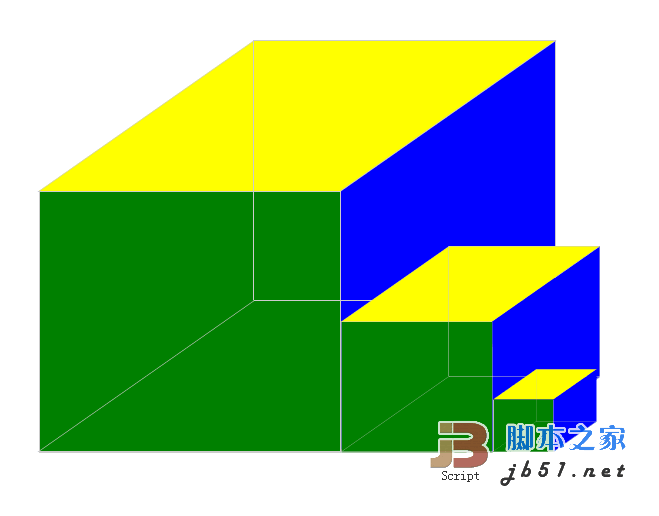
利用上述属性值,可以实现一些很酷的效果,比如正方体,下面是我做的一个效果,三个大小不等的正方体

代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>CSS3转换功能(www.jb51.net)</title> <script type="text/javascript" src="http://demo.jb51.net/jslib/jquery/jquery-1.7.min.js"></script> <style type="text/css"> * { margin: 0; padding: 0; list-style: none; } body { padding-top: 100px; } .box { margin: 0 auto 0; width: 300px; height: 500px; position: relative; } .box .topBox { position: absolute; width: 300px; height: 150px; border: 1px solid #ccc; top: 0; left:107px; background-color: yellow; -moz-transform: skew(-55deg,0); -webkit-transform: skew(-55deg,0); -o-transform: skew(-55deg,0); font-size: 100px; text-align: center; } .box .topBox02{ position: absolute; width: 300px; height: 260px; border: 1px solid #ccc; border-top: none; top: 152px; left: 0; background-color: green; } .box .topBox03{ position: absolute; width: 214px; height: 260px; border: 1px solid #ccc; border-top: none; border-left: none; top: 76px; left: 302px; background-color: blue; -moz-transform: skew(0,-35deg); -webkit-transform: skew(0,-35deg); -o-transform: skew(0,-35deg); } .box .topBox04 { position: absolute; width: 300px; height: 150px; border: 1px solid #ccc; top: 260px; left:107px; -moz-transform: skew(-55deg,0); -webkit-transform: skew(-55deg,0); -o-transform: skew(-55deg,0); } .box02 { -moz-transform: scale(0.5,0.5) translate(455px,-838px); -webkit-transform: scale(0.5,0.5) translate(455px,-838px); -o-transform: scale(0.5,0.5) translate(455px,-838px); } .box03 { -moz-transform: scale(0.2,0.2) translate(1671px, -4354px); -webkit-transform: scale(0.2,0.2) translate(1671px, -4354px); -o-transform: scale(0.2,0.2) translate(1671px, -4354px); } .box .topBox05 { position: absolute; width: 300px; height: 260px; border-left: 1px solid #ccc; top: 0; left:214px; } </style> </head> <body> <div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> <div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> <div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> </body> </html>
提示:您可以先修改部分代码再运行


