IE6/7 and IE8/9(Q)中td的上下padding失效的解决方法
发布时间:2016-12-27 来源:查字典编辑
摘要:如下IE6/7andIE8(Q)中td的上下padding失效table{border:1pxsolid#555;}td{backgroun...
如下
<!DOCTYPE HTML>
<HTML>
<HEAD>
<meta charset="utf-8">
<title>IE6/7 and IE8(Q) 中td的上下padding失效</title>
<style>
table { border:1px solid #555; }
td { background:#CCC; padding:40px;}
</style>
</HEAD>
<BODY>
<table cellpadding="5" cellspacing="5">
<tr>
<td></td>
</tr>
<tr>
<td> </td>
</tr>
</table>
</BODY>
</HTML>
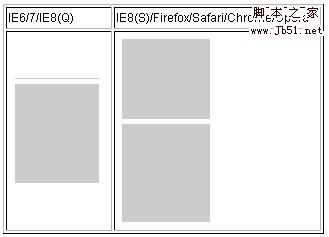
各浏览器中表现