IE6/7中使用setAttribute设置table的cellpadding和cellspacing的Bug
发布时间:2016-12-27 来源:查字典编辑
摘要:table{border-collapse:collapse;border-spacing:0;}th,td{padding:0;}JS操作...
table {
border-collapse:collapse;
border-spacing:0;
}
th,td {
padding: 0;
}
JS操作这两个属性有两种方式。
方式1,直接点操作
table.cellSpacing = 10;
table.cellPadding = 10;
注意cellSpacing和cellPadding中间的 S 和 P 都要是大写的。
方式2,setAttribute
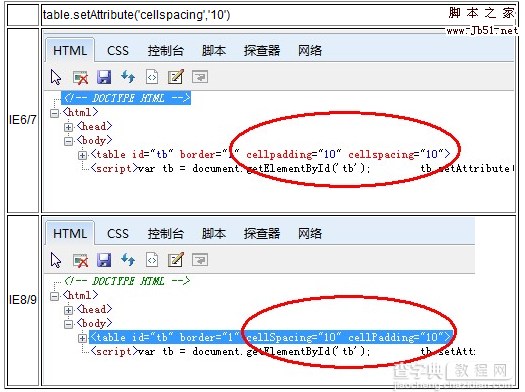
table.setAttribute('cellspacing','10');
table.setAttribute('cellpadding','10');
注意此处的 s 和 p 都没有大写。
方式2在IE6,7中将不起作用。需注意!
但字母s,p改成大写后又都可以了
table.setAttribute('cellSpacing','10');
table.setAttribute('cellPadding','10');
此外,IE开发者工具对于以上两种方式的解析也不同。

相关:
使用滤镜设置透明导致 IE 6/7/8/9 解析异常


