CSS内容:
@charset "utf-8";
/* CSS Document */
/*
author:JiYun_Lai
date:2011/01/11
desc:纯CSS+Div 的标签
*/
/*舌签鼠标样式*/
.tongue a:visited, a:active, a:link
{
color:#666666;
text-decoration: none;
}
.tongue a:hover
{color:#FF3399;
text-decoration:blink;
}
/*主容器样式*/
/*200*300 px*/
.tongue_main{
width:198px;
height:298px;
font-size:12px;
border-color:#FFFF00;
border-style:solid;
border-width:1px;}
/*舌签容器样式*/
/*200*25 px*/
.tongue{
border-bottom-color:#FFFF33;
border-bottom-style:solid;
border-bottom-width:1px;
height:24px;
background:#BCA7B0;
}
/*主舌签样式 默认舌签样式*/
/*25 * 60 px */
.tongue_M_title{
width:55px;
float:left;
height:17px;
background-color:#FFFFFF;
margin:0px 2px 0px 0px ;
padding:5px 3px 0px ;;
border-bottom-color:#FFFFFF;
border-bottom-style:solid;
border-bottom-width:1px;
font-weight:600;}
/*副舌签样式*/
/*25 * 60 px */
.tongue_title{
width:55px;
float:left;
height:17px;
background-color:#EFEFEF;
margin:0px 2px 0px 0px ;
padding:5px 3px 0px ;}
/*舌签内容样式*/
/*198 * 273 px*/
.tongue_content{
background-color:#FFFFFF;
width:180px;
height:255px;
float:left;
padding:9px 9px;
}
.tongue_clear{ clear:both;}
Html内容:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<link rel="stylesheet" type="text/css" href="tongue.css" />
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>纯CSS+Div 的标签</title>
<script type="text/javascript" language="javascript">
{
function change(id_M,id_O){
document.getElementById('tongue_'+id_M).className ="tongue_M_title";
document.getElementById('tongue_content_'+id_M).style.display="block";
var id_o_List =String(id_O).split(',');
for (x in id_o_List){
document.getElementById('tongue_content_'+id_o_List[x]).style.display="none";
document.getElementById('tongue_'+id_o_List[x]).className ="tongue_title";
}
}
}
</script>
</head>
<body>
<div>
<div>
<a href="#" id="tongue_1" onmouseover="javascript:change('1','2,3');">新闻中心</a>
<a href="#" id="tongue_2" onmouseover="javascript:change('2','1,3');">广东新闻</a>
<a href="#" id="tongue_3" onmouseover="javascript:change('3','1,2');">深圳新闻</a>
<div></div>
<div id="tongue_content_1"> 新闻中心</div>
<div id="tongue_content_2"> 广东新闻</div>
<div id="tongue_content_3"> 深圳新闻</div>
</div>
</div>
</body>
</html>
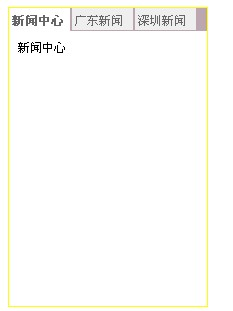
效果: